 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Realize beautiful dynamic information prompt effect based on jquery_jquery
Realize beautiful dynamic information prompt effect based on jquery_jquery
Realize beautiful dynamic information prompt effect based on jquery_jquery
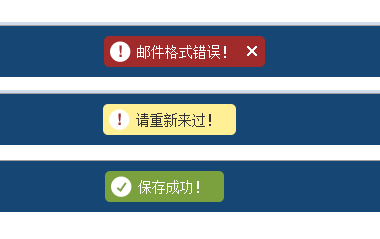
Simple, beautiful, animated effects, good user experience! 
This effect appears at the head of the page. It will be automatically hidden when it appears. If there is an x prompt on it, you need to close it manually. Others are automatically hidden!
Warm reminder: Based on jquery 1.6.2 version!
Calling method:
< script type="text/javascript" src="sysmsg.js">

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to create a search box with dynamic effects using HTML, CSS and jQuery
Oct 25, 2023 am 10:28 AM
How to create a search box with dynamic effects using HTML, CSS and jQuery
Oct 25, 2023 am 10:28 AM
How to create a search box with dynamic effects using HTML, CSS, and jQuery In modern web development, a common need is to create a search box with dynamic effects. This search box can display search suggestions in real time and automatically complete keywords as the user types. This article will introduce in detail how to use HTML, CSS and jQuery to implement such a search box. Creating the HTML Structure First, we need to create a basic HTML structure. The code is as follows: <!DOCT
 How to create dynamic effects in ppt
Mar 20, 2024 pm 12:58 PM
How to create dynamic effects in ppt
Mar 20, 2024 pm 12:58 PM
When we work, we often need to use PPT. Sometimes we want to make the PPT more beautiful without looking dull. Many people will add dynamic effects to the PPT, so that if you are giving a speech, everyone will look at your PPT. It won’t be boring, but how to make the dynamic effect of ppt? Now I will share the steps with my friends! 1. First, we open the PPT on the computer, click the [Insert] button on the menu bar, click the [Picture] button, select a picture on the computer, and insert it into the PPT, as shown in the red circle in the figure below: 2 .Then, click the [Animation] function in the toolbar, and then click the style you like below, as shown in the red circle in the figure below: 3. Next, in the effect options, we can select
 Design and development method of UniApp to realize dynamic effects and animation display
Jul 04, 2023 am 10:43 AM
Design and development method of UniApp to realize dynamic effects and animation display
Jul 04, 2023 am 10:43 AM
UniApp is a cross-platform application framework developed based on Vue.js. It can convert Vue code into native code for different platforms, such as mini programs, Apps, H5, etc. It provides a wealth of components and plug-ins to help developers quickly build feature-rich applications. This article will introduce how to use UniApp to realize the design and development methods of dynamic effects and animation display, and attach corresponding code examples. Animating with CSS UniApp supports transition and animat using CSS3
 Use JavaScript functions to achieve user interaction and dynamic effects
Nov 03, 2023 pm 07:02 PM
Use JavaScript functions to achieve user interaction and dynamic effects
Nov 03, 2023 pm 07:02 PM
Using JavaScript functions to achieve user interaction and dynamic effects With the development of modern web design, user interaction and dynamic effects have become the key to attracting users' attention. As a commonly used scripting language, JavaScript has powerful functions and flexible features, and can achieve a variety of user interactions and dynamic effects. This article will introduce some common JavaScript functions and give specific code examples. Changing element style (style) can be easily changed through JavaScript functions
 Use Canvas technology to create fascinating dynamic effects and get it easily!
Jan 17, 2024 am 08:59 AM
Use Canvas technology to create fascinating dynamic effects and get it easily!
Jan 17, 2024 am 08:59 AM
Easily master Canvas technology and create cool dynamic effects. Canvas is a powerful drawing technology in HTML5 that can achieve various cool dynamic effects. This article will take you step by step to learn the basic usage of Canvas and provide specific code examples so that you can easily master this technology. 1. Introduction to Canvas Canvas is an element in HTML5 and is used to draw graphics, animations and other content on web pages. By using various APIs, we can draw graphics on Canvas, add animations
 Use JavaScript functions to achieve dynamic effects in user interfaces
Nov 04, 2023 pm 05:02 PM
Use JavaScript functions to achieve dynamic effects in user interfaces
Nov 04, 2023 pm 05:02 PM
Using JavaScript functions to achieve dynamic effects in user interfaces In modern web development, JavaScript is a very commonly used programming language. It can add dynamic effects to web pages and improve user experience. This article will introduce how to use JavaScript functions to achieve dynamic effects in the user interface and provide specific code examples. Show/Hide Elements In many cases, we want to be able to show or hide some elements based on user actions. You can achieve this using JavaScript functions
 How does JavaScript achieve dynamic effects on web pages?
Mar 23, 2024 pm 09:09 PM
How does JavaScript achieve dynamic effects on web pages?
Mar 23, 2024 pm 09:09 PM
How does JavaScript achieve dynamic effects on web pages? JavaScript is a front-end development language that makes web pages more vivid and interactive. Through JavaScript, developers can implement dynamic effects on web pages, such as animation, event response, etc. The following will introduce some common JavaScript techniques to help you achieve dynamic effects on web pages. Changing element styles You can change the style of web page elements through JavaScript, such as changing color, size, position, etc. The following is a
 Explore how to achieve gorgeous visual effects using Canvas technology
Jan 17, 2024 am 10:32 AM
Explore how to achieve gorgeous visual effects using Canvas technology
Jan 17, 2024 am 10:32 AM
Canvas technology requires specific code examples to achieve dynamic effects and explore a gorgeous visual world. In recent years, with the rapid development of the Internet and mobile devices, web design is no longer limited to traditional static display methods. More and more web designers are beginning to pursue dynamic and vivid page effects to attract users' attention. Canvas technology is a powerful tool to achieve this goal. This article will introduce the basic principles and common dynamic effects of Canvas technology, and provide specific code examples for reference. Canvas is H



