Implement code using ajax pagination in jQuery_jquery
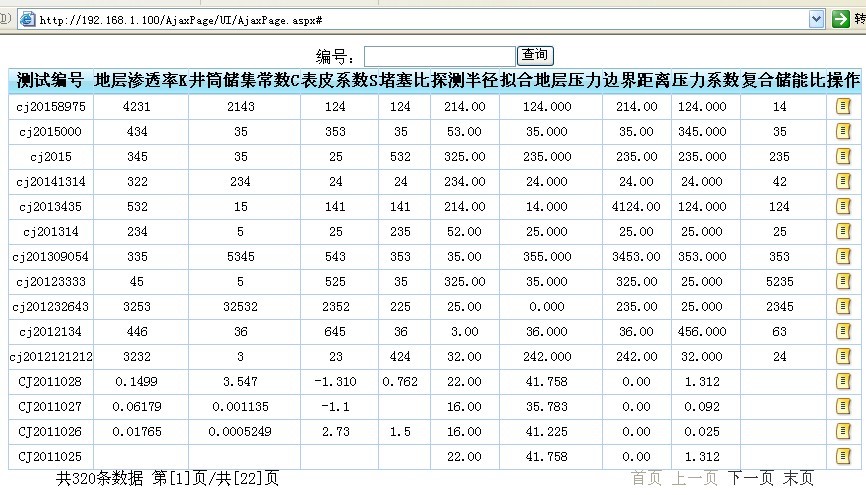
Function introduction: The main function is to display data in pages. The page number to be displayed on each page can be configured in the configuration file. Multi-condition joint queries can be made. Here is just a simple query. Welcome to make suggestions. If you have any questions, please correct me. Take a look at this rendering, it’s not refreshed! !

Please see the source code for specific implementation:
1. aspx page
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="AjaxPage.aspx.cs" Inherits="MeasurementWellCurve.UI.AjaxPage" %>
2. Specific implementation of JS
var pageIndex = 1; //Page index
var where = " where 1=1";
$(function() {
BindData();
// GetTotalCount (); //Total number of records
//GetPageCount(); //Total number of pages bound
//First page button click event
$("#first").click(function () {
pageIndex = 1;
$("#lblCurent").text(1);
BindData();
});
//Previous page button click event
$("#previous").click(function() {
if (pageIndex != 1) {
pageIndex--;
$("#lblCurent").text(pageIndex) ;
}
BindData();
});
//Next page button click event
$("#next").click(function() {
var pageCount = parseInt($("#lblPageCount").text());
if (pageIndex != pageCount) {
pageIndex ;
$("#lblCurent").text(pageIndex);
}
BindData();
});
//Last page button click event
$("#last").click(function() {
var pageCount = parseInt($("#lblPageCount").text());
pageIndex = pageCount;
BindData();
});
//Query
$("#btnSearch" ).click(function() {
where = " where 1=1";
var csbh = $("#txtCSBH").val();
if (csbh != null && csbh ! = NaN) {
pageIndex = 1;
where = " and csbh like '%" csbh "%'";
}
BindData();
});
} )
//The AJAX method obtains data and displays it on the page
function BindData() {
$.ajax({
type: "get", //Use the get method to access the background
dataType: "json", //Return data in json format
url: "../AjaxService/JgcsService.ashx", //Backend address to be accessed
data: { "pageIndex": pageIndex, "where ": where }, //Data to be sent
ajaxStart: function() { $("#load").show(); },
complete: function() { $("#load") .hide(); }, //Hide the loading prompt when the AJAX request is completed
success: function(msg) {//msg is the returned data, do data binding here
var data = msg.table;
if (data.length != 0) {
var t = document.getElementById("tb_body"); //Get the table displaying data
while (t.rows.length != 0) {
t.removeChild(t.rows[0]); //If the table already has rows when reading data. Always delete
}
}
$.each(data, function(i, item) {
$("#jgcsTable").append("
"
"
"
"
})
},
error: function() {
var t = document.getElementById("tb_body"); //Get the table to display data
while (t.rows.length != 0) {
t.removeChild(t.rows[0 ]); //If the table already has rows when reading data. Always delete
}
alert("Loading data failed");
} //Loading failed, request error handling
//ajaxStop:$("#load").hide()
});
GetTotalCount();
GetPageCount();
bindPager();
}
// Footer attribute settings
function bindPager() {
/ /Fill distribution control information
var pageCount = parseInt($("#lblPageCount").text()); //Total number of pages
if (pageCount == 0) {
document.getElementById(" lblCurent").innerHTML = "0";
}
else {
if (pageIndex > pageCount) {
$("#lblCurent").text(1);
}
else {
$("#lblCurent").text(pageIndex); //Current page
}
}
document.getElementById("first").disabled = (pageIndex = = 1 || $("#lblCurent").text() == "0") ? true : false;
document.getElementById("previous").disabled = (pageIndex <= 1 || $( "#lblCurent").text() == "0") ? true : false;
document.getElementById("next").disabled = (pageIndex >= pageCount) ? true : false;
document .getElementById("last").disabled = (pageIndex == pageCount || $("#lblCurent").text() == "0") ? true : false;
}
//AJAX method Get the total number of pages
function GetPageCount() {
var pageCount;
$.ajax({
type: "get",
dataType: "text",
url: " ../AjaxService/JgcsService.ashx",
data: { "wherePageCount": where }, //"wherePageCount" where, I personally recommend not using this method
async: false,
success: function( msg) {
document.getElementById("lblPageCount").innerHTML = msg;
}
});
}
//AJAX method to get the total number of records
function GetTotalCount() {
var pageCount;
$.ajax({
type: "get",
dataType: "text",
url: "../AjaxService/JgcsService.ashx",
data: { "whereCount": where },
async: false,
success: function(msg) {
document.getElementById("lblToatl").innerHTML = msg;
}
});
}
3. Code in general handler ashx
public class JgcsService : IHttpHandler
{
readonly int pageSize = 15;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/ plain";
//Do not let the browser cache
context.Response.Buffer = true;
context.Response.ExpiresAbsolute = DateTime.Now.AddDays(-1);
context.Response. AddHeader("pragma", "no-cache");
context.Response.AddHeader("cache-control", "");
context.Response.CacheControl = "no-cache";
string result = "";
//Total number of records
if (!string.IsNullOrEmpty(context.Request["whereCount"]))
{
string where = context.Request.Params ["whereCount"].ToString();
result = Jgcs.GetToatlNum(where).ToString();
}
//Total number of pages
if (!string.IsNullOrEmpty(context. Request["wherePageCount"]))
{
string where = context.Request.Params["wherePageCount"].ToString();
int count = Jgcs.GetToatlNum(where);
string pageCount = Math.Ceiling((double)count / (double)pageSize).ToString();
result = pageCount;
}
//Paging data
if (!string.IsNullOrEmpty(context .Request.Params["pageIndex"])
&& !string.IsNullOrEmpty(context.Request.Params["where"]))
{
string where = context.Request.Params["where" ].ToString();
int pageIndex = Convert.ToInt32(context.Request.Params["pageIndex"]);
result = GetJsonString(where, pageIndex);
}
context.Response .Write(result);
}
///
/// Return json string
///
/// Query conditions
/// Page index
///
protected string GetJsonString(string where, int pageIndex)
{
DataTable dt = Jgcs.GetInfo("csbh", where, pageIndex, pageSize);
return JsonHelper.DataTable2Json(dt , "table");
}
public bool IsReusable
{
get
{
return false;
}
}
}
4. You can read or leave the paging query method. You know how to do this. I will give you a simple example to start the process. Don’t write like this in terms of processing when applying. I only post it as a reference
Paging method
///
/// Paging query method
///
/// Sort field
/// Query conditions
/// Current page
/// Page size
///
public static DataTable GetInfo(string orderFile, string where, int pageNumber, int pageSize)
{
DBHelper db = new DBHelper();
string str = @"with TestInfo as
(
select row_number() over(order by {0} desc) as rowNumber,* from
( select CSBH,K,C,S,DSB,TCBJ,LHDCYL,BJJL,BJLX,YLXS,FCTH,KHM1,KHM2,QKCS from YW_JGCS) temp {1}
)
select * from TestInfo
where rowNumber between (({2}-1)*{3} 1) and {2}*{3}";
string strSql = string.Format(str, orderFile, where, pageNumber, pageSize);
try
{
db.DBOpen();
return db.DbDataSet(strSql);
}
catch (Exception ex)
{
throw ex;
}
finally
{
db.DBClose();
}
}
///
/// Total number of result parameters
///
///
///
public static int GetToatlNum(string where)
{
DBHelper db = new DBHelper();
string strSql = string.Format(@"select count(*) from (select CSBH,K,C,S,DSB, TCBJ,LHDCYL,BJJL,BJLX,YLXS,FCTH,KHM1,KHM2,QKCS from YW_JGCS) temp {0}", where);
try
{
db.DBOpen();
return (int)db.ExecuteScalar(strSql);
}
catch (Exception ex)
{
throw ex;
}
finally
{
db.DBClose ();
}
}
Okay, that’s all the code

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...




