
Here we need to control user input verification, table addition and deletion, statistical aggregation of user input data, and corresponding calculation columns such as the total price of the product = unit price of the product * quantity of the product, and at the same time, when the user submits I also need to get the submission to the background server for processing and then store it in our database. This plug-in simply handles these tedious things.
Plug-in attribute description:
1: rowTemplate: This is the template for inserting columns. In the template, our serial number and row number indicate the class of rownum. Those in the template that require unique numbers, such as the name attribute of our radiobutton, require a unique name group in each td cell. Another example, such as id, which requires a unique attribute, requires a placeholder of {0}. At the same time, in our table processing, some behavioral statistics rows or fixed rows of data will not be deleted by users, so fixed=true is required. And for each input or label control, those that need to return the extracted value need to be marked with property="propertyname".
2: addTrigger: This is a jQuery selector that triggers adding rows.
3: addPosition: It is the insertion position of the inserted row. The default is at the end of last. However, according to our needs, there may be fixed rows such as summary rows at the end, so there are three ways to add: first, and numerical value. A positive number means starting from the beginning of the line, a negative number means starting from the end.
4: removeTrigger: Delete mark. It is an array and can have multiple delete buttons. At the same time, each object in the array is also a jQuery selector with a selector trigger button. The handler trigger processing method, the value is first Delete the first row, the last column, and the current column. All deletions delete columns that are not fixed=true.
5: At the same time, you can replace all td row number columns with rownum through $(selector).updateSortNum();. In fact, I am considering removing the td restriction here.
6: $(rowselector).getRowObj(): Get the javascript row object with property as the attribute.
7:$(tableselector).getTableObj(): Get the javascript array object of the table with property as the attribute, which is a collection (array) of row objects.
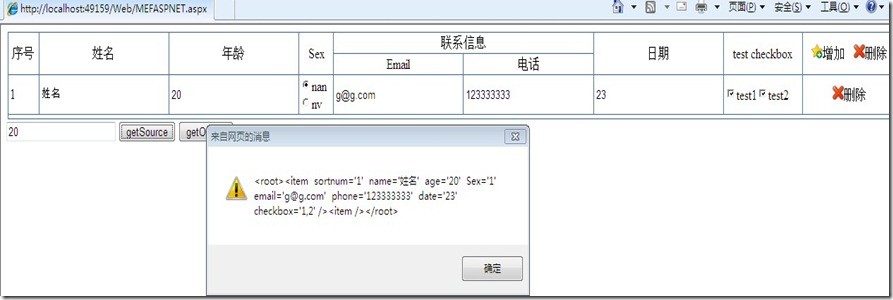
8: getSource (saveHiddentField): Get the attribute set of the xml organization. If the saveHiddentField selector is passed in, this will automatically be assigned to saveHiddentField.
Here are item: , root: item is the default item of the node of each row of data xml, and root is the default root of the xml root node. After obtaining the xml, we can parse the xml directly in the background, or use DataSet.ReadXml() to directly convert it into a DataTable.
8: $(inputselector).getValue(): Get the value of the control: supports the values of text, label, checkbox, radio, label, td, textarea. The radio value is the selected value, and the checkbox value is the "," separated string of all selected row values.
9: Calculates: Calculation summary, is an array object, with selector: Summary display control The actual expenditure amount of the financial verification cannot be higher than the approval amount, and the approval amount cannot be higher than the actual budget amount, selector, column: The summarized attributes correspond to the property attributes we attached above. func: It is the summary processing method: it supports aggregate functions: sum, max, min, count, avg, and user-defined functions (must have return values). The input parameter is an Array of property values.
10: CalculatesColumn: Calculated column, which is also a js array with a trigger array, indicating the property property that triggers the calculation, the property of the column calculated column, and the func custom processing function. (I wanted to use expressions and use eval to handle automatic calculations here. However, I felt that the changes required were too many and difficult to control, so it is better to leave it to the user to implement a function as a proxy delegate and as a callback function); this can be used to process , the total price of the product = the unit price of the product * the quantity of the product. The actual expenditure of the verification finance mentioned above cannot be higher than the approval amount, and the approval amount cannot be higher than the actual budget amount. At the same time, it can also be used as a verification trigger.
There is no data type verification in this plug-in, because the verification needs change too much, and we have many excellent Jquer verification plug-ins at the first level, which will be very practical when used together. At the same time, you can also control it yourself: For example, my two simple verifications:

测试代码比较乱,没有考虑实际性质,比如标题日期,作为了计算列,年龄作为了统计列,在后台的input汇总,敬请原谅。有机会在好好的写几个Demo。
有什么bug,敬请大家提出,我会尽快修复。同时也谢谢各位的不舍赐教。
作者:破 浪




