 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js implementation code for three-level drop-down menu_navigation menu
js implementation code for three-level drop-down menu_navigation menu
js implementation code for three-level drop-down menu_navigation menu
三级下拉菜单的实现:
function list(idstr){
var name1="subtree" idstr;
var name2="img" idstr;
var objectobj=document.all(name1);
var imgobj=document.all(name2);
//alert(imgobj);
if(objectobj.style.display=="none"){
for(i=1;i<22;i ){
var name3="img" i;
var name="subtree" i;
var o=document.all(name);
if(o!=undefined){
o.style.display="none";
var image=document.all(name3);
//alert(image);
image.src="<%=basePath%>admin/images/ico04.gif";
if(idstr>12&&idstr<20){
document.getElementById("subtree11").style.display="";
document.getElementById("img11").src="<%=basePath%>admin/images/ico03.gif";
}
}
}
objectobj.style.display="";
imgobj.src="<%=basePath%>admin/images/ico03.gif";
}
else{
objectobj.style.display="none";
imgobj.src="<%=basePath%>admin/images/ico04.gif";
}
}
代码讲解:如
上,idstr是一个数字字符,用于区别不同的子菜单和图片。通过document.all(name1)拿到所有的id为name1(一变量)的子菜单,这里
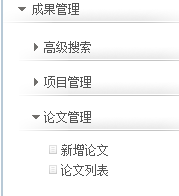
其实只有一个,判断如果当前是隐藏状态,则进入循环,又如果元素有定义(为了方便,通过i取到的有些子菜单可能是未定义的)就把所有子菜单隐藏掉(除了1级菜单,包括2、3级菜单)、换掉当前同级菜单图标,最后把当前选中菜单显示出来、换掉当前选中的图标。有种特殊情况:当idstr>12&&idstr<20时候,这时正是第二级菜单激活第三级菜单展开的时候,如下图:选中论文管理,因为成果管理是论文管理的父菜单,成果管理不能隐藏,于是有if(idstr>12&&idstr<20)后面的代码块。最后的else就很好理解了,如果当前被选中菜单展开就隐藏掉,并换掉图标。

function tupian(idt){
var nametu="xiaotu" idt;
var tp = document.getElementById(nametu);
tp.src="<%=basePath%>admin/images/ico05.gif";//图片ico05为白色的正方形
for(var i=1;i<32;i )
{
var nametu2="xiaotu" i;
if(i!=idt*1)
{
var tp2=document.getElementById('xiaotu' i);
if(tp2!=undefined)
{tp2.src="<%=basePath%>admin/images/ico06.gif";}//图片ico06为蓝色的正方形
}
}
}
代码说明:只是换掉图标而已,表示激活或失活。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make the WPS table drop-down menu: After selecting the cell where you want to set the drop-down menu, click "Data", "Validity" in sequence, and then make the corresponding settings in the pop-up dialog box to pull down our menu. As a powerful office software, WPS has the ability to edit documents, statistical data tables, etc., which provides a lot of convenience for many people who need to deal with text, data, etc. In order to skillfully use WPS software to provide us with a lot of convenience, we need to be able to master various very basic operations of WPS software. In this article, the editor will share with you how to use WPS software. Perform drop-down menu operations in the WPS table that appears. After opening the WPS form, first select the
 How to add artistic page borders in Microsoft Word
Apr 27, 2023 pm 08:25 PM
How to add artistic page borders in Microsoft Word
Apr 27, 2023 pm 08:25 PM
Are you tired of seeing the traditional black borders on your Word documents all the time? Are you looking for ways how to add some colorful and artistic borders to your documents to make them more attractive and fun? How about adding different artistic borders to different pages of your Word document? Or apply a single artistic border to all pages in the document at once? I know you’re as excited as we are about this whole artistic borders thing! Go straight to this article to learn how to successfully apply artistic borders to Word documents. Part 1: How to Apply the Same Artistic Page Border to All Pages in a Word Document Step 1: Open the Word document and click the "Design" tab in the top ribbon. Choose in DESIGN
 How to print a Word document without comments
Apr 18, 2023 pm 02:19 PM
How to print a Word document without comments
Apr 18, 2023 pm 02:19 PM
With Microsoft Word, comments are important, especially when the document is shared among multiple people. Everyone can add something to the document content through his/her comments, and it is very important to retain these comments for future reference. But when you need to print a document, do you really need to print comments? In some cases, yes. But for some other cases, this is a big no! In this article, we explain through 2 different solutions how to easily print a Word document without printing the comments on it. Please remember that comments are only hidden and will not be deleted. Therefore, you absolutely do not risk any part of your document here by printing it without comment. Hope you like it! Solution 1: Pass
 How to create a drop-down list with symbols in Excel
Apr 14, 2023 am 09:04 AM
How to create a drop-down list with symbols in Excel
Apr 14, 2023 am 09:04 AM
Creating a drop-down list in an Excel worksheet is easy, as long as it's a regular drop-down menu. But what if you have to make it special by adding a special symbol, or make it even more special by adding some text as well as symbols? Ok, sounds interesting but wondering if this is possible? What's an answer you don't know when Geek Page is here to help? This article is all about creating dropdown menus with symbols as well as symbols and text. Hope you enjoyed reading this article! Also Read: How to Add Dropdown Menu in Microsoft Excel Part 1: Create a Dropdown List with Only Symbols To create a dropdown menu with symbols, we first need to create the source
 5 Ways (and Fixes) to Adjust Your Screen for Monitoring on Windows 11
Apr 14, 2023 pm 03:28 PM
5 Ways (and Fixes) to Adjust Your Screen for Monitoring on Windows 11
Apr 14, 2023 pm 03:28 PM
Due to recent improvements around the world, PC parts are now available at MSRP, which has prompted many users to finally build their dream PC. Building a PC can have its challenges, and one of the tasks is fitting your screen to your monitor's display. If you can't fit a screen to your monitor on Windows 11, here's everything you need to know. let's start. How to adjust your screen for monitoring on Windows 11 in 5 ways To make your screen fit your monitor, you can adjust the resolution, scaling, or display output settings based on your current settings. We recommend that you try resizing the resolution to maintain visual quality and dpi. However, if this doesn't work for you, you can try
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 How to set image transparency in Google Slides?
Apr 25, 2023 pm 06:52 PM
How to set image transparency in Google Slides?
Apr 25, 2023 pm 06:52 PM
How to Change the Transparency of an Image in Google Slides Google Slides allows you to make small changes to your images. You can use the Format Options menu in Google Slides to change the transparency level of any image you insert. To make an image transparent using the Format Options menu in Google Slides: Open your existing Google Slides presentation or create a new one. Select an existing image on one of the slides in your presentation. Alternatively, add an image by pressing Insert > Image and selecting one of the upload options. After selecting the image, press the Format Options button in the toolbar. Alternatively, right-click the image and select Format options. Format Options menu
 How to disable search on Windows 11
Apr 13, 2023 pm 05:28 PM
How to disable search on Windows 11
Apr 13, 2023 pm 05:28 PM
Why do I need to disable Windows Search? Believe it or not, there are some benefits to disabling search on Windows 11 besides getting rid of those pesky Bing results. These benefits include reclaiming computer resources and space on the hard drive, as well as reducing power consumption and ongoing background tasks. Additionally, disabling features can help those low-end PCs struggling with Windows 11. Windows 11 has very high system requirements, and by reducing the amount of work your computer has to handle, you'll make your machine run smoother and faster. It is not recommended that you disable any type of search functionality. Windows Search is the most efficient yet on Windows 11



