 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Intelligent floating positioning implementation of layer when js page scrolls (jQuery/MooTools)_jquery
Intelligent floating positioning implementation of layer when js page scrolls (jQuery/MooTools)_jquery
Intelligent floating positioning implementation of layer when js page scrolls (jQuery/MooTools)_jquery
1. Application display
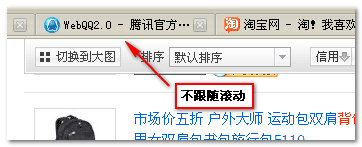
About the smart floating effect of layers. I saw it on the vertical navigation of some personal websites abroad a few years ago, and now it seems to be on some domestic commercial websites. This effect is also seen frequently, such as the sorting horizontal bar on Taobao's search results page. In the default state, the scroll bar scrolls with the page, as follows: 
As the page scrolls down, when the horizontal bar touches the upper edge of the browser, the horizontal bar becomes independent and does not scroll with the scroll bar, as shown in the following figure: 
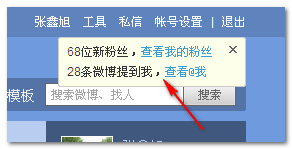
Similar effects are also available on Sina Weibo: 
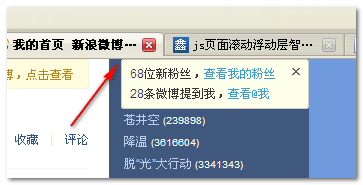
When the page scrolls and the new dynamic prompt begins to fade out of the browser window, it floats on the top edge of the browser window, as shown in the figure below: 
The principle of realizing this effect is actually very simple, and this article will show its implementation.
2. Implementation Principle
The default state is the default state. You don’t need to do anything. Whether the positioning is absolute or static, it is ok. The key is that when the browser scrolls and the object (the layer to be floated) needs to be removed from the browser interface viewport, just modify its position attribute so that it floats and displays on the upper edge of the window. The best position attribute is fixed, which can smooth and fixed positioning of floating layers in IE6 and other browsers. Since IE6 predecessors do not support the fixed attribute, so take a step back and use the absolute attribute instead, but there will be side effects - the scrolling will not be smooth. . However, there is nothing that can be done about it.
The key now is how to determine whether the current layer is in contact with the upper edge of the browser window? When the floating layer comes into contact with the upper edge of the browser window, the vertical offset value of the page is actually the same as the scroll height of the page. Therefore, it is OK to use this to make a judgment. However, how to obtain the distance between the elements on the page and the page? What about vertical distance? It is still troublesome to obtain this value with pure js code. Fortunately, the JavaScript library helps us solve these tasks, so our work is actually very smooth. The following will show how to achieve this effect under the jQuery library and the MooTools library.
3. Smart floating of layers under jQuery
The method code is as follows:
$.fn.smartFloat = function() {
var position = function(element) {
var top = element.position( ).top, pos = element.css("position");
$(window).scroll(function() {
var scrolls = $(this).scrollTop();
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: 0
});
} else {
element.css({
top: scrolls
});
}
}else {
element.css({
position: "absolute",
top: top
});
}
});
};
return $(this).each(function() {
position($(this));
});
};
The call is very simple, just one line of code is ok, for example:
$("#float").smartFloat( ; It will no longer follow the scroll bar.
You can click here: Smart floating demo of layers under jQuery
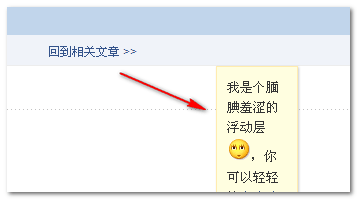
Open the demo page, you will see the shy floating layer on the right side, scroll the page to observe the effect:

Similar to the jQuery implementation, this method has also been packaged under the MooTools library. The code is as follows:
var $smartFloat = function(elements) {
var position = function(element) {
var top = element.getPosition().y, pos = element.getStyle("position") ;
window.addEvent("scroll", function() {
var scrolls = this.getScroll().y;
if (scrolls > top) {
if (window.XMLHttpRequest) {
element.setStyles({
position: "fixed",
top: 0
});
} else {
element.setStyles({
top: scrolls
});
}
}else {
element.setStyles({
position: "absolute",
top: top
});
}
});
};
if ($type(elements) === "array") {
return elements.each(function(items) {
position(items);
});
} else if ($type(elements) === "element") {
position(elements);
}
};
Using is also very simple, just one line of code, also taking the tag with id as float as an example, the code is as follows:
$smartFloat($("float"));
You can click here :Smart floating demo of the layer under MooTools
Scroll the scroll bar of the demo page. When the "shy" floating layer "contacts" with the edge of the browser, it will no longer follow the scroll bar, as shown below Shown:

from Zhang Xinxu

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement scrolling to a specified element position in JavaScript?
Oct 22, 2023 am 08:12 AM
How to implement scrolling to a specified element position in JavaScript?
Oct 22, 2023 am 08:12 AM
How to implement the function of scrolling to a specified element position in JavaScript? In a web page, when we need to focus the user's line of sight to a specific element position, we can use JavaScript to implement the function of scrolling to the specified element position. This article will introduce how to implement this function through JavaScript and provide corresponding code examples. First, we need to obtain the position information of the target element. You can use Element.getBoundingClient
 How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and location functions in uniapp
Oct 16, 2023 am 08:01 AM
How to use map and positioning functions in uniapp 1. Background introduction With the popularity of mobile applications and the rapid development of positioning technology, map and positioning functions have become an indispensable part of modern mobile applications. uniapp is a cross-platform application development framework developed based on Vue.js, which can facilitate developers to share code on multiple platforms. This article will introduce how to use maps and positioning functions in uniapp and provide specific code examples. 2. Use the uniapp-amap component to implement the map function
 How to locate Apple wireless earphones if they are lost_How to locate Apple wireless earphones
Mar 23, 2024 am 08:21 AM
How to locate Apple wireless earphones if they are lost_How to locate Apple wireless earphones
Mar 23, 2024 am 08:21 AM
1. First, we open the [Search] App on the mobile phone and select the device in the list on the device interface. 2. Then, you can check the location and click on the route to navigate there.
 How to use a WordPress plugin to implement instant location functionality
Sep 05, 2023 pm 04:51 PM
How to use a WordPress plugin to implement instant location functionality
Sep 05, 2023 pm 04:51 PM
How to use WordPress plug-ins to achieve instant location functionality With the popularity of mobile devices, more and more websites are beginning to provide geolocation-based services. In WordPress websites, we can use plug-ins to implement instant positioning functions and provide visitors with services related to their geographical location. 1. Choose the right plug-in. There are many plug-ins that provide geolocation services in the WordPress plug-in library to choose from. Depending on the needs and requirements, choosing the right plug-in is the key to achieving instant positioning functionality. Here are a few
 HTML, CSS, and jQuery: Make an auto-scrolling bulletin board
Oct 27, 2023 pm 06:31 PM
HTML, CSS, and jQuery: Make an auto-scrolling bulletin board
Oct 27, 2023 pm 06:31 PM
HTML, CSS and jQuery: Make an automatically scrolling bulletin board In modern web design, bulletin boards are often used to convey important information and attract user attention. An auto-scrolling bulletin board is widely used on web pages. It allows the bulletin content to scroll and display on the page in the form of animation, improving the information display effect and user experience. This article will introduce how to use HTML, CSS and jQuery to make an automatic scrolling bulletin board, and provide specific code examples. First, we need a HT
 Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
How to monitor the scrolling of an iframe requires specific code examples. When we use the iframe tag to embed other web pages in a web page, sometimes we need to perform some specific operations on the content in the iframe. One of the common needs is to listen for the scroll event of the iframe so that the corresponding code can be executed when the scroll occurs. The following will introduce how to use JavaScript to monitor the scrolling of an iframe, and provide specific code examples for reference. Get the iframe element First, we need
 How to locate the other party's mobile phone location on Amap - How to locate the other party's mobile phone location on Amap
Apr 01, 2024 pm 02:11 PM
How to locate the other party's mobile phone location on Amap - How to locate the other party's mobile phone location on Amap
Apr 01, 2024 pm 02:11 PM
1. Click to enter the Amap map software on your mobile phone. 2. Click My in the lower right corner. 3. Click to enter the family map. 4. Click Create My Family Map. 5. After the creation is successful, an invitation code will appear and can be shared with another mobile phone.
 Methods to solve the problem of memory leak location in Go language development
Jul 01, 2023 pm 12:33 PM
Methods to solve the problem of memory leak location in Go language development
Jul 01, 2023 pm 12:33 PM
Methods to solve the problem of memory leak location in Go language development: Memory leak is one of the common problems in program development. In Go language development, due to the existence of its automatic garbage collection mechanism, memory leak problems may be less than other languages. However, when we face large and complex applications, memory leaks may still occur. This article will introduce some common methods to locate and solve memory leak problems in Go language development. First, we need to understand what a memory leak is. Simply put, a memory leak refers to the



