 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS imitation flash upload avatar effect implementation code_javascript skills
JS imitation flash upload avatar effect implementation code_javascript skills
JS imitation flash upload avatar effect implementation code_javascript skills
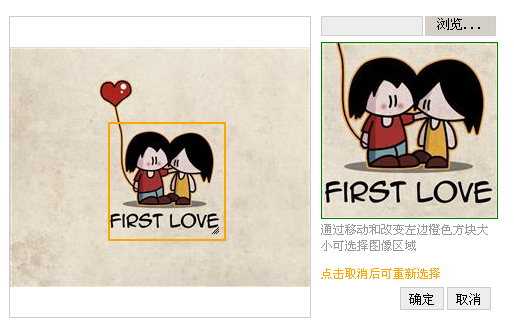
Look at the renderings first (under FF):

The following is my entire idea:
1. Use ajaxFileUpload.js to asynchronously upload images. Needless to say, this is quite simple.
2. Use jquery-ui for div dragging. Not much to say about this.
3. Processing of uploaded images.
The editing container is 300*300. If the image is not within 300*300, a thumbnail with maxHeight=300 and maxWidth=300 will be generated here.
is used to set the background of the editing container. If the original file is 123 .jpg, the file generated here is 123.jpg.view.jpg. Of course, the file 123.jpg.view.jpg may not be generated!
The returned data is { result:" result ",size:" size ",msg:"" msg "",w:" ww ",h:" hh "}".
result is 1 or 0, Whether the table is uploaded successfully,
size is the scaling ratio, the default is 1, when there is a thumbnail, it is the reduction multiple, if it is reduced to 3/4 of the original, size is 0.75
msg If result=1, msg is File address, if result=0, msg is the error message
w, h is the width and height of the original image, if there is a thumbnail, it is the width and height of the thumbnail. 4. Select the image area
Avatar. The target size is 175*175, which is displayed on the right during editing. The target avatar needs to move with the movement of the selection. This can be achieved by positioning the background, but it also changes with the size of the selection. This is probably difficult to achieve with the background. Well!
Anyway, I don’t know how to do it, so I choose to use real pictures here, but where do the pictures come from? Everyone must be familiar with the picture verification code. This is how the real pictures are obtained. . After dragging and resizing the selection (of course it can also be requested during the process, the effect is more dynamic, but hehe...), that is, when stopping, the server needs to request the displayed image, and the request data must include size, which is what is obtained above. 0.75, as well as the position and size of the selection.
After arriving at the server, you will find that the position (x, y) and size (w, h) of the selection are for the thumbnail. At this time, size is useful, and size is used. The abbreviation is restored by size. It really needs to be solved. Divide x, y, w, h by size, and the resulting position and size correspond to the original image. So, cut it! Go back! Okay, cut, return to @#! Wow, you can’t go back here yet! Because you don’t know if the size meets
our target size (175*175) after cutting! So it can’t be done here. I am anxious to return it to the user, and I still need to do the final packaging, compress the large ones, enlarge the small ones, and make them all into 175*175 before returning. So, you can see the avatar of our selection on the
page. ~
5. Confirm to save
The logic here is much simpler. When selecting the image area, we generated the image and output it to the page. Here we can use the same method to generate the image, save it and it will be OK. Here is another Cleaning operation,
The final 123.jpg is useless, and 123.jpg.view.jpg is also useless. What is useful is the 456 we extracted from 132.jpg with the help of 123.jpg.view.jpg .jpg!
6. The entire function is placed in an html, and it can be loaded wherever it is used!
js:
})
function OnAvatarUploaded(file) {
$("#img").attr("src", file "?n=" Math.random()); //Prevent caching
}
html:
< ;div id="divUp" style="width: 520px; float: left; margin-left: 20px">
************************
The function is not as powerful as flash, but it is enough to upload a general avatar. It is also very simple to generate avatar thumbnails. The source code is attached below. You will know where to add it after taking a look.
The code in the handler is a bit messy and has not been sorted out, sorry!
AvaterUpload_jb51.rar

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the





