In the previous article "How to ensure the execution order of JavaScript - In-depth analysis of jQuery.html", we revealed the reason why the jQuery.html function can be used in various browsers The secret to keeping dynamic JS executing sequentially is – synchronous AJAX retrieval of external JavaScript.
<script> <br>$(function(){ <br>$('#container').html('<script src="./ service.ashx?file=js/jquery-ui.js&delay=2000" type="text/javascript"></script>' '<script>alert(typeof(jQuery.ui));</script> ;'); <br>}); <br></script>
< ;/div>
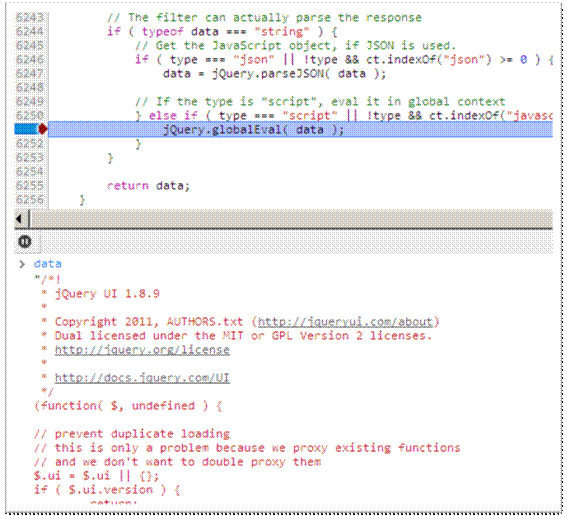
By the way, external JavaScript loaded in this way cannot be debugged in Firebug, Because after AJAX ends, the parsing of external JavaScript and the parsing of inline JavaScript are the same (both call jQuery.globalEval):

Let’s get to the topic of this article: If the loaded JS is in another domain, can jQuery.html still guarantee the sequential execution of JS in each browser?
2. Create a test case
1) Prepare two domain names
For testing, I temporarily created two subdomains under my personal homepage (http://sanshi.me/) , respectively:
http://test.sanshi.me/
http://test1.sanshi.me/
2) Update the Demo page (test2_1.htm)
I will add test2_1 .htm is placed under the first subdomain name, and the access address is http://test.sanshi.me/jsorder/test2_1.htm. Its source code is as follows:
< ;script src="js/jquery-1.4.4.js" type="text/javascript">
<script> <br>$(function () { <br>$( '#container').html('<script src="http://test1.sanshi.me/jsorder/service.ashx?file=js/jquery-ui.js&delay=2000" type="text/javascript" ></script>' '<script>alert(typeof(jQuery.ui));</script>');
});
< /head>
可以看到,其中的jQueryUI脚本指向的是第二个域名下的(test1.sanshi.me)。
3) 在不同浏览器下测试
|
test2_1.htm
使用jQuery.html函数动态加载其它域下的JavaScript
|
|
Firefox 3.6
|

|
|
IE 8
|

|
|
Chrome 10
|

|
|
Safari 4
|

|
|
Opera 11
|

|
3. jQuery.html并非万能钥匙,那么
不知道大家是否还记得我们在第一篇文章中提到的test3.htm不,这个结果和那个示例的结果一模一样,jQuery.html也并非万能钥匙。这不禁让我们怀疑这两个示例的内部逻辑是否一样?
但是第二篇文章不是明明白白告诉我们,jQuery.html使用的是同步AJAX的机制来加载外部JS的么?等等。。。。。。
大家有没有从上面的分析中发现问题,AJAX来加载其他域的资源,这不是明摆着违背了大名鼎鼎的同源策略(
Same Origin Policy)了么?所以jQuery不可能这么实现,我们来看看jQuery.ajax文档是怎么说的:

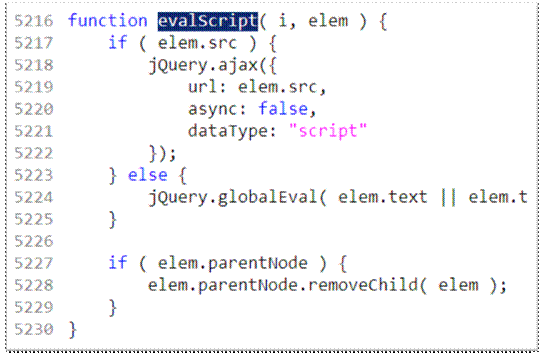
看来我们在第二篇文章中看到的这个函数(evalScript)内部并非真的通过同步AJAX来获取数据:

4. 深入jQuery.ajax函数,看看怎么加载不同域下的JS文件

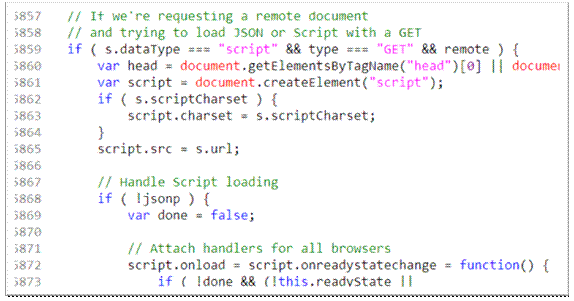
注释已经写的很清楚了,如果是通过GET方式请求JavaScript文件,并且这个文件是在其他域下面的(remote),那么就通过在head中添加script标签来处理,而不是走AJAX的流程。所以在这个条件分支结束的时候,直接从函数体返回:

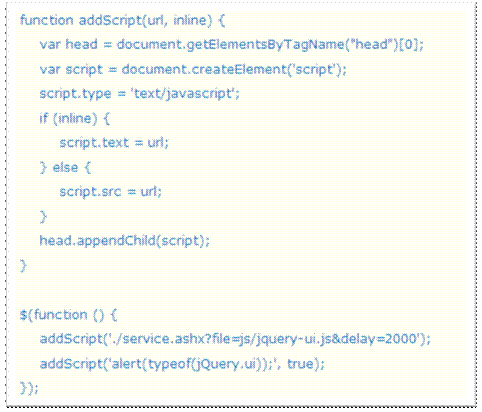
经过分析,我们发现在动态加载不同域的JavaScript时,jQuery.html其实采用了在head中添加script标签的做法(不管是外部JS或者内联JS),这和我们在第一篇文章中提到的test3.htm是一模一样的逻辑,这也验证了我们的想法:

由此可见,如果想兼容CDN加速静态资源的情况,还必须使用第一篇文章中提到的“方案一,如何在动态添加script标签时确保执行顺序”。
5. 추첨
원래 이 시리즈의 기사는 여기서 끝났어야 했습니다. 그런데 jQuery1.5.1을 테스트해보니 제가 예전부터 알고 있던 jQuery1.4.4와는 다르다는 것을 알게 되었습니다. AJAX 부분을 리팩토링했는데, 의외로 우리 코드에 약간의 영향을 미쳤습니다.
구체적인 영향에 대해서는 다음 문서를 참조하세요.
jQuery1.5.1과 jQuery1.5.1 사이에서 JavaScript - 의 실행 순서를 보장하는 방법 🎜>jQuery1.4.4의 약간의 차이. 계속됩니다. . .