

Just the initial state;

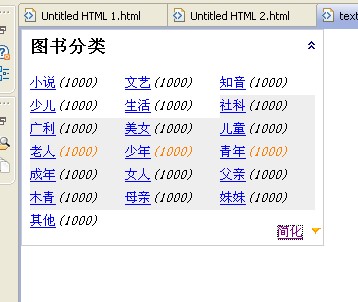
This is the after-click effect. The Prime Minister analyzed the needs:
1. First create a navigation in the page. When you click the title, the content is hidden and the small icon also changes.
2. When you click More, the hidden link content will be displayed, and "More" will be changed to "Simplify", the small icon will be changed, and some links will be highlighted.
The following is the complete code:




