Read jQuery Part 3 (Building Selectors)_jquery
In order to describe the key points of each article, the sample code is the most streamlined. For example, the selector can only pass HTMLElement and id.
In this article we will enhance the selector. Based on the 2/8 principle, only the most commonly used ones will be implemented here.
1, obtained by id, this element is unique
$('#id')
2, obtained by className
$('.cls') Gets all elements in the document whose className is cls
$('.cls', el)
$('.cls', '#id')
$('span.cls') Gets all span elements with className cls in the document
$('span.cls', el) Gets the elements with className cls in the specified element, el is HTMLElement (not recommended)
$('span.cls', '#id') Get the element whose className is cls among the elements with the specified id
3, get
$(' through tagName span') Get all span elements in the document
$('span', el) Get the span element in the specified element, el is HTMLElement (not recommended)
$('span', '#id') Get the span element in the element with the specified id
4, get
$('[name]') through attribute Get the element with attribute name in the document
$( '[name]', el)
$('[name]', '#id')
$('[name=uname]') Get all elements with attribute name=uname in the document
$('[name=uname]', el)
$('[name=uname]', '#id')
$('input[name=uname]') Get all attribute names in the document =uname's input element
$('input[name=uname]', el)
$('input[name=uname]', '#id')
Example:
ccc
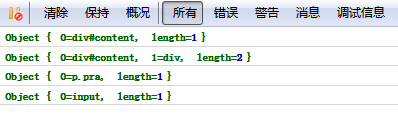
Firebug output is as follows

http://demo.jb51.net/js/2011/zchain/zchain-0.3.js

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the identifier of the id selector in css
Sep 22, 2022 pm 03:57 PM
What is the identifier of the id selector in css
Sep 22, 2022 pm 03:57 PM
In CSS, the identifier of the id selector is "#". You can specify a specific style for the HTML element marked with a specific id attribute value. The syntax structure is "#ID value {attribute: attribute value;}". The ID attribute is unique and non-repeatable in the entire page; the ID attribute value should not start with a number. IDs starting with numbers will not work in Mozilla/Firefox browsers.
 Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3. The specific code example is as follows: HTML code: <divid="container"><divclass="item"> ;First child element</div><divclass="item"&
 css pseudo-selector learning pseudo-class selector analysis
Aug 03, 2022 am 11:26 AM
css pseudo-selector learning pseudo-class selector analysis
Aug 03, 2022 am 11:26 AM
In the previous article "Css Pseudo-Selector Learning - Pseudo-Element Selector Analysis", we learned about pseudo-element selectors, and today we take a closer look at pseudo-class selectors. I hope it will be helpful to everyone!
 From beginner to proficient: Master the skills of using is and where selectors
Sep 08, 2023 am 09:15 AM
From beginner to proficient: Master the skills of using is and where selectors
Sep 08, 2023 am 09:15 AM
From beginner to proficient: Master the skills of using is and where selectors Introduction: In the process of data processing and analysis, the selector is a very important tool. Through selectors, we can extract the required data from the data set according to specific conditions. This article will introduce the usage skills of is and where selectors to help readers quickly master the powerful functions of these two selectors. 1. Use of the is selector The is selector is a basic selector that allows us to select the data set based on given conditions.
 What to do if the javascript selector fails
Feb 10, 2023 am 10:15 AM
What to do if the javascript selector fails
Feb 10, 2023 am 10:15 AM
The JavaScript selector fails because the code is not standardized. The solution is: 1. Remove the imported JS code and the ID selector method will be effective; 2. Just introduce the specified JS code before introducing "jquery.js".
 Do selectors in css include hypertext tag selectors?
Sep 01, 2022 pm 05:25 PM
Do selectors in css include hypertext tag selectors?
Sep 01, 2022 pm 05:25 PM
Not included. CSS selectors include: 1. Tag selector, which locates specific HTML elements through the element name of the HTML page; 2. Class selector, which locates specific HTML elements through the value of the class attribute of the HTML element; 3. ID selector, which Locate specific HTML elements through the value of the id attribute of the HTML element; 4. The wildcard selector "*" can refer to all types of tag elements, including custom elements; 5. The attribute selector uses the existing attribute name of the HTML element or attribute value to locate a specific HTML element.
 In-depth analysis of is and where selectors: improving CSS programming level
Sep 08, 2023 pm 08:22 PM
In-depth analysis of is and where selectors: improving CSS programming level
Sep 08, 2023 pm 08:22 PM
In-depth analysis of is and where selectors: improving the level of CSS programming Introduction: In the process of CSS programming, selectors are an essential element. They allow us to select and style elements in an HTML document based on specific criteria. In this article, we will take a deep dive into two commonly used selectors namely: is selector and where selector. By understanding their working principles and usage scenarios, we can greatly improve the level of CSS programming. 1. is selector is selector is a very powerful choice
 What are the wxss selectors?
Sep 28, 2023 pm 04:27 PM
What are the wxss selectors?
Sep 28, 2023 pm 04:27 PM
Wxss selectors include element selectors, class selectors, ID selectors, pseudo-class selectors, child element selectors, attribute selectors, descendant selectors and wildcard selectors. Detailed introduction: 1. Element selector, use the element name as the selector to select matching elements, use the "view" selector to select all "view" components; 2. Class selector, use the class name as the selector to select For elements with a specific class name, use the ".classname" selector to select elements with the ".classname" class name, etc.






