 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Implementation code of login page using Jquery to create the best user experience_jquery
Implementation code of login page using Jquery to create the best user experience_jquery
Implementation code of login page using Jquery to create the best user experience_jquery
The following operations default to the client server and enable js support. If there is no script, please write your own code to implement it
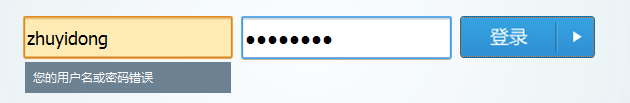
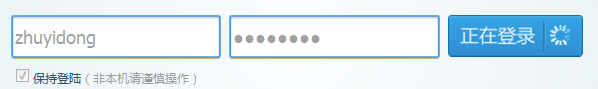
First paste the display picture:
Default status:

Error status:

Waiting status:

Workflow:
Before the user logs in and submits, only the null value and length are judged in the client verification input box. After submitting to the server, the submitted string is automatically verified for legality and length and illegal characters are removed to return a legal string. Login verification is performed based on the returned legal string, and then json data is returned to the front desk for processing. The successful login mark is loginSuccess=0. After the server returns the data, all work is handed over to the front desk for processing.
Here we focus on the front-end processing process.
First let the page get focus after it is opened:
$('body').focus(); This way the mouse focus will not appear in the input box.
Then handle the acquisition and focus-losing events of the two input boxes:
$('.reg-action .reg-input').each(function () {
var items = $(this).parent('.reg-item');
if ($(this).val()) {
items.addClass("focus");
}
$(this).bind('focus blur', function (event) {
var type = event.type; //Get event type
if (type == 'focus') {
if (items.hasClass('error')) {
$(this).val( "");
items.removeClass('error');
}
items.addClass('focus');
} else if (!$(this).val()) {
items.removeClass('focus');
}
})
});
After the submit button:
$(".btn-submit").click(function () {
var wrongTypeName = 0,//The error type of the user name can be directly used as the subscript of the error message array
wrongTypePwd = 0,//Wrong type of user password
uname = $("#uname").val(),//Username
pwd = $("#passwd").val(), //User password
plength = pwd.length,
nlength = uname.length,//Length
wrongNameHtml = new Array("", "Please enter the user name", "The user name is too short" , "The username is longer than 12 characters", "Your username or password is wrong", "Timeout, please log in again"),
wrongPwdHtml = new Array("", "Please enter the password", "The password length is less than 6 digits", "Password length exceeds 20 digits", "Password contains illegal characters");
//What is defined here is an array of error messages
if (nlength == 0) {
wrongTypeName = 1;
}
if (nlength > 0 && nlength < 2) {
wrongTypeName = 2;
}
if (nlength > 20) {
wrongTypeName = 3;
}
if (plength == 0) {
wrongTypePwd = 1;//This is a judgment on the length of the username and password, and obtains the subscript of the error message array } else {
var patrn = /^(w){6,20}$/;
if (plength < 6)
wrongTypePwd = 2;
if (plength > 20)
wrongTypePwd = 3;
if (plength > 6 && plength < 20) {
if (!patrn.exec(pwd))
wrongTypePwd = 4; //Here is the user password Front-end judgment of legality and returns the subscript of the error array
}
}
var inputTip = function (index, tipHtml, tipNum) {
$(".reg-tip" ).eq(index).html(tipHtml[tipNum]);
if (tipNum > 0)
$(".reg-item").eq(index).addClass("error");
else
$(".reg-item").eq(index).removeClass("error");
}//Define the error message page display function. Since there are only two input boxes on the page, I directly specify the index here. If there are many on the page, you can use $(this).index()
inputTip(0, wrongNameHtml, wrongTypeName);
inputTip (1, wrongPwdHtml, wrongTypePwd);
if (wrongTypePwd == 0 && wrongTypeName == 0) {//When the user input information is completely legal, that is, the array subscripts are all 0, start ajax verification
//$(".reg-input").attr('disabled', true);
$("#login-form input").attr('disabled', true);
$('.remember').unbind('click');
$(".btn-master").addClass("visibility");
//The information has been submitted to the server, so the page All input box buttons are set to a disabled state, which can effectively avoid repeated submissions
var $params = "username=" uname "&password=" pwd "&remember=" $('#remember-long'). val();
//alert($params);
$.ajax({
url: "CheckUserLogin.aspx",
data: $params,
dataType: "json" ,
success: function (data) {
$(data).each(function (te, u) {
wrongTypeName = u.wrongTypeName;
wrongTypePwd = u.wrongTypePwd;
var loginSuccess = u.loginSuccess;//Get the json data returned by the server
//alert(wrongTypeName);
//alert(wrongTypePwd);
if (loginSuccess == 0) {
location. href = "/Members/Memb.html";//Jump directly if successful
} else {//Failed to log in, return friendly prompt message
$(".btn-master").removeClass(" visibility");
$("#login-form input").attr('disabled', false);
inputTip(0, wrongNameHtml, wrongTypeName);
inputTip(1, wrongPwdHtml, wrongTypePwd) ;
}
});
},
error: function () {//If an ajax request error occurs, a timeout is returned and retry.
wrongTypeName = 5;
inputTip(0, wrongNameHtml, wrongTypeName);
$("#login-form input").attr('disabled', false);
$('.remember ').bind('click', function () { checkClick(); });
$(".btn-master").removeClass("visibility");
}
});
}
});
if ($('#remember-long').attr('checked') == "checked") {
$('#remember-long').attr('checked', false);
$('#remember-long').val("0")
}
else {
$('#remember-long').attr('checked', true);
$('#remember-long').val("1")
}
}
$('.remember').bind('click', function () { checkClick(); });
$("#remember-long").click(function () { checkClick(); });
//Remember the binding of the login checkbox and label click. Here we only write cookies without login processing.
//The idea of login processing is to directly read the data in cookies and submit it to the background when selected.
//Since the password recorded in cookies is encrypted, To append the password has been encrypted
$(document).bind('keydown', 'return', function(){$(".btn-submit").trigger('click');});
// Bind the Enter event of the keyboard
Help Microsoft eliminate IE6.0
if ($.browser.msie && $.browser.version == "6.0") {
//Help Microsoft eliminate ie6
if ($.cookie('masterShow ') != "hidden")
$('body').append('
Your browser isIE6.0IE8.0or above or useFirefoxBrowser
$(".master").delay(1000).slideDown('', function () {
$(".m-close").fadeIn();
}) ;
$(".m-close-short").click(function () {
$(".m-close").fadeOut('', function () {
$(" .master").slideUp();
});
});
$(".m-close-long").click(function () {
$(".m -close").fadeOut('', function () {
$(".master").slideUp();
$.cookie('masterShow', 'hidden');
}) ;
});
}
About the page, this login page plagiarizes the design of a previous version of Diandian.com. Diandian uses the kissy library to send back to the server for verification every time, and the entire page To refresh, I switched to using jquery to use ajax asynchronous verification, and set the page elements to be unavailable during the verification process to prevent repeated logins.
Full file package download: jquery_login.rar
Author: Ethan.zhu

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Understand the user experience differences between vivox100s and x100
Mar 23, 2024 pm 05:18 PM
Understand the user experience differences between vivox100s and x100
Mar 23, 2024 pm 05:18 PM
With the continuous development of science and technology, people's requirements for communication equipment are also constantly increasing. In the market, Vivox100s and X100 are two mobile phone brands that have attracted much attention. They all have unique characteristics and each has its own advantages. This article will compare the user experience differences between these two mobile phones to help consumers better understand them. There are obvious differences in appearance design between Vivox100s and X100. Vivox100s adopts a fashionable and simple design style, with a thin and light body and comfortable hand feel; while X100 pays more attention to practicality
 Why do some people think Android photography can beat Apple? The answer is so direct
Mar 25, 2024 am 09:50 AM
Why do some people think Android photography can beat Apple? The answer is so direct
Mar 25, 2024 am 09:50 AM
When discussing the camera function of Android phones, most users give it positive feedback. Compared with Apple phones, users generally believe that Android phones have better camera performance. This view is not unfounded, and the practical reasons are obvious. High-end Android phones have greater competitive advantages in terms of hardware configuration, especially camera sensors. Many high-end Android phones use the latest, top-of-the-line camera sensors, which are often more outstanding than iPhones released at the same time in terms of pixel count, aperture size, and optical zoom capabilities. This advantage enables Android phones to provide higher-quality imaging effects when taking photos and recording videos, meeting users' needs for photography and videography. Therefore, the competitive advantage of hardware configuration has become the attraction of Android phones.
 Xiaomi Auto APP tops Apple's App Store free list with official sales of nearly 90,000
Apr 01, 2024 am 09:56 AM
Xiaomi Auto APP tops Apple's App Store free list with official sales of nearly 90,000
Apr 01, 2024 am 09:56 AM
On March 31, CNMO noticed that the Xiaomi Auto mobile application topped the Apple App Store free application rankings on March 31. It is reported that Xiaomi Auto’s official App has won the favor of the majority of users with its comprehensive functions and excellent user experience, quickly ranking first in the list. This much-anticipated Xiaomi Auto App not only realizes seamless connection of the online car purchase process, but also integrates remote vehicle control services. Users can complete a series of intelligent operations such as vehicle status inquiry and remote operation without leaving home. Especially when the new model of Xiaomi Motors SU7 is released, the App is launched simultaneously. Users can intuitively understand the configuration details of SU7 through the App and successfully complete the pre-order. Xiaomi Auto App internal design
 ViewSonic debuts at ChinaJoy2024 with stunning 8K large screen
Jul 24, 2024 pm 01:33 PM
ViewSonic debuts at ChinaJoy2024 with stunning 8K large screen
Jul 24, 2024 pm 01:33 PM
From July 26th to July 29th, the annual ChinaJoy2024 will be grandly opened at the Shanghai New International Expo Center. ViewSonic will join hands with ZOL Zhongguancun Online to create a full coverage of vision, hearing, and touch for users and game enthusiasts. A technological feast. ZOL Zhongguancun Online is an IT interactive portal that covers the entire country and is positioned to promote sales. It is a composite media that integrates product data, professional information, technology videos, and interactive marketing. Zhongguancun Online broke the dimensional wall and appeared at booth S101 of Hall E7 of ChinaJoy with the theme of "Trendy and Fun", bringing a diverse and immersive exhibition experience to audiences and industry insiders from around the world. ViewSonic Exhibition Area: Explore high-end display technology 1
 What are the five elements of user experience?
Aug 26, 2022 pm 05:24 PM
What are the five elements of user experience?
Aug 26, 2022 pm 05:24 PM
Five elements of user experience: 1. User needs, what users and operators want to get from this product; 2. Scope of functions, what functions does this product have; 3. Process design, which can be divided into two major categories: interaction design and information architecture. In this part, interaction design describes "possible user behavior", and information architecture focuses on how to express information to users; 4. Prototyping design, deciding where interactive elements such as a section or button should be placed on the page; 5. Perceptual design, It is the bringing together of content, functionality and aesthetics to produce a final design that meets all objectives on other levels.
 Best Plugins for php CodeIgniter: Take your website to the next level
Feb 19, 2024 pm 11:48 PM
Best Plugins for php CodeIgniter: Take your website to the next level
Feb 19, 2024 pm 11:48 PM
CodeIgniter is a powerful PHP framework, but sometimes you may need additional features to extend its capabilities. Plugins can help you achieve this. They can provide a variety of functions, from improving website performance to improving security. 1.HMVC (Hierarchical Model View Controller) Hmvc plugin allows you to use layered MVC architecture in CodeIgniter. This is useful for large projects with complex business logic. Using HMVC you can organize controllers into different modules and load and unload these modules as needed. Demo code: //Add the following code in config/routes.php: $route["/module/contr
 Analyzing Vue's server-side communication process: how to improve user experience
Aug 10, 2023 am 11:19 AM
Analyzing Vue's server-side communication process: how to improve user experience
Aug 10, 2023 am 11:19 AM
Analyzing Vue's server-side communication process: How to improve user experience Introduction: With the rapid development of the Internet, communication between the client and the server has become increasingly important. As a modern JavaScript framework, Vue provides developers with a wealth of tools and technologies to implement server-side communication. This article will delve into Vue's server-side communication process and introduce some tips and best practices to improve user experience. 1. Overview of Vue server-side communication process Vue’s server-side communication process includes the following key steps
 DXO: Huawei Mate60 Pro screen test score 143 has significantly improved
Mar 22, 2024 pm 06:31 PM
DXO: Huawei Mate60 Pro screen test score 143 has significantly improved
Mar 22, 2024 pm 06:31 PM
On March 21, CNMO noticed that DXOMARK announced the screen test results of Huawei Mate60Pro, with a score of 143 points, ranking in the middle of the global screen rankings. According to DXOMARK's review, the device's screen provides a comfortable user experience. Compared with the previous generation Huawei Mate50Pro, the latest version of the screen has significant improvements in motion and touch response and artifact management, allowing users to enjoy a better visual experience. The readability of the screen basically maintains the level of the previous generation product. Although the brightness in low-light environments is slightly insufficient, the screen of the device has good readability and accurate color rendering in most ambient light conditions. The readability is quite good especially outdoors, and the screen brightness reaches



