Voting system display results plug-in based on jQuery_jquery
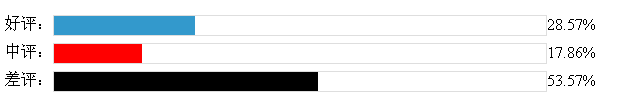
First, let’s take a look at the running effect, as shown in Figure 1.

1. Import the css file
First, import the css style file 'votecss.css' into the page, which is necessary for the normal display of voting results. Less. The specific code is as follows:
2. The source file that introduces jQuery is the source file
The plug-in is based on jQuery, so the specific code required to introduce the jQuery plug-in is as follows:
3. Introducing the voting plug-in
Introducing the self-developed voting plug-in "Studyplay_vote.js", the specific code is as follows:
4. Page call
First add a div element with ID 'z' to the page and write JavaScript code to display the voting results. The specific code is as follows:
The effect of running this code is shown in Figure 1.
Note: This plug-in has two parameters
1. Options is a required plug-in. It is an object data. The specific form is as follows.
[{},{}...{}]The number of this array is the number of voting options. If there are ten voting options, this array must be 10; {} is json data, there are three items in total .
"name" represents the name of the voting option;
"data" represents the number of votes for this option;
"color" represents the column color of this option.
2. The totle optional parameter can be omitted. Indicates the total number of votes cast, mainly used for calculating percentages for multiple choice votes.
The specific code of the plug-in
$. fn.study_vote= function(options,totle){
var settings=options;
if(totle!=null)
{
if(isNaN(totle))
{
alert('Parameter error');
return;
}
}
if(typeof(settings)!='object')
{
alert('Parameter error') ;
return;
}
var container = jQuery(this);
container.html('
var study_voteCount=0;
if(totle==null||totle=='')
{//Single vote
for(i=0;i
study_voteCount = parseInt(settings[i].data);
}
}
else
{//Multiple votes
study_voteCount = parseInt(totle);
}
var study_votestr="";
for(i=0;i
var studyplay_present=settings[i].data/study_voteCount*100;
if(parseInt(studyplay_present)!=studyplay_present)
{
studyplay_present=studyplay_present.toFixed(2);
}
study_votestr ='
}
container.find('#studyvote').html(study_votestr)
}
Plug-in download
Demo addresshttp://demo.jb51 .net/js/2011/studyplayvote/index.html
The download address of this file is:
studyplayvote.rar
I hope friends can download and use it. If you have any questions, thank you for your feedback.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Develop web voting system using JavaScript
Aug 09, 2023 pm 01:30 PM
Develop web voting system using JavaScript
Aug 09, 2023 pm 01:30 PM
Using JavaScript to develop a web voting system Abstract: With the rapid development of the Internet, online voting has become a convenient and fast way to collect public opinions and make decisions. This article will introduce the use of JavaScript to develop a simple web voting system, which enables users to select options and submit votes. Introduction: A web voting system is a program that displays multiple options on a web page and allows users to choose. It can be used in many scenarios, such as election voting, product surveys, opinion collection, etc. This article
 Multi-user online voting system implemented in PHP
Aug 10, 2023 pm 05:49 PM
Multi-user online voting system implemented in PHP
Aug 10, 2023 pm 05:49 PM
Introduction to the multi-user online voting system implemented in PHP: With the continuous development of Internet technology, the public's awareness of participating in democratic decision-making is increasing. The online voting system came into being to provide the public with a convenient, fast and transparent way to vote. This article will introduce how to use PHP to write a multi-user online voting system and provide corresponding code examples. 1. System requirements analysis Before starting to write code, we need to clarify the requirements and functions of the voting system. According to the characteristics of common voting systems, we can divide the system functions into the following
 How to implement a simple voting system using MySQL and Ruby
Sep 20, 2023 pm 12:37 PM
How to implement a simple voting system using MySQL and Ruby
Sep 20, 2023 pm 12:37 PM
How to implement a simple voting system using MySQL and Ruby A voting system is a common online application used to collect user opinions on an issue or topic. In this article, we will introduce how to use the MySQL database and the Ruby programming language to implement a simple voting system. First, we need to prepare the environment. Make sure you have installed the MySQL database and have a Ruby programming environment. If it is not installed yet, you can download it from the official website and follow the instructions to install it. Next, we need
 How to develop an online voting system using Laravel
Nov 02, 2023 pm 06:31 PM
How to develop an online voting system using Laravel
Nov 02, 2023 pm 06:31 PM
How to use Laravel to develop an online voting system Introduction: With the development of the Internet, more and more things can be done online, including voting. Online voting systems can collect opinions and feedback from a large number of users conveniently and efficiently. This article will introduce how to use the Laravel framework to develop a basic online voting system and provide specific code examples. 1. Environment setup and Laravel installation: Make sure PHP and Composer are installed on your machine. If not, please install it first. open life
 User interface design and optimization of PHP online voting system
Aug 09, 2023 pm 08:45 PM
User interface design and optimization of PHP online voting system
Aug 09, 2023 pm 08:45 PM
User interface design and optimization of PHP online voting system Introduction: With the development of the Internet, various online voting systems are becoming more and more widely used. As an open source, feature-rich server-side scripting language, PHP has become one of the preferred languages for building online voting systems. In this article, we will explore how to design and optimize the user interface of an online voting system in PHP. 1. Interface design Simple and clear layout design Good user interface design can provide a user-friendly experience. When designing the user interface of the voting system, we should pay attention to the layout
 How to write a simple voting system in C++?
Nov 04, 2023 am 11:24 AM
How to write a simple voting system in C++?
Nov 04, 2023 am 11:24 AM
How to write a simple voting system in C++? With the development of technology, voting systems have become a widely used tool in modern society. Voting systems can be used in many scenarios such as elections, surveys, and decision-making. This article will show you how to write a simple voting system in C++. First, we need to clarify the basic functions of the voting system. A simple voting system should have the following features: Register Voter: The system should allow users to register as voters so that they can participate in voting. Create polls: The system should allow administrators to create polls
 How to use PHP to develop a voting system for WeChat public accounts
Oct 27, 2023 pm 12:12 PM
How to use PHP to develop a voting system for WeChat public accounts
Oct 27, 2023 pm 12:12 PM
How to use PHP to develop a voting system for WeChat public accounts Introduction: With the rapid development of the mobile Internet, WeChat public accounts have become one of the important platforms for marketing and promotion. In public accounts, voting activities are a common interactive method that can increase user stickiness and participation. This article will introduce how to use PHP to develop a voting system for WeChat public accounts and provide specific code examples. 1. Preparation work Before development, you need to prepare the following materials: a developer account for a WeChat official account. An available server for deploying PHP code.
 Blockchain voting system in PHP
Jun 11, 2023 pm 12:03 PM
Blockchain voting system in PHP
Jun 11, 2023 pm 12:03 PM
As blockchain technology continues to develop, its applications in areas such as elections and voting are becoming more and more widespread. This article will introduce how to use PHP language to develop a blockchain-based voting system. 1. Basic knowledge of blockchain Blockchain is a decentralized distributed database. Its data structure adopts a chain structure. Each block contains several transactions and also contains the hash of the previous block. value. Since the hash value of each block is related to the hash value of the previous block, modifying the data in any one of the blocks will cause a hash on the entire chain.




