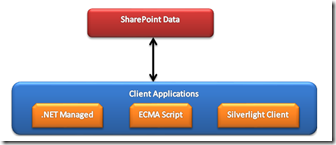
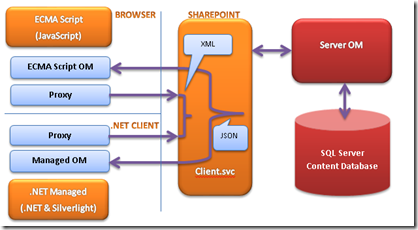
SharePoint Client Object Model (1) ECMA Script_javascript skills
所谓的客户端对象模型就是调用了背后的WCF服务来提供数据,为了减轻数据的访问量数据包使用JSON,我们还可以看到对象模型的设计也加入了诸多对于减轻数据访问量的考量。技术上没有什么新意,你要愿意,在SharePoint2007里面也可以实现类似的功能,当然在使用上方便了我们不少

三种使用客户端模型的.NET托管、ECMA脚本,SilverLightClient.
本文讲阐述如何使用.NET托管代码来访问SharePoint对象模型。
ECMAScript Client OM需要注意的几个点
- ECMAScript仅能够在SharePoint站点里面使用,不能够在其他的Asp.NET站点里使用ECMAScript来访问SharePoint站点资源,也不能够跨SharePoint站点访问资源;
- JQuery和ECMAScript使用起来不会有冲突;
- 为了安全的更新内容,在使用ECMAScript的画面里添加
- 在随后你将会看到的代码里为了减轻加载的数据量,可以指定需要加载的内容,例如client.Context.load(this.web,'Title','Id','Created'), 这里的属性值名称使用和CAML一样的体系,对大小写敏感;
- 为确保你的代码执行在SP.JS加载完之后再被调用,可以使用ExecuteOrDelayUntilScriptLoaded(myjsFunction, “sp.js”)。
我们看看SharePoint OM和客户端OM的一个简单的匹配关系:
| 服务器端OM | 客户端OM |
| SPContext | ClientContext |
| SPSite | Site |
| SPWeb | Web |
| SPList | List |
| SPListItem | ListItem |
| SPField | Field |
Look at the final effect. The following picture is the preliminary planned function, which mainly designs the creation, query and management of lists. It also involves the case of uploading files. If there are any important ones, they will be gradually added in the future.
The link inside will call the UI Javascript interface to create a SharePoint2010 style pop-up window. The background page of the pop-up window is located in the SitePage document library. Please note that this only applies to the opened page if it is a WebPart page. If it is not opened, it will Error reported: "The Ribbon Tab with id: "Ribbon.Read" has not been made available for this page or does not exist".
(Note that this Page will not be used in the future, it is left here only to explain the use of Ribbon)
Create a list:
First, through Designer, add the following two Script links:
ECMAScriptOM and .NET Managed ClientOM (which will be discussed later) have the same purpose, but there are a few points to note:
- Server-side URLs cannot be used in ClientContext;
- LINQ is not supported;
- Essentially ECMAScript OM is asynchronous
The code is very simple and easy to understand. There is a fun thing in it, SP.UI.Notify.addNotification. Through this class, prompt messages can be displayed in the calling screen, very SharePoint.
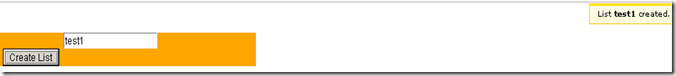
The demonstration results are as follows:
After entering the list name in the text box, click the "Create List" button. After the list is generated, "List test1 created" will be prompted in the upper right corner. In this example, annoucement is used as the list type.
The source code is as follows:
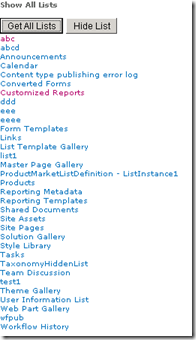
Get all lists:
Similarly, take a look at the effect first. Click the "Get All List" button to read all the lists under the current site and set the corresponding hyperlink attributes. Click the "Hide List" button to hide them ( It’s actually a Div)
The code is very straightforward and only explains one point. The use of JavaScript functions such as getEnumerator() and moveNexst(), get_current() provides a good way to traverse the collection.
Source code:
function getLists(){
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web();
listCollection = oWebSite.get_lists();
clientContext.load(listCollection);
clientContext. executeQueryAsync(Function.createDelegate(this, this.onGetListsSucceeded), Function.createDelegate(this, this.onGetListsFailed));
}
function onGetListsSucceeded(){
var str = "";
var listsEnumerator = listCollection.getEnumerator();
while(listsEnumerator.moveNext()){
var objList = listsEnumerator.get_current();
str = "" objList.get_title() "" "
";
}
document.getElementById(" lists").innerHTML = str;
}
function onGetListsFailed(sender, args){
alert('Request failed. ' args.get_message() 'n' args.get_stackTrace());
}
CAML query:
There are two ways to query, one by DueDate and one by Title. Of course, the function can be designed to be more user-friendly, and there will be no excessive rendering in the Demo. Click Search to query the data. I made a small discovery. If you select a date when using the
- Put the calendar control in a separate page, and then add the following code:
-
Use the SharePoint Calendar control
I did a section to control the display of controls. Select Date and a control for inputting Date will appear. Select Title and a control for inputting Title will appear. I originally wanted to use the JQuery method, but then I suddenly didn’t remember how to write JQuery’s Selector. I was confused. The foreign ones use the following method to combine control:
< script type="text/javascript">
function changeQueryMethod(){
var method = $("select[id='selectQueryMethod']").val();
if(method == 'Title'){
document.getElementById('querybytitle').style.display = "inline";
document.getElementById('querybyDate').style.display = "none";
}
else{
document.getElementById('querybytitle').style.display = "none";
document.getElementById('querybyDate').style.display = "inline";
}
}
The details of CAML query itself are not explained too much. If you are interested, you can refer to my article (http://www.cnblogs.com/johnsonwong/archive/2011/02/27/1966008.html). This is This article is for the 2007 version of CAML. There have been many enhancements in 2010, such as cross-list Joint query, etc. The corresponding 2010 version will be released later.
The knowledge that needs to be paid attention to is:
uses field query, pay attention to the relevant API calls;
ClientContext operates on several result sets, but needs to call Load to Load different result sets: clientContext.load(fieldCollection); clientContext.load(listItemCollection);
If there are field values that need to be read, a description needs to be displayed in the CAML query XML, otherwise it will not be returned to the result set. This Also for performance reasons
function search(){
var clientContext = new SP.ClientContext();
var oWebSite = clientContext.get_web();
var list = oWebSite.get_lists().getByTitle("Tasks");
fieldCollection = list .get_fields();
var camlQuery = new SP.CamlQuery();
camlQuery.set_viewXml( "
"
"
"
"
"
"
listItemCollection = list.getItems(camlQuery);
clientContext.load(fieldCollection);
clientContext.load( listItemCollection);
clientContext.executeQueryAsync(Function.createDelegate(this, this.onSearchListSucceeded), Function.createDelegate(this, this.onSearchListFailed));
}
function onSearchListSucceeded(){
var str = "";
var listItemEnumerator = listItemCollection.getEnumerator();
var fieldsEnumerator = fieldCollection.getEnumerator();
while(listItemEnumerator.moveNext()){
var oListItem = listItemEnumerator.get_current( );
str = "Item " oListItem.get_id() ":"
while(fieldsEnumerator.moveNext()){
var oField = fieldsEnumerator.get_current();
str = oField.get_staticName () "
";
}
str = "
";
}
document.getElementById("lists").innerHTML = str;
}
function onSearchListFailed(sender, args){
alert('Request failed. ' args.get_message() 'n' args.get_stackTrace());
}
Operating files:
Unfortunately, files cannot be uploaded in ECMAScript. Although there is an SP.File object, most of the operations are on the obtained SP.File object.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
![VMware Horizon Client cannot be opened [Fix]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon Client cannot be opened [Fix]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client cannot be opened [Fix]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client helps you access virtual desktops conveniently. However, sometimes the virtual desktop infrastructure may experience startup issues. This article discusses the solutions you can take when the VMware Horizon client fails to start successfully. Why won't my VMware Horizon client open? When configuring VDI, if the VMWareHorizon client is not open, an error may occur. Please confirm that your IT administrator has provided the correct URL and credentials. If everything is fine, follow the solutions mentioned in this guide to resolve the issue. Fix VMWareHorizon Client Not Opening If VMW is not opening on your Windows computer
![VMware Horizon client freezes or stalls while connecting [Fix]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon client freezes or stalls while connecting [Fix]
Mar 03, 2024 am 09:37 AM
VMware Horizon client freezes or stalls while connecting [Fix]
Mar 03, 2024 am 09:37 AM
When connecting to a VDI using the VMWareHorizon client, we may encounter situations where the application freezes during authentication or the connection blocks. This article will explore this issue and provide ways to resolve this situation. When the VMWareHorizon client experiences freezing or connection issues, there are a few things you can do to resolve the issue. Fix VMWareHorizon client freezes or gets stuck while connecting If VMWareHorizon client freezes or fails to connect on Windows 11/10, do the below mentioned solutions: Check network connection Restart Horizon client Check Horizon server status Clear client cache Fix Ho
 PHP MQTT Client Development Guide
Mar 27, 2024 am 09:21 AM
PHP MQTT Client Development Guide
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) is a lightweight message transmission protocol commonly used for communication between IoT devices. PHP is a commonly used server-side programming language that can be used to develop MQTT clients. This article will introduce how to use PHP to develop an MQTT client and include the following content: Basic concepts of the MQTT protocol Selection and usage examples of the PHPMQTT client library: Using the PHPMQTT client to publish and
 What is the mobile client
Aug 16, 2023 pm 01:40 PM
What is the mobile client
Aug 16, 2023 pm 01:40 PM
A mobile client refers to an application that runs on a smartphone and provides users with various functions and services in the form of a native client or a web client. Mobile clients can be divided into two forms: original clients and web clients. Native clients refer to applications written for specific operating systems using specific programming languages and development tools. The advantage of web clients is that they have good cross-platform compatibility. , can run on different devices without operating system restrictions, but compared to the native client, the performance and user experience of the web client may be reduced.
 How to solve the problem that the Baidu Netdisk webpage cannot start the client?
Mar 13, 2024 pm 05:00 PM
How to solve the problem that the Baidu Netdisk webpage cannot start the client?
Mar 13, 2024 pm 05:00 PM
When many friends download files, they will first browse on the web page and then transfer to the client to download. But sometimes users will encounter the problem that the Baidu Netdisk webpage cannot start the client. In response to this problem, the editor has prepared a solution for you to solve the problem that the Baidu Netdisk webpage cannot start the client. Friends in need can refer to it. Solution: 1. Maybe Baidu Netdisk is not the latest version. Manually open the Baidu Netdisk client, click the settings button in the upper right corner, and then click version upgrade. If there is no update, the following prompt will appear. If there is an update, please follow the prompts to update. 2. The detection service program of Baidu Cloud Disk may be disabled. It is possible that we manually or use security software to automatically disable the detection service program of Baidu Cloud Disk. Please check it out
 How to write an FTP client in PHP
Aug 01, 2023 pm 07:23 PM
How to write an FTP client in PHP
Aug 01, 2023 pm 07:23 PM
How to write an FTP client in PHP 1. Introduction FTP (File Transfer Protocol) is a protocol used for file transfer on the network. In web development, we often need to upload or download files through FTP. As a popular server-side language, PHP provides powerful FTP functions, allowing us to easily write FTP clients. This article will introduce how to write a simple FTP client using PHP and provide code examples. 2. Connect to the FTP server in PHP, we can use f
 How to remove the shield logo above the Win11 client?
Jan 05, 2024 am 11:21 AM
How to remove the shield logo above the Win11 client?
Jan 05, 2024 am 11:21 AM
Some Win11 users have noticed that the shield logo appears next to some software icons on their personal computers. This protects computer systems and even the important information and data stored in them from infringement. If you don't like it, you can solve it by the following method. How to remove the shield logo on the win11 client 1. Right-click the taskbar on the computer and select "Task Manager" 2. Then click "Start" above 3. Find "Windows Defender" here and right-click and select "Disable", then Just restart the computer.
 win11 client and server do not support commonly used ssl
Dec 29, 2023 pm 02:09 PM
win11 client and server do not support commonly used ssl
Dec 29, 2023 pm 02:09 PM
If neither the client nor the server implements SSL encryption technology, it is very easy for information to be stolen by intermediary attackers during the transmission process, thus causing serious risks to data security. For this reason, corresponding measures should be taken urgently to effectively ensure the security of sensitive data. You can refer to the following methods to operate. The win11 client and server do not support the commonly used SSL1. When upgrading and transforming the server system, you can give priority to upgrading and optimizing the server system, or supplementing the required necessary components to ensure that it can smoothly support the latest SSL protocol. 2. Deploy SSL certificates. You can purchase and deploy SSL certificates issued by prestigious certification centers, and install them in the server to achieve this function. 3. Enable SSL protocol