
The so-called Ajax. Here we talk about two methods
Method 1: (Microsoft has its own Ajax framework)
In Asp.net, Microsoft has its own Ajax framework. It is to introduce using System in the page background.cs file .Web.Services space and then define static methods (add [WebMethod] before the method)
[WebMethod]
public static string ABC(string ABC)
{
return ABC;
}
Okay, now let’s talk about how the front-end Js handles the data returned by the background. You can use Jquery to process the returned pure html, json, Xml and other data. Here we demonstrate that the returned data includes string, collection (List<> ), class.
But they all return Json format (Json is lightweight and easier to process than XML). Let’s see how the frontend parses these data.
The code is as follows:
Frontend page:

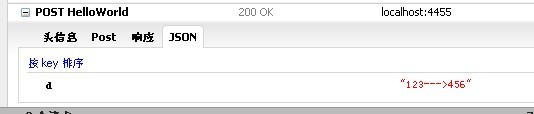
当返回的是List<>类型的话FireFox调试如下

返回的数据也是放在Js对象中的d属性里面 所以说这就是为什么我们老是用result.d来取微软的框架返回的数据.
方法一不常用.一般用得多的还是方法二.
方法二:(建一个一般处理程序即.ashx文件)
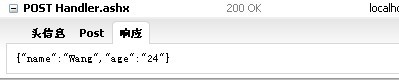
用这种方法一般是我们要在ashx文件里手动写好返回的Json格式的数据返回给前台用
ashx 你可以配成Json格式一或Json格式二
Default.aspx页面Js代码如下

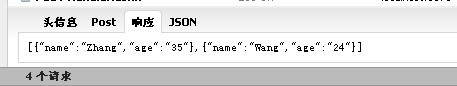
What if we want to output Json form 2 (Js array)? We only need to change part of it
Handler.ashx code is as follows
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections. Generic;
using System.Web.Script.Serialization;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context. Response.ContentType = "text/plain";
List
Dictionary
drow.Add("name", "Wang");
drow.Add("age", "24");
Dictionary
drow1.Add("name", "Zhang");
drow1.Add("age", "35");
_list. Add(drow);
_list.Add(drow1);
context.Response.Write(jss.Serialize(_list));
}
public bool IsReusable {
get {
return false;
}
}
}
The debugging result is as shown below (The above example is a Js array that outputs Json form 2)

The basic concepts are almost covered here. Here is another frequently encountered example: how to convert DataTabel into Json format so that it can be called by the front page.
Just write a method in Handler.ashx
///
/// DataTable to Json
///
/// < ;/param>
///
private string Dtb2Json(DataTable dtb)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
ArrayList dic = new ArrayList();
foreach (DataRow row in dtb.Rows)
{
Dictionary
foreach (DataColumn col in dtb.Columns)
{
drow.Add(col.ColumnName, row[col.ColumnName]);
}
dic.Add(drow);
}
return jss .Serialize(dic);
}
In fact, there is also a way to convert Json format into DataTabel format. The method is as follows
///
/// Json to DataTable
///
/// ///
private DataTable Json2Dtb(string json)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
ArrayList dic = jss.Deserialize< ;ArrayList>(json);
DataTable dtb = new DataTable();
if (dic.Count > 0)
{
foreach (Dictionary
{
if (dtb.Columns.Count == 0)
{
foreach (string key in drow.Keys)
{
dtb.Columns.Add(key, drow[ key].GetType());
}
}
DataRow row = dtb.NewRow();
foreach (string key in drow.Keys)
{
row[key ] = drow[key];
}
dtb.Rows.Add(row);
}
}
return dtb;
}
We let the returned Json be displayed in the form of a table
Then the front page JS is as follows
$.ajax({
type: "POST",
url: "Handler.ashx",
dataType: "json",
success: function(data) {
var table = $("");
for (var i = 0; i < data.length; i ) {
o1 = data[i];
var row = $("");
for (key in o1)
{
var td = $( "");
td.text(o1[key].toString());
td.appendTo(row);}
row.appendTo(table) ;
}
table.appendTo($("#back"));
}
});
Two more Js knowledge points based on the above example
1. Before we retrieved the data in Json, if it returned an array, we used data[i].name, which can also be expressed as data[i]["name"]
2. If you want to access the Js object Then iterate through all the properties of the Js object.
success: function( data){
$(data).each(function(i) {
for(key in this) // Traverse all properties of the Js object
alert(data[i][key]);
//You cannot change it to data[i].key here, otherwise key becomes an attribute instead of the key variable above
});
}
There is also front-end Json data After being passed to the background, it is parsed into DataTabel
Here I soften DataTabel into Json and convert Json into DataTabel as an example. The download address is as follows
Source code download
If you are interested in asp.net If you are interested in serialization and deserialization and want to find out




