Full analysis of jQuery Ajax examples_jquery
Without further ado, let’s get straight to the point. Let’s first look at some simple methods. These methods are all methods that encapsulate jQuery.ajax() for our convenience. Of course, if you want to handle complex logic, you still need to Using jQuery.ajax() (this will be discussed later).
1. load( url, [data], [callback] ): Load the remote HTML file code and insert it into the DOM.
url (String): The URL address of the requested HTML page.
data (Map): (optional parameter) key/value data sent to the server.
callback (Callback): (optional parameter) The callback function when the request is completed ( does not need to be success's ).
This method uses the GET method by default. If the [data] parameter has data passed in, it will be automatically converted to the POST method. In jQuery 1.2, you can specify a selector to filter the loaded HTML document, and only the filtered HTML code will be inserted into the DOM. The syntax is "url #some > selector".
This method can easily dynamically load some HTML files, such as forms.
Sample code:
$(".ajax. load").load("http://www.php100.com/index.html .post",
function (responseText, textStatus, XMLHttpRequest){
this;//Here this points to the current DOM object, that is, $(".ajax.load")[0]
//alert(responseText);//The content returned by the request
//alert(textStatus);//Request status: success, error
//alert(XMLHttpRequest);//XMLHttpRequest object
});
2. jQuery.get( url, [data], [callback] ): Use GET method to make asynchronous requests
Parameters:
url (String): URL address to send the request.
data (Map): (Optional) Data to be sent to the server, Expressed in the form of Key/value pairs, it will be appended to the request URL as QueryString.
callback (Function): (optional) Callback function when loading is successful (this method is called only when the return status of Response is success).
This is a simple GET request function to replace the complex $.ajax. The callback function can be called when the request is successful. If you need to execute a function on error, use $.ajax. Sample code:
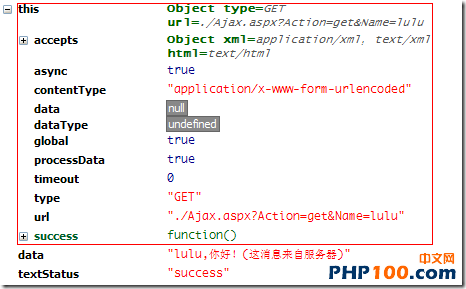
$.get("./Ajax.aspx", {Action:"get",Name:"lulu"}, function (data, textStatus){
//returned data It can be xmlDoc, jsonObj, html, text, etc.
this; // Here this points to the option configuration information of the Ajax request, please refer to the figure below
alert(data);
//alert(textStatus);//Request status: success, error, etc.
Of course, error cannot be captured here, because the callback function will not be run at all when there is an error.
//alert(this);
});
Click to send the request:
This in the jQuery.get() callback function points to the option configuration information of the Ajax request:

Parameters:
url (String): URL address to send the request.
data (Map): ( Optional) The data to be sent to the server, expressed in the form of Key/value pairs.
callback (Function): (optional) Callback function when loading is successful (this method is called only when the return status of Response is success).
type (String): (optional) The official description is: Type of data to be sent. It should actually be the type of client request (JSON, XML, etc.)
This is a simple POST request function to replace the complex $.ajax. The callback function can be called when the request is successful. If you need to execute a function on error, use $.ajax. Sample code:
Ajax.aspx:
Response. ContentType = "application/json";
Response.Write("{result: '" Request["Name"] ",Hello! (This message comes from the server)'}");
jQuery code:
$.post("Ajax. aspx", { Action: "post", Name: "lulu" },
function (data, textStatus){
// data can be xmlDoc, jsonObj, html, text, etc.
/ /this; // For the option configuration information of this Ajax request, please refer to this mentioned in jQuery.get()
alert(data.result);
}, "json");
Click to submit:
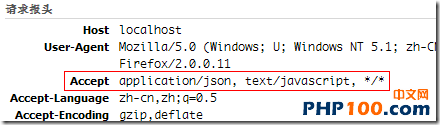
The request format is set to "json" here:

If you set the request format to "json" and you do not set the ContentType returned by Response to: Response.ContentType = "application/json"; then you will not be able to capture it. to the returned data.
Note that alert(data.result); since the Accept header is set to "json", the data returned here is an object, and there is no need to use eval() to convert it into an object.
4. jQuery.getScript( url, [callback] ): Request to load and execute a JavaScript file through GET method.
Parameters
url (String): The address of the JS file to be loaded.
callback (Function): (optional) callback function after successful loading.
Before jQuery 1.2, getScript could only call JS files in the same domain. In 1.2, you can call JavaScript files across domains. Note: Safari 2 or earlier cannot execute scripts synchronously in the global scope. If you add a script via getScript, please add a delay function.
This method can be used, for example, to load the JS files required by the editor when only the editor is focus(). Here are some sample codes:
Load and execute test.js.
jQuery code:
$.getScript("test.js");
Load and execute AjaxEvent.js, and display information after success.
jQuery code:
$.getScript("AjaxEvent.js", function(){
alert("AjaxEvent.js is loaded and executed. Can you click the Get or Post button above to see the difference? ");
});
After loading, please click the Load request above again to see the difference.
jQuery Ajax Events
Ajax requests generate several different events that we can subscribe to and process our logic in them. There are two types of Ajax events in jQuery: local events and global events.
Local events are defined within the method during each Ajax request, for example:
$.ajax({
beforeSend: function(){
// Handle the beforeSend event
},
complete: function(){
// Handle the complete event
}
// ...
});
The global event is triggered by every Ajax request, and it will All elements in the DOM are broadcast, and the script loaded in the getScript() example above is the global Ajax event. Global events can be defined as follows:
$("#loading" ).bind("ajaxSend", function(){
$(this).show();
}).bind("ajaxComplete", function(){
$(this).hide( ; >
$("#loading").ajaxStart(function(){
});
The code is as follows:
$.ajax({
global: false,// Disable global Ajax events.
// ...
下面是jQuery官方给出的完整的Ajax事件列表:
ajaxStart (Global Event)
This event is broadcast if an Ajax request is started and no other Ajax requests are currently running.
•beforeSend (Local Event)
This event, which is triggered before an Ajax request is started, allows you to modify the XMLHttpRequest object (setting additional headers, if need be.)
•ajaxSend (Global Event)
This global event is also triggered before the request is run.
•success (Local Event)
This event is only called if the request was successful (no errors from the server, no errors with the data).
•ajaxSuccess (Global Event)
This event is also only called if the request was successful.
•error (Local Event)
This event is only called if an error occurred with the request (you can never have both an error and a success callback with a request).
•ajaxError (Global Event)
This global event behaves the same as the local error event.
•complete (Local Event)
This event is called regardless of if the request was successful, or not. You will always receive a complete callback, even for synchronous requests.
•ajaxComplete (Global Event)
This event behaves the same as the complete event and will be triggered every time an Ajax request finishes.
ajaxStop (Global Event)
This global event is triggered if there are no more Ajax requests being processed.
具体的全局事件请参考API文档。
好了,下面开始说jQuery里面功能最强的Ajax请求方法 $.ajax();
jQuery.ajax( options ) : 通过 HTTP 请求加载远程数据
这个是jQuery 的底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。
$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该对象,但特殊情况下可用于手动终止请求。
注意: 如果你指定了 dataType 选项,请确保服务器返回正确的 MIME 信息,(如 xml 返回 "text/xml")。错误的 MIME 类型可能导致不可预知的错误。见 Specifying the Data Type for AJAX Requests 。
当设置 datatype 类型为 'script' 的时候,所有的远程(不在同一个域中)POST请求都回转换为GET方式。
$.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数信息。详细参数选项见下。
jQuery 1.2 中,您可以跨域加载 JSON 数据,使用时需将数据类型设置为 JSONP。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。数据类型设置为 "jsonp" 时,jQuery 将自动调用回调函数。(这个我不是很懂)
参数列表:
| 参数名 | 类型 | 描述 |
| url | String | (默认: 当前页地址) 发送请求的地址。 |
| type | String | (默认: "GET") 请求方式 ("POST" 或 "GET"), 默认为 "GET"。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 |
| timeout | Number | 设置请求超时时间(毫秒)。此设置将覆盖全局设置。 |
| async | Boolean | (默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 |
| beforeSend | Function | 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest) {<br>
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}Copy after login |
| cache | Boolean | (默认: true) jQuery 1.2 新功能,设置为 false 将不会从浏览器缓存中加载请求信息。 |
| complete | Function | 请求完成后回调函数 (请求成功或失败时均调用)。参数: XMLHttpRequest 对象,成功信息字符串。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest, textStatus) {<br>
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}Copy after login |
| contentType | String | (默认: "application/x-www-form-urlencoded") 发送信息至服务器时内容编码类型。默认值适合大多数应用场合。 |
| data | Object, String |
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 '&foo=bar1&foo=bar2'。 |
| dataType | String |
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值: "xml": 返回 XML 文档,可用 jQuery 处理。 "html": 返回纯文本 HTML 信息;包含 script 元素。 "script": 返回纯文本 JavaScript 代码。不会自动缓存结果。 "json": 返回 JSON 数据 。 "jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 |
| error | Function | (默认: 自动判断 (xml 或 html)) 请求失败时将调用此方法。这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。<span style="COLOR: #0000ff">function</span> (XMLHttpRequest, textStatus, errorThrown) {<br>
<span style="COLOR: #008000">// 通常情况下textStatus和errorThown只有其中一个有值 </span>
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}Copy after login |
| global | Boolean | (默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用于控制不同的Ajax事件 |
| ifModified | Boolean | (默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。 |
| processData | Boolean | (默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串) 以配合默认内容类型 "application/x-www-form-urlencoded"。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。 |
| success | Function | 请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态<span style="COLOR: #0000ff">function</span> (data, textStatus) {<br>
<span style="COLOR: #008000">// data could be xmlDoc, jsonObj, html, text, etc...</span>
<span style="COLOR: #0000ff">this</span>; <span style="COLOR: #008000">// the options for this ajax request</span>
}Copy after login |
There are several Ajax event parameters here: beforeSend, success, complete, error. We can define these events to handle each of our Ajax requests well. Note that this in these Ajax events all points to the option information of the Ajax request (please refer to the picture of this when talking about the get() method).
Please read the above parameter list carefully. If you want to use jQuery for Ajax development, you must be familiar with these parameters.
Sample code to get the article title on the blog homepage:
$.ajax({
type: "get",
url: "http://www.cnblogs.com/rss",
beforeSend: function(XMLHttpRequest){
//ShowLoading();
},
success: function(data, textStatus){
$(".ajax.ajaxResult").html("");
$("item ",data).each(function(i, domEle){
$(".ajax.ajaxResult").append("
});
},
complete: function(XMLHttpRequest, textStatus){
//HideLoading();
},
error : function(){
//Request error handling
}
});
A list of homepage articles will be displayed here.
Others
jQuery.ajaxSetup( options ): Set global AJAX default options.
Set the default address of AJAX requests to "/xmlhttp/", disable triggering of global AJAX events, and use POST instead of the default GET method. Subsequent AJAX requests will not set any option parameters.
jQuery code:
$.ajaxSetup ({
url: "/xmlhttp/",
global: false,
type: "POST"
});
$.ajax({ data: myData });
serialize() and serializeArray()
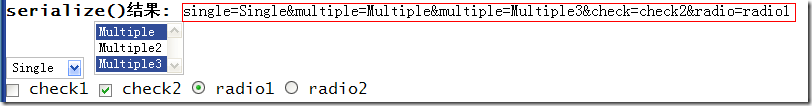
serialize(): The content of the sequence table table is a string.
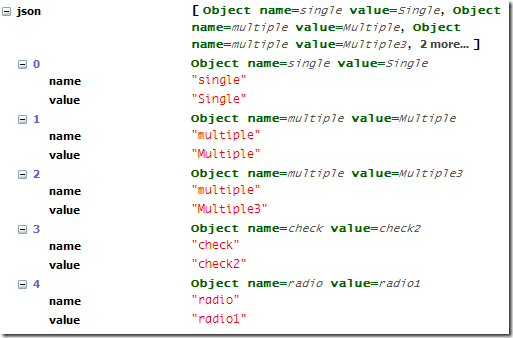
serializeArray(): Serialize table elements (similar to '.serialize()' method) and return JSON data structure data.
Example:
HTML code:
Results:

serializeArray() The result is:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




