Baidu search box imitation effect code based on jquery_jquery
Let’s take a look at the entire rendering:
Picture 1: 
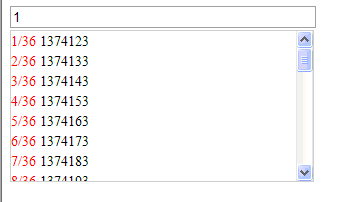
Picture 2: 
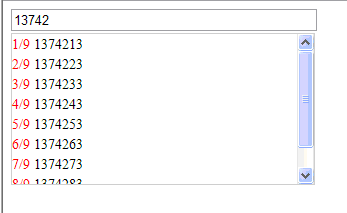
Picture 3: 
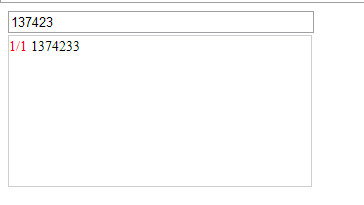
Picture 4: 
The approximate rendering is like this. Next, look directly at the source code
page:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="autoSearch._Default" %>
<%} %>
< ;/body>
CSS:
.autoSearchText{
border:solid 1px #CFCFCF;
height:20px;
color:Gray;
}
.menu_v{
margin:0;
padding:0;
line-height:20px;
font-size:12px;
list-style-type:none;
}
.menu_v li{
margin:0;
padding:0;
line-height:20px;
font-size:14px;
list-style-type:none;
float: none;
}
.menu_v li span{
color:Red;
}
#autoSearchItem{
border:solid 1px #CFCFCF;
visibility:hidden;
position:absolute;
background-color:white;
overflow-y:auto;
}
JS:
1 ///
2
3 (function($) {
4 var itemIndex = 0;
5
6 $.fn.autoSearchText = function(options) {
7 //The following are the properties of the plug-in and their default values
8 var deafult = {
9 width: 200 , //Text box width
itemHeight: 150, //Drop-down box height
minChar: 1, //Minimum number of characters (from which number to start searching)
datafn: null, //Load data function
fn: null //Callback function triggered after selecting an item
};
var textDefault = $(this).val();
var ops = $.extend(deafult, options);
$(this).width(ops.width);
var autoSearchItem = '
$(this).after(autoSearchItem);
$('#autoSearchItem').width(ops.width 2); //Set the item width
$('#autoSearchItem' ).height(ops.itemHeight); //Set item height
$(this).focus(function() {
if ($(this).val() == textDefault) {
$ (this).val('');
$(this).css('color', 'black');
}
});
var itemCount = $('li' ).length; //Number of items
/*When the mouse button is pressed, the drop-down box is displayed, and when the item is crossed, the background color is changed and assigned to the input box*/
$(this).bind(' keyup', function(e) {
if ($(this).val().length >= ops.minChar) {
var position = $(this).position();
$ ('#autoSearchItem').css({ 'visibility': 'visible', 'left': position.left, 'top': position.top 24 });
var data = ops.datafn($(this ).val());
initItem($(this), data);
var itemCount = $('li').length;
switch (e.keyCode) {
case 38 : //Up
if (itemIndex > 1) {
itemIndex--;
}
$('li:nth-child(' itemIndex ')').css({ 'background ': 'blue', 'color': 'white' });
$(this).val($('li:nth-child(' itemIndex ')').find('font').text ());
break;
case 40: //Next
if (itemIndex < itemCount) {
itemIndex ;
}
$('li:nth-child( ' itemIndex ')').css({ 'background': 'blue', 'color': 'white' });
$(this).val($('li:nth-child(' itemIndex ' )').find('font').text());
break;
case 13: //Enter
if (itemIndex > 0 && itemIndex <= itemCount) {
$(this).val($('li:nth-child(' itemIndex ')').find('font').text());
$('#autoSearchItem').css('visibility ', 'hidden');
ops.fn($(this).val());
}
break;
default:
break;
}
}
});
/*Click on the blank space to hide the drop-down box*/
$(document).click(function() {
$('#autoSearchItem').css('visibility' , 'hidden');
});
};
/*Get the value of the text box*/
$.fn.getValue = function() {
return $(this) .val();
};
/*Initialize the drop-down box data. When the mouse moves over each item, change the background color and assign the value of the item to the input box*/
function initItem(obj, data ) {
var str = "";
if (data.length == 0) {
$('#autoSearchItem ul').html('
}
else {
for (var i = 1; i <= data.length; i ) {
str = "
}
$('#autoSearchItem ul').html(str);
}
/*Assign the value to the search text box when the item is clicked*/
$('li' ).each(function() {
$(this).bind('click', function() {
obj.val($(this).find('font').text());
$('#autoSearchItem').css('visibility', 'hidden');
});
});
/*Change the background color when the mouse moves over each item*/
$('li').each(function() {
$(this).hover(
function() {
$('li:nth-child(' itemIndex ')' ).css({ 'background': 'white', 'color': 'black' });
itemIndex = $('li').index($(this)[0]) 1;
$(this).css({ 'background': 'blue', 'color': 'white' });
obj.val($('li:nth-child(' itemIndex ')').find ('font').text());
},
function() {
$(this).css({ 'background': 'white', 'color': 'black' } );
}
);
});
};
})(jQuery);
getdata.ashx
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace table
{
///
/// $codebehindclassname$ 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
public class getData : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.Clear();
string value = GetResult();
context.Response.Write(value);
context.Response.End();
}
private string GetResult()
{
string result = string.Empty;
result = @"
[{""id"":""1"",""Code"":""1374123""},
{""id"":""2"",""Code"":""1374133""},
{""id"":""3"",""Code"":""1374143""},
{""id"":""4"",""Code"":""1374153""},
{""id"":""5"",""Code"":""1374163""},
{""id"":""6"",""Code"":""1374173""},
{""id"":""7"",""Code"":""1374183""},
{""id"":""8"",""Code"":""1374193""},
{""id"":""9"",""Code"":""1374213""},
{""id"":""10"",""Code"":""1374223""},
{""id"":""11"",""Code"":""1374233""},
{""id"":""12"",""Code"":""1374243""},
{""id"":""13"",""Code"":""1374253""},
{""id"":""14"",""Code"":""1374263""},
{""id"":""15"",""Code"":""1374273""},
{""id"":""16"",""Code"":""1374283""},
{""id"":""17"",""Code"":""1374293""},
{""id"":""18"",""Code"":""1374313""},
{""id"":""19"",""Code"":""1374323""},
{""id"":""20"",""Code"":""1374333""},
{""id"":""21"",""Code"":""1374343""},
{""id"":""22"",""Code"":""1374353""},
{""id"":""23"",""Code"":""1374363""},
{""id"":""24"",""Code"":""1374373""},
{""id"":""25"",""Code"":""1374383""},
{""id"":""26"",""Code"":""1374393""},
{""id"":""27"",""Code"":""1374403""},
{""id"":""28"",""Code"":""1374413""},
{""id"":""29"",""Code"":""1374423""},
{""id"":""30"",""Code"":""1374433""},
{""id"":""31"",""Code"":""1374443""},
{""id"":""32"",""Code"":""1374453""},
{""id"":""33"",""Code"":""1374463""},
{""id"":""34"",""Code"":""1374473""},
{""id"":""35"",""Code"":""1374483""},
{""id"":""36"",""Code"":""1374493""}]";
return result;
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
Demo下载

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the






