 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Recommend 11 checkbox and radio button beautification plug-ins developed by jQuery_jquery
Recommend 11 checkbox and radio button beautification plug-ins developed by jQuery_jquery
Recommend 11 checkbox and radio button beautification plug-ins developed by jQuery_jquery
作者:Chris Spooner
翻译:Terry li - GBin1.com
英文: jQuery Plugins for Styling Checkbox & Radio Buttons
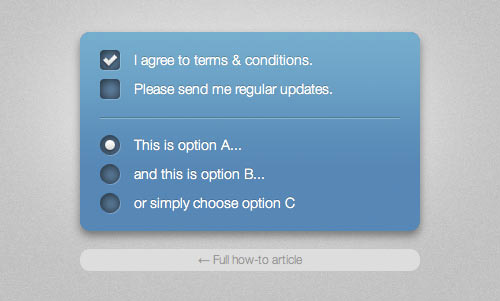
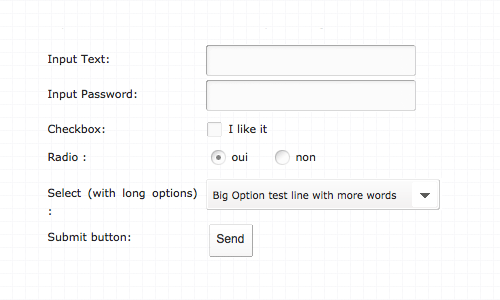
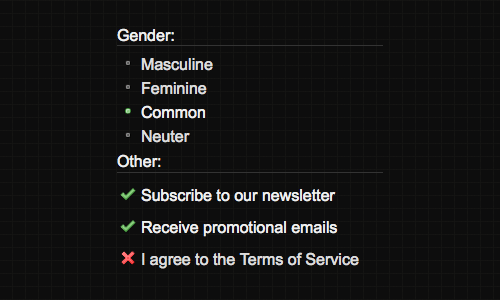
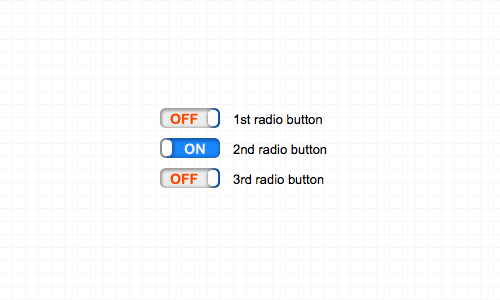
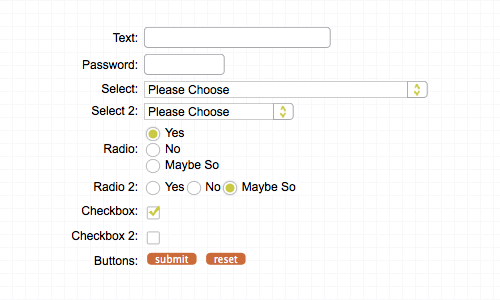
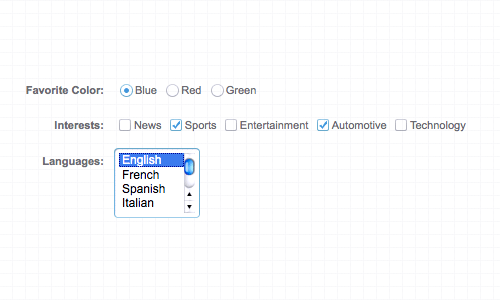
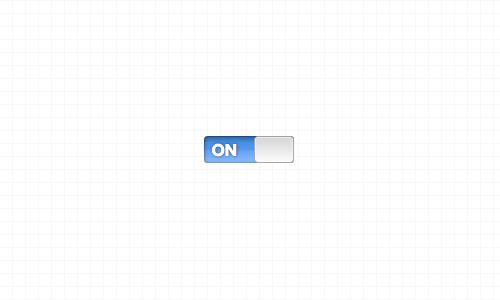
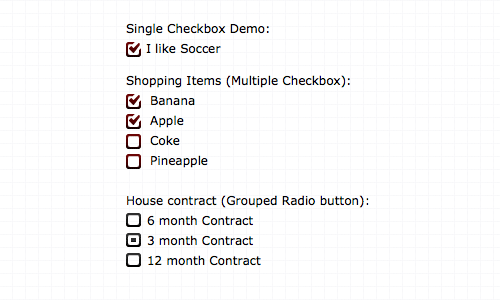
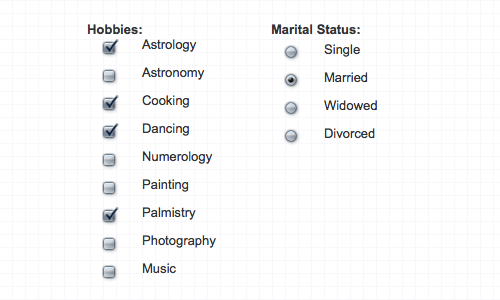
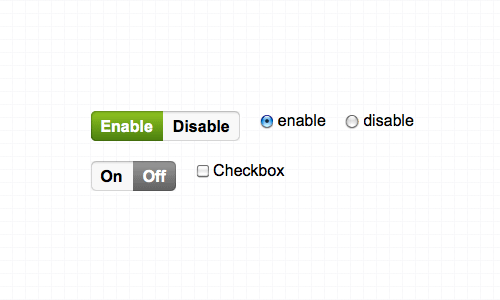
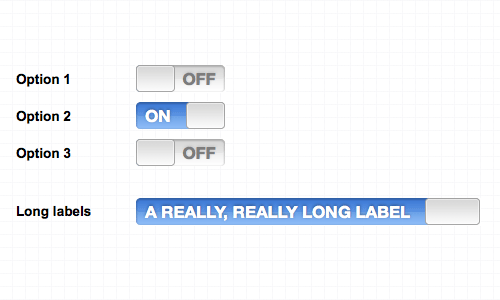
web开发中所有的输入控件中复选框和单选框的样式是最难去设计的,因为不同的浏览器及其操作系统对于样式的渲染展现是不一样的。但是在jQuery的帮 助下我们可以整体的改变他们的样式。这里我们将介绍12款实用的美化插件来帮助大家设计简单直白的按钮设计,或者时尚的Iphone类型的开关按钮。
Fancy checkboxes and radio buttons with CSS











Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Use jQuery to implement real-time updates of checkbox selected status
Feb 23, 2024 pm 03:45 PM
Use jQuery to implement real-time updates of checkbox selected status
Feb 23, 2024 pm 03:45 PM
Using jQuery to Real-time Update the Selected Status of Check Boxes In web development, we often encounter situations where we need to update the selected status of check boxes in real time. By using jQuery, we can easily implement the function of updating the selected status of the check box in real time. Here's how to use jQuery to accomplish this task. First, we need to prepare a simple HTML structure containing multiple checkboxes:
 How to use Vue to implement multi-select boxes and radio buttons
Nov 07, 2023 am 11:42 AM
How to use Vue to implement multi-select boxes and radio buttons
Nov 07, 2023 am 11:42 AM
How to use Vue to implement multi-select boxes and radio buttons Vue is a popular JavaScript framework that is widely used in web development. In Vue, we can easily implement various interactive effects, including multi-select boxes and radio button boxes. This article will introduce how to use Vue to implement multi-select boxes and radio buttons, and provide specific code examples. Implementing a multi-select box A multi-select box is used to allow the user to select multiple options. In Vue, we can use the v-model directive to implement two-way data binding of multi-select boxes. Here is a simple example
 How to use checkbox component in uniapp
Jul 04, 2023 pm 12:05 PM
How to use checkbox component in uniapp
Jul 04, 2023 pm 12:05 PM
How to use the checkbox component in uniapp In uniapp, the checkbox component is a common user interaction component and is often used for multi-option selection. This article will introduce how to use the checkbox component in uniapp and provide code examples. Introducing the checkbox component In the page that needs to use the checkbox component, you first need to introduce the uniapp checkbox component. You can add the following code to the .vue file of the page: <template><view>
 Use jQuery to determine the checked state of a checkbox
Feb 25, 2024 pm 12:18 PM
Use jQuery to determine the checked state of a checkbox
Feb 25, 2024 pm 12:18 PM
How to tell if a checkbox is selected using jQuery? In web development, we often encounter situations where we need to determine whether a check box is selected. This functionality can be easily achieved using jQuery. The following will introduce how to use jQuery to determine whether a check box is selected, and attach specific code examples. First, make sure to include the jQuery library in your HTML page:
 Investigate how jQuery handles checking and deselecting checkboxes
Feb 26, 2024 am 08:09 AM
Investigate how jQuery handles checking and deselecting checkboxes
Feb 26, 2024 am 08:09 AM
jQuery is a popular JavaScript library used to simplify DOM operations, event handling, animation effects, etc. in web development. In web pages, checkboxes are a common form element used to enable users to select multiple options. This article will explore how to use jQuery to handle checkbox selection and deselecting operations, and provide specific code examples. 1. Basic knowledge of check boxes In HTML, check boxes are represented as follows:
 Tutorial on using jQuery to dynamically detect the checked state of a checkbox
Feb 24, 2024 pm 04:21 PM
Tutorial on using jQuery to dynamically detect the checked state of a checkbox
Feb 24, 2024 pm 04:21 PM
jQuery Tutorial: Dynamically Monitor the Selected Status of a Checkbox In web development, we often encounter situations where we need to monitor the selected status of a checkbox and make corresponding operations accordingly. This feature can be easily implemented using jQuery, thereby enhancing user experience and interaction. This tutorial will introduce how to use jQuery to dynamically monitor the checked state of a checkbox, and attach specific code examples. 1. Import the jQuery library. Before starting, we need to introduce the jQuery library file first. You can refer to it through the following CDN link
 PHP form processing: tips on using multi-select boxes, radio buttons and drop-down lists
Aug 07, 2023 pm 11:29 PM
PHP form processing: tips on using multi-select boxes, radio buttons and drop-down lists
Aug 07, 2023 pm 11:29 PM
PHP form processing: Tips for using multi-select boxes, radio buttons and drop-down lists In web development, forms are one of the important ways for users to interact with the website. The multi-select boxes, radio buttons and drop-down lists in the form are some common user input options. This article will introduce how to use PHP to process these form elements and give corresponding code examples. Multi-select box A multi-select box allows the user to select multiple options. In HTML, you can use <inputtype="checkbox"&g
 Java Error: JavaFX Checkbox Error, How to Handle and Avoid
Jun 24, 2023 pm 04:01 PM
Java Error: JavaFX Checkbox Error, How to Handle and Avoid
Jun 24, 2023 pm 04:01 PM
With the continuous development of Java technology, JavaFX has become the first choice of more and more developers. JavaFX is a powerful GUI (Graphical User Interface) framework that provides many UI components and controls. One of them is CheckBox. Using checkboxes, users can select one or more options among several options. Although checkbox is a simple and useful UI component, in real JavaFX applications, developers may sometimes encounter checkbox errors. This article will discuss Jav



