
I was recently asked about my understanding of scope chain during an interview. I felt that my answer was not very good. Today I will talk about the scope chain in js.
First of all, let’s talk about the execution environment in js. The so-called execution environment (sometimes also called environment) is the most important concept in JavaScript. The execution environment defines the variables or other data that a function has access to, determining their respective behavior. Each execution environment has a variable object related to it, and all variables and functions defined in the environment are stored in this object.
Now that you understand the execution environment, let’s take a look at what a scope chain is. Each function has its own execution environment, and when code is executed in the execution environment, a scope chain of variable objects is created. The scope chain guarantees ordered access to all variables and functions that the execution environment has access to. The front end of the scope chain is always the variable object of the environment where the currently executing code is located. If the environment is a function, then its variable object is the active object of the function. The next variable object in the scope chain comes from the containing (external) environment, and the next variable object comes from the next containing environment. This continues to the global execution environment. Remember, the variable object of the global execution environment is always the last object in the scope.
Please see the example below:
var scope="global";
function foo(){
console.log(scope);
}
foo();
In this example, the scope chain of function foo() contains two objects, one is its own object and the other is a variable object in the global environment. Because we can find the scope in this scope chain, we can access it inside the function.
Looking at an example:
var color = "blue";
function changeColor(){
var anoterColor = "red";
function swapColor(){
var tempColor = anoterColor;
anoterColor = color;
color = tempColor;
console.log(color);
}
swapColor();
}
changeColor();
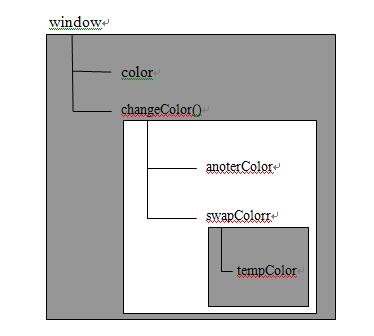
In this example, there are three execution environments: the global environment, the local environment of changeColor(), and the local environment of swapColor(). Let’s take a look at what the scope chain looks like for this example.

The rectangle in the figure represents a specific execution environment. We can see that the variable tempColor can only be accessed in the swapColor() environment, but cannot be accessed in the local environment or global environment of changeColor(). Therefore, we can draw a conclusion: the internal environment can access all external environments through the scope chain, but the external environment cannot access any variables and functions in the internal environment. Each environment can search up the scope chain to query variable and function names; but no environment can enter another execution environment by searching down the scope.
What I also want to say about scope is: js does not have block-level scope
Why is it said that js does not have block-level scope? Let’s look at the following code:
if(true){
var color = "blue";
}
alert(color); //"blue"
Hey, why is color destroyed after the if statement is executed? Haha, if in C, C++ or Java, color will indeed be destroyed, but in JavaScript, the variable declaration in the if statement will add the variable to the current execution environment (in this case, the global environment). In particular, keep this difference in mind when working with for statements, such as:
for(var i = 0;i< 10; i++){
doSomething(i);
}
alert(i); //10Remember: In JavaScript, the variable i created by the for statement will still exist in the execution environment outside the loop even after the for loop execution ends.
The above is the entire content of this article, I hope it will be helpful to everyone’s study.




