
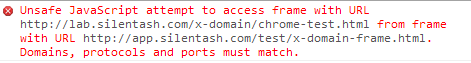
Here is a simple test page: IE and Firefox pop up "hello world", but Chrome, Safari, and Opera have no response.
The following is a small piece of test code (the domain is deliberately modified so that the parent page and the child page are different domain pages):
1. Parent page code:

It is understood that the use of this type of try catch method to make safety feasibility judgments is not just an isolated phenomenon, such as DOJO
There are also many feedbacks from netizens: chrome bug report
The above code does not apply to chrome, safari, or opera. I checked some information and recorded it here:
1.html5 security location
2.webkit dev lists
As seen from the discussion messages of webkit developers , they admit this problem but are unwilling to correct it, holly shit!
 What are the network file server tools?
What are the network file server tools?
 Implementation method of vue online chat function
Implementation method of vue online chat function
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin
 Why the computer keeps restarting automatically
Why the computer keeps restarting automatically
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin
 How to solve http status 404
How to solve http status 404
 Regular expression does not contain
Regular expression does not contain
 What are the sorting methods?
What are the sorting methods?




