 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analysis of the differences between .bind(), .live() and .delegate() in jQuery_jquery
Analysis of the differences between .bind(), .live() and .delegate() in jQuery_jquery
Analysis of the differences between .bind(), .live() and .delegate() in jQuery_jquery

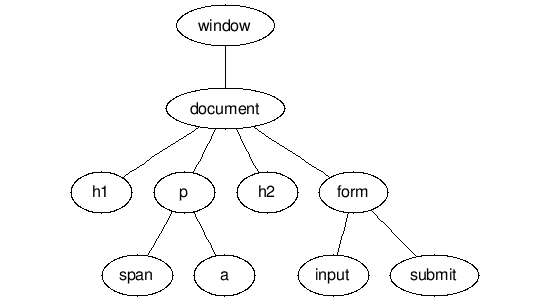
$('a').bind('click' ,function(){alert('that tickles!')})


.bind()
This is the simplest binding method. JQuery scans the document to find all $('a') elements and binds the alert function to the click event of each element.
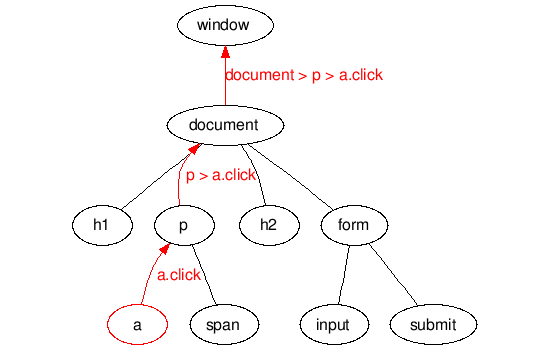
.live()
JQuery binds the alert function to the $(document) element and uses 'click' and 'a' as parameters . Whenever an event bubbles up to the document node, it checks whether the event is a click event and whether the target element of the event matches the 'a' CSS selector. If so, it executes the function.
The live method can also be bound to a specific element (or "context") instead of the document, like this:
.delegate()
JQuery scans the document to find $('#container'), and Bind the alert function to $('#container') using the click event and the 'a' CSS selector as parameters. Any time an event bubbles up to $('#container'), it checks to see if the event is a click event and if the target element of the event matches the CSS selector. If the results of both checks are true, it executes the function.
It can be noted that this process is similar to .live(), but it binds the handler to a specific element rather than the document. Savvy JS'ers might conclude that $('a').live() == $(document).delegate('a') , right? Well, no, not quite .
Why .delegate() is better than .live()
For several reasons, people usually prefer to use jQuery’s delegate method instead of the live method. Consider the following example:
or
$(document).delegate('a', 'click', function() { blah() });
The latter is actually faster than the former, because the former has to scan the entire The document finds all $('a') elements and saves them as jQuery objects. Although the live function only needs to pass 'a' as a string parameter for later judgment, the $() function does not "know" that the linked method will be .live().
On the other hand, the delegate method only needs to find and store the $(document) element.
One way to seek to get around this problem is to call the live bound outside $(document).ready() so that it executes immediately. In this way, it runs before the DOM is populated, so no elements are found or jQuery objects are created.
$('a').bind('click',function(e){
e.preventDefault()
e.stopPropagation()}
)
However, when we use the live or delegate method, the handler function is not actually running. The function needs to wait until the event bubbles to the element that the handler is actually bound to. By this point, our other handler functions from .bind() have already run.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Solution to PHP Fatal error: Call to undefined function ldap_bind()
Jun 22, 2023 pm 11:37 PM
Solution to PHP Fatal error: Call to undefined function ldap_bind()
Jun 22, 2023 pm 11:37 PM
When developing web applications using PHP, we often need to use LDAP authentication to protect application access. However, in some cases, when we try to use PHP's LDAP functionality to implement authentication, we may encounter the following error message: "PHPFatalerror:Calltoundefinedfunctionldap_bind()". This error message usually occurs when an application calls the ldap_bind() function
 what is linux bind
Mar 25, 2023 am 09:39 AM
what is linux bind
Mar 25, 2023 am 09:39 AM
Linux bind is a command used to display or set keyboard keys and their related functions. You can use the bind command to understand which key combinations and functions they have, or you can specify which key combinations to use; its usage syntax is "bind [-dlv][ -f <...>][-m <...>][-q <...>]".
 How to fix 0x87dd0019 Xbox login error
Mar 22, 2024 pm 02:30 PM
How to fix 0x87dd0019 Xbox login error
Mar 22, 2024 pm 02:30 PM
This article will guide you to fix the 0x87dd0019 Xbox login error, which causes connection timeout issues when you try to connect to Xbox Live or log in to Xbox One. What is error code 0x87e00019 on Xbox? If you encounter error code 0x87e00019 when installing or updating games on your Xbox console, it means your Xbox hard drive may be low on storage space or nearly full. To solve this problem, you need to free up some storage space. At the same time, you should also check the status of the Xbox Live service, as this error may be due to Xbox server issues. How to fix 0x87dd0019 Xbox login error using these tips
 What should I do if I can't log in to xbox live on win10? Win10 cannot log in to xbox live solution
Feb 15, 2024 am 11:51 AM
What should I do if I can't log in to xbox live on win10? Win10 cannot log in to xbox live solution
Feb 15, 2024 am 11:51 AM
Xbox is Microsoft's own network service center. Many users find that their Win10 computers cannot log in to Xbox Live when playing. So what should they do? Let this site carefully introduce to users the solution to the problem of being unable to log in to xboxlive in win10. Solution to the problem of being unable to log in to xboxlive in Windows 10: 1. Open the run window with the "win+R" shortcut key, enter "services.msc", and press Enter to open it. 2. After entering the "Service" window interface, find "xboxlive Authentication Manager" on the right and double-click to open it.
 Error 0x87e107d1 when downloading Xbox content
Feb 22, 2024 am 09:50 AM
Error 0x87e107d1 when downloading Xbox content
Feb 22, 2024 am 09:50 AM
When you encounter error code 0x87e107d1 while downloading Xbox content on your console, you may need some steps to resolve the issue. Usually, this error appears when users try to download content to their Xbox gaming console. Next, we'll explore some ways to fix this issue and ensure you can successfully download the content you need. Fix Error 0x87e107d1 When Downloading Xbox Content If error 0x87e107d1 occurs while downloading Xbox content, use the following fixes to resolve the issue. Check the XboxLive service status Check your internet connection Turn your Xbox console off and on again Try downloading content again Delete and add your profile Let's get started. 1] Check Xbox
 Implementation and use of bind in JS
Feb 24, 2024 pm 01:33 PM
Implementation and use of bind in JS
Feb 24, 2024 pm 01:33 PM
Implementation and use of bind in JS In JavaScript, bind is a very useful function method. It can create a new function, while ensuring that when the function is called, it has a specific this value and can pass the specified parameters. The bind method is defined as follows: functionbind(fn,obj,...args){returnfunction(...args2){return
![Xbox Party Chat Audio Interrupts or Not Working [Fix]](https://img.php.cn/upload/article/000/887/227/170831271833006.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Xbox Party Chat Audio Interrupts or Not Working [Fix]
Feb 19, 2024 am 11:18 AM
Xbox Party Chat Audio Interrupts or Not Working [Fix]
Feb 19, 2024 am 11:18 AM
If you encounter problems with chat audio being cut off or not working when using Xbox Party, it may be due to an unstable Internet connection or a failure of the Xbox Live service. This article will help you solve these problems and ensure that you can conduct Xbox Party game chat smoothly. Fix Xbox Party Chat audio cutting out or not working Use these fixes to fix Xbox Party Chat audio cutting out or not working: Check XboxLive service status Check your internet connection Turn your Xbox console off and on again Check your NAT type Leave and rejoin the party Factory Reset your Xbox console and let's get started. 1] Check XboxLive service status and continue troubleshooting
 Does premiere mean live?
Apr 04, 2025 am 12:07 AM
Does premiere mean live?
Apr 04, 2025 am 12:07 AM
"Premiere" and "live" have different meanings in video production: "premiere" refers to the first release or premiere, while "live" refers to the live broadcast in real time. 1. "Premiere" is the first display of pre-recorded content. 2. Setting up a premiere in Adobe PremierePro involves editing, editing, and rendering, and then scheduling the premiere time. 3. Use Python scripts to schedule video premieres. 4. Key steps include exporting settings, time synchronization and previewing tests. 5. Challenges include performance issues, time management, and platform compatibility.





