 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Using the object-oriented features of javascript to implement limited trial period_javascript skills
Using the object-oriented features of javascript to implement limited trial period_javascript skills
Using the object-oriented features of javascript to implement limited trial period_javascript skills
Below is a class I wrote myself. The class has fields and methods
//Constructor
function Person(name,sex,age) {
this.name = name;
this.sex = sex;
this.age = age;
};
Person.prototype.getName = function () {
return this.name;
};
Person.prototype.getSex=function(){
return this.sex;
};
Person.prototype.getAge=function(){
return this.age;
};
Person.prototype.setName = function (name) {
this.name = name;
};
Person.prototype.setAge = function (age) {
this.age = age;
};
Person.prototype.setSex = function (sex) {
this.sex = sex;
};
Person.prototype.getDescription = function () {
return "I am " this.getName() ", gender " this.getSex() " ,Age" this.getAge();
};
Below we instantiate this class and call its method
var person = new Person("无风 Listening to the Sea", "male", 20);
alert(person.getDescription( ));

We all know that JavaScript is a weakly typed dynamic language. There is no concept of function overloading in JavaScript, but we can define constructors with different parameters in the same file (namespace). As follows, I defined several constructors
function MyFunction(msg , person) {
alert("MyFunction(msg, person) ");
};
function MyFunction(msg) {
alert("MyFunction(msg) ");
} ;
function MyFunction(last) {
alert("MyFunction(last) ");
};
So which constructor will be executed when we instantiate?
var mf = new MyFunction();

What if we define a new constructor behind the instantiation code?
function MyFunction(msg, person) {
alert ("MyFunction(msg, person) ");
};
function MyFunction(msg) {
alert("MyFunction(msg) ");
};
function MyFunction(last) {
alert("MyFunction(last) ");
};
var mf = new MyFunction();
function MyFunction(lastlast ) {
alert("MyFunction(lastlast) ");
};

From the above results we can determine that within a given range, when When we instantiate an object, the JavaScript interpreter will search for the definition of the class from bottom to top. When the definition of the first class is found (the parameters can be different), it will be executed and stop searching;
Now we have to implement a limited trial The period seems to be a bit vague. Depending on the time, as long as we can control whether it can execute the correct constructor, we can achieve it
//构造函数
function Person(name,sex,age) {
this.name = name;
this.sex = sex;
this.age = age;
};
Person.prototype.getName = function () {
return this.name;
};
Person.prototype.getSex=function(){
return this.sex;
};
Person.prototype.getAge=function(){
return this.age;
};
Person.prototype.setName = function (name) {
this.name = name;
};
Person.prototype.setAge = function (age) {
this.age = age;
};
Person.prototype.setSex = function (sex) {
this.sex = sex;
};
Person.prototype.getDescription = function () {
return "我是 " this.getName() ",性别 " this.getSex() ",年龄 " this.getAge();
};
var person = new Person("无风听海", "男", 20);
alert(person.getDescription());
if ((new Date().getTime() / 1000) - 1279890171 > 31556859) {
function Person() { };
};

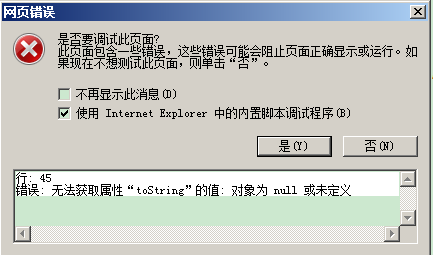
这里我们也正常弹出了对话框,那么我们可以稍微更改一下函数getDescription,来模拟复杂的业务数据处理
Person.prototype.getDescription = function () {
return "我是 " this.getName().toString() ",性别 " this.getSex().toString() ",年龄 " this.getAge().toString();
};

也许你回觉得这个太没有技术含量了,那么我们在比较大的项目中我们可以进行代码混淆、进行代码转义,同时函数定义和实例化根本不在同一个文件中!
if ((eval('156145167401041411641455051561471451641241511551455051') / 1000) - 1279890171 > 31556859) {
function Person() { };
};
唯一令我困惑的地方就是上面这段代码的其计时的起始时间(1279890171)怎么设置到代码里的?难道是在我们下载类库的时候自动添加的?

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to remove comment restrictions on video accounts? What is the word limit for comments on a video account?
Mar 22, 2024 pm 02:11 PM
How to remove comment restrictions on video accounts? What is the word limit for comments on a video account?
Mar 22, 2024 pm 02:11 PM
With the popularity of video accounts on social media, more and more people are beginning to use video accounts to share their daily lives, insights and stories. However, some users may experience comments being restricted, which can leave them confused and dissatisfied. 1. How to remove comment restrictions on video accounts? To lift the restriction on commenting on a video account, you must first ensure that the account has been properly registered and real-name authentication has been completed. Video accounts have requirements for comments. Only accounts that have completed real-name authentication can lift comment restrictions. If there are any abnormalities in the account, these issues need to be resolved before comment restrictions can be lifted. 2. Comply with the community standards of the video account. Video accounts have certain standards for comment content. If the comment involves illegal content, you will be restricted from speaking. To lift comment restrictions, you need to abide by the community of the video account
 How to set up a CentOS system to restrict user modifications to system logs
Jul 05, 2023 pm 03:43 PM
How to set up a CentOS system to restrict user modifications to system logs
Jul 05, 2023 pm 03:43 PM
How to set up the CentOS system to restrict users from modifying the system log. In the CentOS system, the system log is a very important source of information. It records the system's operating status, error messages, warnings, etc. In order to protect the stability and security of the system, we should restrict users from modifying system logs. This article will introduce how to set up the CentOS system to restrict the modification permissions of the system log. 1. Create user groups and users. First, we need to create a user group specifically responsible for managing system logs, and a user group for managing system logs.
 How to use JavaScript to drag and zoom images while limiting them to the container?
Oct 20, 2023 pm 04:19 PM
How to use JavaScript to drag and zoom images while limiting them to the container?
Oct 20, 2023 pm 04:19 PM
How does JavaScript implement dragging and zooming of images while limiting them to the container? In web development, we often encounter the need to drag and zoom images. This article will introduce how to use JavaScript to implement dragging and zooming of images and limit operations within the container. 1. Drag the picture To drag the picture, we can use mouse events to track the mouse position and move the picture position accordingly. The following is a sample code: //Get the picture element varimage
 What should I do if the maximum size of documents that WPS members can upload exceeds the limit?
Mar 20, 2024 pm 06:40 PM
What should I do if the maximum size of documents that WPS members can upload exceeds the limit?
Mar 20, 2024 pm 06:40 PM
WPS is an office software that integrates comprehensive operations. You can now download WPS for use, but if you want to have more functions, you need to register as a member. Some people may wonder what is the maximum file size that a WPS member can upload? If you are a WPS member user, you can upload files up to 1G each time, and all files can add up to 365G. There may be some differences in different terminals, but the overall display is basically similar. What should I do if I cannot upload beyond the limit? We will explain it next. 1. When uploading files, such as cloud documents, there is a certain amount of space. If it exceeds the size, it cannot be uploaded. 2. Click on the membership logo, purchase membership according to your needs, and expand the space. 3. Coupons may appear occasionally, so don’t forget to use them.
 Applications and limitations of inline template functions
Apr 28, 2024 pm 02:33 PM
Applications and limitations of inline template functions
Apr 28, 2024 pm 02:33 PM
Inline template functions insert code directly into the call point without generating a separate function object. Applications include code optimization, performance improvement, constant evaluation, and code simplification. But be aware of its limitations, such as longer compilation times, increased code size, reduced debuggability, and limitations across compilation units.
 What are the limitations and considerations for C++ function overloading?
Apr 13, 2024 pm 01:09 PM
What are the limitations and considerations for C++ function overloading?
Apr 13, 2024 pm 01:09 PM
Restrictions on function overloading include: parameter types and orders must be different (when the number of parameters is the same), and default parameters cannot be used to distinguish overloading. In addition, template functions and non-template functions cannot be overloaded, and template functions with different template specifications can be overloaded. It's worth noting that excessive use of function overloading can affect readability and debugging, the compiler searches from the most specific to the least specific function to resolve conflicts.
 Advantages and limitations of MyBatis reverse engineering
Feb 22, 2024 pm 07:27 PM
Advantages and limitations of MyBatis reverse engineering
Feb 22, 2024 pm 07:27 PM
MyBatis is a popular persistence framework that provides reverse engineering functions, which allows developers to automatically generate entity classes, Mapper interfaces, and XML mapping files based on the table structure in the database. Reverse engineering is an important feature of MyBatis, which can greatly reduce the developer's workload and improve the maintainability of the code. However, reverse engineering also has some limitations. This article will introduce the advantages and limitations of MyBatis reverse engineering and illustrate it with specific code examples. First, let's
 Use jQuery to implement an input box that only allows numbers and decimal points to be entered
Feb 26, 2024 am 11:21 AM
Use jQuery to implement an input box that only allows numbers and decimal points to be entered
Feb 26, 2024 am 11:21 AM
Implement jQuery input box to limit the input of numbers and decimal points. In web development, we often encounter the need to control what users input in the input box, such as restricting the input of numbers and decimal points only. This restriction can be achieved through JavaScript and jQuery. The following will introduce how to use jQuery to implement the function of limiting the input of numbers and decimal points in the input box. 1. HTML structure First, we need to create an input box in HTML, the code is as follows:





