 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 in.js A lightweight JavaScript granular module loading and dependency management solution_javascript skills
in.js A lightweight JavaScript granular module loading and dependency management solution_javascript skills
in.js A lightweight JavaScript granular module loading and dependency management solution_javascript skills
Foreign ones like RequireJs, YUI Loader, LabJs, RunJs based on jQuery, domestically there are also Taobao's SeaJs, Douban's DoJs, etc. These are some very excellent module loaders. However, this article will introduce to you a new open source lightweight "multi-threaded" asynchronous module loader In.js. The development of In draws on some of Do's ideas and usage habits. During this period, I thank @kejun for your patience with me. Communication, In.js is only 4.77k after compression, which is not only small but also very easy to use.
Advantages:
On-demand loading
Non-blocking loading
Dependency management
Granular module management
How to use?
A. Introduce In.js
Just introduce in.js at the top of the page. There are two parameters to pay attention to:
autoload: whether to load the underlying core library when loading in.js – {optional parameter – true|false}
core: path to the underlying core library – {optional parameter – url}
If core is set at the same time, and autoload=true, core will be loaded into the page when In.js is introduced.
B. Declare the addresses and dependencies of each module In.add(name,{config})
In.add('mod-a',{path:'mods/a.js',type:'js',charset:'utf-8'});
In.add('mod-b',{path:'mods/b.js',type:'js',charset:'utf-8',rely:['mod-b-css']});
In.add('mod-b-css',{path:'mods/b.css',type:'css',charset:'utf-8',rely:['mod-a']} );
The above code declares the dependencies of the three modules and the addresses of the modules, and adds them to the queue (it is just added to the queue, not loaded into the page).
C. Load queue In(queue)
var demo=In('mod-b',function() {
//do something
},function() {
//do something
return false;
});
Load the mod-b module, and execute functionA and functionB after loading. Assume that autoload=true is set when introducing in.js, then the loading order in the queue is:
1 jquery .min.js >>> mod-a >>> mod-b-css >>> mod-b >>> functionA() >>> functionB( )
After all the queues are loaded, the demo will be assigned an array, which stores the return value of each function:
1 demo={returns:[undefined,false],complete:true}
D. Load the queue In.ready(queue) after domReady
In.ready('mod-b',function() {
//do something
});
Queue loading order:
jquery.min.js >>> {domReady} >>> mod-a >>> mod-b-css >>> mod-b >>> function()
The difference between In.ready() and In() lies in two points:
The queue in In.ready() will only be executed after domReady. In.ready() has no return value. E. Monitor variable changes, and the value changes. Execution callback In.watch(object,property,function(prop,old,new) {})
Since the queues loaded by In are all asynchronous and non-blocking loading, sometimes for special needs (such as subsequent operations relying on the queue function's return value), we need to ensure that the queue execution is completed before performing subsequent operations. In this case, you can use In.watch() to monitor the return.complete variable, and execute the callback function when return.complete==true. The code is as follows:
var model=In('model',function() {
//do something
return 123;
});
In.watch(model,'complete',function(prop,old,new) {
if(model[prop]==true) {
console.log(model.returns [0]);//print 123
In.unwatch(model,prop);//destroy the watch event of model.complete
}
});
The charm of In goes far beyond the above. Its reliability has also been confirmed in several large projects. In addition, In also has intelligent prompts, such as if you use In() to load an undeclared module, you will be prompted to check the module name. I sincerely hope that more front-end friends will pay attention to In, use In, and even invest in the subsequent development of In.
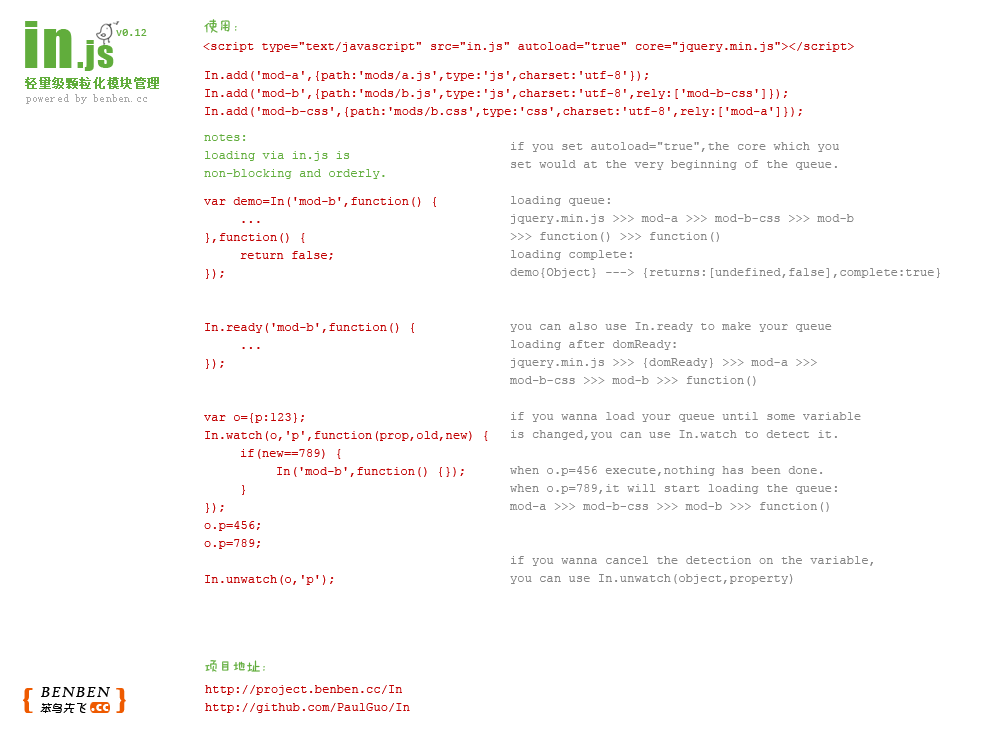
The picture below is the English version of In.js usage album :

Where to download?
In.js is an open source project. You can find its source code at the address below or download it for use.
Use In.js to granularly manage and load your Javascript modules
http://project.benben.cc/In
http://github.com/PaulGuo/In
About the author
Author: Guokai

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a





