 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to implement jquery $.trim() to remove string spaces [with legend]_jquery
How to implement jquery $.trim() to remove string spaces [with legend]_jquery
How to implement jquery $.trim() to remove string spaces [with legend]_jquery
How to implement jquery $.trim() to remove string spaces [with legend]
Grammar
The jQuery.trim() function is used to remove whitespace characters at both ends of a string.
Function
This function can remove whitespace characters at both the beginning and end of a string (until the first non-whitespace string is encountered). It will remove common whitespace characters including newlines, spaces, tabs, etc.
Parameters
If the parameter str is not of string type, this function will automatically convert it to a string (usually calling its toString() method). If the parameter str is null or undefined, an empty string ("") is returned.
Return value
The return value of the jQuery.trim() function is of String type and returns the string after removing the blank strings at both ends.
Examples & Instructions
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|


We cannot take it for granted that it is the same as Java. Use a string dot method.
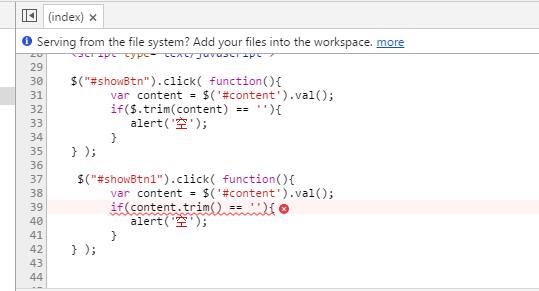
Wrong spelling:
1 2 3 4 5 6 |
|
Note: The above writing method will not report an error under Firefox, but will indeed report an error under IE and Google.
Correct writing:
1 2 3 4 5 6 |
|
The above implementation method of removing string spaces by jquery $.trim() [with legend] is all the content shared by the editor. I hope it can give you a reference, and I hope you will support Script Home.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 The difference between full-width spaces and half-width spaces
Mar 25, 2024 pm 12:45 PM
The difference between full-width spaces and half-width spaces
Mar 25, 2024 pm 12:45 PM
The difference between full-width spaces and half-width spaces. When we use word processing software or edit text content, we sometimes encounter the concept of spaces. Space is a very basic element in typesetting and formatting text, but many people may not know the difference between full-width spaces and half-width spaces. In daily use, we may feel that full-width spaces and half-width spaces have different effects in different situations, but we may not be aware of the subtle differences. First of all, the difference between full-width spaces and half-width spaces is the width they occupy.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to use spaces correctly in Go
Mar 29, 2024 pm 03:42 PM
How to use spaces correctly in Go
Mar 29, 2024 pm 03:42 PM
Go language is a simple, efficient, and highly concurrency programming language. It is an open source language developed by Google. In the Go language, the use of spaces is very important, it can improve the readability and maintainability of the code. This article will introduce how to use spaces correctly in Go language and provide specific code examples. Why you need to use spaces correctly In the programming process, the use of spaces is very important for the readability and beauty of the code. Appropriate use of spaces can make code clearer and easier to read, thus reducing
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 What is the difference between full-width spaces and half-width spaces?
Mar 15, 2024 pm 03:49 PM
What is the difference between full-width spaces and half-width spaces?
Mar 15, 2024 pm 03:49 PM
Differences: 1. The display width of full-width spaces is the same as that of Chinese characters, occupying two bytes. You need to use the Chinese input method when inputting, while the width of half-width spaces is half that of Chinese characters, occupying one byte, just press the space key. Can be input; 2. When typesetting text, full-width spaces make the layout more relaxed, while half-width spaces make the layout more compact.



