 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Simulate the context menu effect code of the windows platform_javascript skills
Simulate the context menu effect code of the windows platform_javascript skills
Simulate the context menu effect code of the windows platform_javascript skills
Code demo:
[Ctrl A Select all Note: If you need to introduce external Js, you need to refresh to execute
Structure: The code is as follows:
The code is like this: The code is as follows:
function $(id) {
return document.getElementById(id);
};
var EventUnit = {
addHandler: function(element, type, handler) {//添加事件处理程序
if(element.addEventListener) {
element.addEventListener(type, handler) , 거짓);
} else if(element.attachEvent) {
element.attachEvent('on' 유형, 핸들러);
} else {
요소['on' 유형] = 핸들러;
};
},
getEvent: function(event) {
return event ? 이벤트 : window.event;
},
preventDefault: function(event) {//取消事件默认动작
if(event.preventDefault) {
event.preventDefault();
} else {
event.returnValue = false;
};
}
}
EventUnit.addHandler(window, 'load', function() {
var Wrap = $('wrap');
var menu = $(' menu');
var menuStyle = menu.style.display;
var x = Wrap.offsetLeft Wrap.clientWidth, y = Wrap.offsetTop Wrap.clientHeight;
var w = 0, h = 0;
var left = 0, top = 0;
EventUnit.addHandler(wrap, 'contextmenu', function(event) {
event = EventUnit.getEvent(event);
EventUnit. PreventDefault(event);
menu.style.display = 'block';
w = menu.clientWidth;
h = menu.clientHeight; >= w) ? event.clientX - Wrap.offsetLeft : event.clientX - Wrap.offsetLeft - w;
top = (event.clientY h <= y) ? event.clientY - Wrap.offsetTop : 이벤트. clientY - Wrap.offsetTop - h;
menu.style.left = 왼쪽 'px';
menu.style.top = 상단 'px'
}); addHandler(document, 'click', function() {
menu.style.display = menuStyle;
})
});

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Windows 11: The easy way to import and export start layouts
Aug 22, 2023 am 10:13 AM
Windows 11: The easy way to import and export start layouts
Aug 22, 2023 am 10:13 AM
In Windows 11, the Start menu has been redesigned and features a simplified set of apps arranged in a grid of pages, unlike its predecessor, which had folders, apps, and apps on the Start menu. Group. You can customize the Start menu layout and import and export it to other Windows devices to personalize it to your liking. In this guide, we’ll discuss step-by-step instructions for importing Start Layout to customize the default layout on Windows 11. What is Import-StartLayout in Windows 11? Import Start Layout is a cmdlet used in Windows 10 and earlier versions to import customizations for the Start menu into
 How to Default 'Show More Options' in Windows 11's Right-Click Menu
Jul 10, 2023 pm 12:33 PM
How to Default 'Show More Options' in Windows 11's Right-Click Menu
Jul 10, 2023 pm 12:33 PM
One of the most annoying changes that we users never want is the inclusion of "Show more options" in the right-click context menu. However, you can remove it and get back the classic context menu in Windows 11. No more multiple clicks and looking for these ZIP shortcuts in context menus. Follow this guide to return to a full-blown right-click context menu on Windows 11. Fix 1 – Manually adjust the CLSID This is the only manual method on our list. You will adjust specific keys or values in Registry Editor to resolve this issue. NOTE – Registry edits like this are very safe and will work without any issues. Therefore, you should create a registry backup before trying this on your system. Step 1 – Try it
 Add custom context menu items to the File Explorer menu in Windows 11
Apr 25, 2023 pm 06:19 PM
Add custom context menu items to the File Explorer menu in Windows 11
Apr 25, 2023 pm 06:19 PM
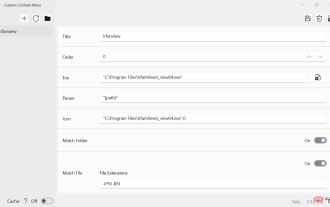
Microsoft has changed the context menu in File Explorer when launching the Windows 11 operating system. File Explorer has two context menus in Windows 11: When the user right-clicks a file or folder in File Manager, the new compact menu opens first. The classic context menu can be opened from this new menu or using a shortcut. There is also an option to restore the classic context menu in Windows 11’s File Explorer so that it opens by default. Programs can add their entries to the new context menu, but they need to have the correct programming to do so. Windows 11 users can use Windows app custom context menus to add their
 How to remove the 'Open in Windows Terminal' option from the right-click context menu in Windows 11
Apr 13, 2023 pm 06:28 PM
How to remove the 'Open in Windows Terminal' option from the right-click context menu in Windows 11
Apr 13, 2023 pm 06:28 PM
By default, the Windows 11 right-click context menu has an option called Open in Windows Terminal. This is a very useful feature that allows users to open Windows Terminal at a specific location. For example, if you right-click on a folder and select the "Open in Windows Terminal" option, Windows Terminal will launch and set that specific location as its current working directory. Although this is an awesome feature, not everyone finds a use for this feature. Some users may simply not want this option in their right-click context menu and want to remove it to tidy up their right-click context menu.
 Implementation steps of implementing menu navigation bar with shadow effect using pure CSS
Oct 16, 2023 am 08:27 AM
Implementation steps of implementing menu navigation bar with shadow effect using pure CSS
Oct 16, 2023 am 08:27 AM
The steps to implement a menu navigation bar with shadow effect using pure CSS require specific code examples. In web design, the menu navigation bar is a very common element. By adding a shadow effect to the menu navigation bar, you can not only increase its aesthetics, but also improve the user experience. In this article, we will use pure CSS to implement a menu navigation bar with a shadow effect, and provide specific code examples for reference. The implementation steps are as follows: Create HTML structure First, we need to create a basic HTML structure to accommodate the menu navigation bar. by
 How to edit messages on iPhone
Dec 18, 2023 pm 02:13 PM
How to edit messages on iPhone
Dec 18, 2023 pm 02:13 PM
The native Messages app on iPhone lets you easily edit sent texts. This way, you can correct your mistakes, punctuation, and even autocorrect wrong phrases/words that may have been applied to your text. In this article, we will learn how to edit messages on iPhone. How to Edit Messages on iPhone Required: iPhone running iOS16 or later. You can only edit iMessage text on the Messages app, and then only within 15 minutes of sending the original text. Non-iMessage text is not supported, so they cannot be retrieved or edited. Launch the Messages app on your iPhone. In Messages, select the conversation from which you want to edit the message
 How to disable the Show more options menu in Windows 11
Apr 13, 2023 pm 08:10 PM
How to disable the Show more options menu in Windows 11
Apr 13, 2023 pm 08:10 PM
More and more people are experiencing the new and improved Microsoft operating system, but it seems that some of them still prefer the old-school design. There's no doubt that the new context menu brings impressive consistency to Windows 11. If we consider Windows 10, the fact that each application has its own context menu element creates serious confusion for some people. From the Windows 11 transparent taskbar to the rounded corners, this operating system is a masterpiece. In this matter, users across the globe are interested to know how to quickly disable Windows 11 Show More Options menu. The process is pretty simple, so if you're in the same boat, make sure you check it out completely
 Steps to implement the floating effect of the menu navigation bar using pure CSS
Oct 19, 2023 am 10:13 AM
Steps to implement the floating effect of the menu navigation bar using pure CSS
Oct 19, 2023 am 10:13 AM
Steps to implement the floating effect of the menu navigation bar using pure CSS. With the continuous advancement of web design, users’ demands for websites are getting higher and higher. In order to provide a better user experience, the suspension effect has been widely used in website design. This article will introduce how to use pure CSS to achieve the floating effect of the menu navigation bar to improve the usability and aesthetics of the website. Create the basic menu structure First, we need to create the basic structure of the menu in the HTML document. Here's a simple example: <navclass=&q



