1. Summary
This series of articles is to abstract common, cross-browser scripting methods.
This article explains the javascript function that pops up the floating layer, as well as the principle and function of the function. Precautions for use.
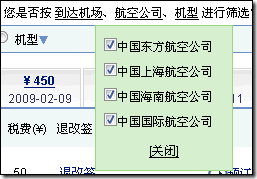
2. Achieving the effect Using a script to pop up the floating layer is one of our most commonly used scripting methods. The following is the rendering:

After clicking "Airline" in the picture, a floating layer will pop up under "Airline".
There are quite a lot of scripts for pop-up boxes on the Internet , and there are various third-party JS frameworks available for us to use. However, some of the scripts are too simple, only roughly achieving the pop-up effect and ignoring flexibility, versatility and cross-browser features. Using JS frameworks is a bit of a waste. It’s a good idea. So after collecting and sorting out some information, I wrote the pop-up layer method of the ScriptHelper class below.
The main features are:
Supports multiple browsers
Using object-oriented method encapsulation
Easy to use and highly versatile.
Extract functions such as calculating position. All related functions can be called separately, and secondary development can be continued according to specific projects.
3. Script method
Below I will first contribute the script method, and then give examples of how to use it. Finally, I will explain the principle of the script.
/* ==================== ScriptHelper 开始 ==================== */
/* scriptHelper 脚本帮助对象.
创建人: ziqiu.zhang 2008.3.5
添加函数:
getScroll():得到鼠标滚过的距离-兼容XHTML
getClient():得到浏览器当前显示区域的大小-兼容XHTML
showDivCommon():显示图层.
使用举例:
我是测试图层我是测试图层
*/
function scriptHelper()
{
}
// 得到鼠标滚过的距离 scrollTop 与 scrollLeft
/* 用法与测试:
var myScroll = getScroll();
alert("myScroll.scrollTop:" + myScroll.scrollTop);
alert("myScroll.scrollLeft:" + myScroll.scrollLeft);
*/
scriptHelper.prototype.getScroll = function ()
{
var scrollTop = 0, scrollLeft = 0;
scrollTop = (document.body.scrollTop > document.documentElement.scrollTop)? document.body.scrollTop:document.documentElement.scrollTop;
if( isNaN(scrollTop) || scrollTop <0 ){ scrollTop = 0 ;}
scrollLeft = (document.body.scrollLeft > document.documentElement.scrollLeft )? document.body.scrollLeft:document.documentElement.scrollLeft;
if( isNaN(scrollLeft) || scrollLeft <0 ){ scrollLeft = 0 ;}
return { scrollTop:scrollTop, scrollLeft: scrollLeft};
}
// 得到浏览器当前显示区域的大小 clientHeight 与 clientWidth
/* 用法与测试:
var myScroll = getScroll();
alert("myScroll.sTop:" + myScroll.sTop);
alert("myScroll.sLeft:" + myScroll.sLeft);
*/
scriptHelper.prototype.getClient = function ()
{
//判断页面是否符合XHTML标准
var isXhtml = true;
if( document.documentElement == null || document.documentElement.clientHeight <= 0)
{
if( document.body.clientHeight>0 )
{
isXhtml = false;
}
}
this.clientHeight = isXhtml?document.documentElement.clientHeight:document.body.clientHeight;
this.clientWidth = isXhtml?document.documentElement.clientWidth:document.body.clientWidth;
return {clientHeight:this.clientHeight,clientWidth:this.clientWidth};
}
// 显示图层,再次调用则隐藏
/* 参数说明:
sObj : 要弹出图层的事件源
divId : 要显示的图层ID
sObjHeight : 事件源的高度,默认为20.需要手工传入是因为对于由于事件源对象可能是各种HTML元素,有些元素高度的计算无法跨浏览器通用.
moveLeft : 手工向左移动的距离.不移动则为0(默认).
divObjHeight: 弹出层的高度.如果传入大于0的此参数, 则当事件源下方空间不足时,在事件源上方弹出层.如果不传此参数则一直在事件源下方弹出.
用法与测试:
*/
scriptHelper.prototype.showDivCommon = function (sObj,divId, sObjHeight, moveLeft, divObjHeight)
{
//Cancel the bubbling event
if( typeof(window)! ='undefined' && window != null && window.event != null )
{
window.event.cancelBubble = true;
}
else if( ScriptHelper.showDivCommon.caller.arguments[ 0] != null )
{
ScriptHelper.showDivCommon.caller.arguments[0].cancelBubble = true;
}
//Parameter detection. If no parameters are passed in, set the default value
if( moveLeft == null )
{
moveLeft = 0;
}
if( sObjHeight == null )
{
sObjHeight = 20;
}
if(divObjHeight == null)
{
divObjHeight = 0;
}
var divObj = document.getElementById(divId); //Get the layer object
var sObjOffsetTop = 0; //Vertical distance of event source
var sObjOffsetLeft = 0; //Horizontal distance of event source
var myClient = this.getClient();
var myScroll = this.getScroll();
var sWidth = sObj.width; //Width of the event source object
var sHeight = sObjHeight; //Height of the event source object
var bottomSpace; //Distance from the bottom
/* Get The height and width of the event source control.*/
if( sWidth == null )
{
sWidth = 100;//If it cannot be obtained, it is 100
}
else
{
sWidth = sWidth 1; //leave 1px distance
}
if( divObj.style.display.toLowerCase() != "none" )
{
/ /Hide layer
divObj.style.display = "none";
}
else
{
if( sObj == null )
{
alert("event The source object is null");
return false;
}
/* Get the offset of the event source object*/
var tempObj = sObj; //Temporary used to calculate the event source coordinates Object
while( tempObj && tempObj.tagName.toUpperCase() != "BODY" )
{
sObjOffsetTop = tempObj.offsetTop;
sObjOffsetLeft = tempObj.offsetLeft;
tempObj = tempObj. offsetParent;
}
tempObj = null;
/* Get the distance from the bottom*/
bottomSpace = parseInt(myClient.clientHeight) - ( parseInt(sObjOffsetTop) - parseInt(myScroll. scrollTop)) - parseInt(sHeight);
/* Set the layer display position*/
//If there is insufficient space below the event source and the upper control is enough to accommodate the pop-up layer, it will be displayed above. Otherwise, it will be displayed below
if( divObjHeight>0 && bottomSpace < divObjHeight && sObjOffsetTop >divObjHeight )
{
divObj.style.top = ( parseInt( sObjOffsetTop ) - parseInt( divObjHeight ) - 10).toString() "p x ";
}
else
{
divObj.style.top = ( parseInt( sObjOffsetTop ) parseInt( sHeight ) ).toString() "px";
}
divObj. style.left = ( parseInt( sObjOffsetLeft ) - parseInt( moveLeft ) ).toString() "px";
divObj.style.display="block";
}
}
// Close the layer
/* Parameter description:
divId: ID of the layer to be hidden
Usage and testing:
ScriptHelper.closeDivCommon('testDiv');
*/
scriptHelper.prototype.closeDivCommon = function (divId)
{
//
var divObj = document.getElementById(divId); //Get the layer object
if( divObj != null )
{
divObj.style.display = "none";
}
}
//Create an instance object of the scriptHelper class. Use it globally.
var ScriptHelper = new scriptHelper() ;
/* ==================== ScriptHelper end ==================== */
4. Usage Example
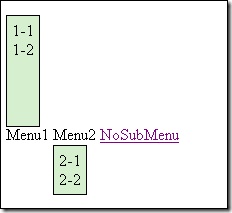
Next we create an HTML page to demonstrate how to use this script. This example is a menu that displays a submenu layer when clicked.
1. Reference the script file
Save the above code in the ScriptHelper.js file. Add a reference to the page:
2. Write submenus
First write two submenu layers.
For submenus, the most important thing is to set two styles: position and display.
position:absolute allows this layer to be accurately positioned and displayed, thereby controlling its display position.
display:none allows the layer not to be displayed when loading.
3. Write the main menu
main menu code As follows:
We created three menus. Among them Menu1 and Menu2 Has a submenu, NoSubMenu does not have a submenu.
We used the a element to create the menu object, but because no href attribute was added to it, by default it will not turn into a hand graphic when the mouse is placed on it. You need to add the style cursorHand to it , the code of the sub-style is as follows:
The most important thing is for the menu Added onclick event, this event calls the ScriptHelper.showDivCommon method to display the layer.
The first parameter value of the method is this, which means that the event source object is passed in, and the display position is calculated based on the event source in the function.
The second parameter of the method represents the Id of the pop-up image
The third parameter of the method is an optional parameter, used to set the downward offset. Because the position we calculate is "
Menu1 "The coordinates of the upper left corner of this element. A downward offset needs to be set. Generally set to the height of the event source, the default is 20px. The fourth parameter of the
method is an optional parameter, used to set the left offset. Shift amount. The reason is the same as above. The default is 0px; the fifth parameter of the
method is an optional parameter and needs to be passed in the height of the pop-up layer. If this attribute is used, the pop-up layer may pop up above the event source. Do not pass this attribute The layer will always pop up below the event source.
4. Effect and complete code

The complete example code is as follows:
ScriptHelper class test page</ title> <br><script src="http://files.cnblogs.com/zhangziqiu/ScriptHelper.js" type="text/javascript" defer="defer"></script> <br>< ;style type="text/css"> <br>.cursorHand { cursor:pointer;} <br></style> <br></head> <br><body style="position:relative ;"> <br><div style="height:200px;"></div> <br><!-- Main Menu --> <br><div > <br> <a class="cursorHand" onclick="ScriptHelper.showDivCommon(this,'subMenu1', 20, 0, 100)">Menu1</a> <br><a class="cursorHand" onclick="ScriptHelper .showDivCommon(this,'subMenu2', 20, 0)">Menu2</a> <br><a class="cursorHand" href="#">NoSubMenu</a> <br></ div> <br><!-- Sub Menu 1 --> <br><div id="subMenu1" style="position:absolute; display:none; background-color:#D7EFCD; border:solid 1px #000000; margin:0px; padding:5px; height:100px;"> <br><div>1-1</div> <br><div>1-2</div> <br>< ;/div> <br><!-- Sub Menu 2 --> <br><div id="subMenu2" style="position:absolute; display:none; background-color:#D7EFCD; border: solid 1px #000000; padding:5px;" > <br><div>2-1</div> <br><div>2-2</div> <br></div> <br></body> <br></html> <br>
</div>
<br><strong>5. 참고</strong>: <br>1. Body 요소에 position:relative 스타일을 추가합니다. <br><body style="position:relative;"> , 때로는 IE6에서 이벤트 소스를 정확하게 찾을 수 없습니다. 예를 들어, 메뉴의 <div>에 여러 개의 <br/>가 추가되면 팝업 레이어의 위치가 잘못됩니다. Body 요소에 이 스타일을 추가했는데도 여전히 팝업 위치가 잘못된 경우 이벤트 소스 객체의 컨테이너 요소에 이 스타일을 추가하세요.<br>2. 마지막 매개변수가 전달되지 않으면 팝업이 발생합니다. 위쪽 레이어는 이벤트 소스 아래에만 팝업됩니다. 그렇지 않으면 이벤트가 계산됩니다. 예를 들어 소스 하단에서 아래쪽 컨트롤이 부족하고 위쪽 컨트롤이 충분하면 팝업 레이어가 위에 표시됩니다. <br>3. DOCTYPE 요소를 페이지에 추가합니다. 추가하지 않으면 일부 브라우저에서 오류가 발생할 수 있습니다. <br><br>DOCTYPE 문서를 참조하세요. 요소 분석<br><a href="http://www.jb51.net/web/34579.html" target="_blank">6. 요약</a><br>이 기능에는 여전히 문제가 있을 것 같아 여러 브라우저와의 호환성이 정말 골치 아픈 문제입니다. , 하지만 작성하는 동안 몇 가지 버그를 발견하고 수정했습니다. 호환성이 왔다 갔다 하다가 결국 호환성을 잃었습니다. 사실, 프로젝트가 가능하다면 이 시리즈의 기사는 빌드하는 것이 좋은 선택이 될 것입니다. 가벼운 스크립트 라이브러리입니다. 사용 중에 궁금한 점이 있으면 더 많이 소통하고 간단하고 사용하기 쉬운 스크립트 라이브러리를 함께 만들어 보세요!
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Statement of this Website</div>
<div>The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Article</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796773439.html" title="Repo: How To Revive Teammates" class="phpgenera_Details_mainR4_bottom_title">Repo: How To Revive Teammates</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796780570.html" title="R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 weeks ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796774171.html" title="Hello Kitty Island Adventure: How To Get Giant Seeds" class="phpgenera_Details_mainR4_bottom_title">Hello Kitty Island Adventure: How To Get Giant Seeds</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796775427.html" title="How Long Does It Take To Beat Split Fiction?" class="phpgenera_Details_mainR4_bottom_title">How Long Does It Take To Beat Split Fiction?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796775336.html" title="R.E.P.O. Save File Location: Where Is It & How to Protect It?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Save File Location: Where Is It & How to Protect It?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 weeks ago</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/article.html">Show More</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Hot AI Tools</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>AI-powered app for creating realistic nude photos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Online AI tool for removing clothes from photos.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Undress images for free</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI clothes remover</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173405034393877.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Hentai Generator" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/ai-hentai-generator" title="AI Hentai Generator" class="phpmain_tab2_mids_title">
<h3>AI Hentai Generator</h3>
</a>
<p>Generate AI Hentai for free.</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ai">Show More</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Article</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796773439.html" title="Repo: How To Revive Teammates" class="phpgenera_Details_mainR4_bottom_title">Repo: How To Revive Teammates</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796780570.html" title="R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Energy Crystals Explained and What They Do (Yellow Crystal)</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 weeks ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796774171.html" title="Hello Kitty Island Adventure: How To Get Giant Seeds" class="phpgenera_Details_mainR4_bottom_title">Hello Kitty Island Adventure: How To Get Giant Seeds</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By 尊渡假赌尊渡假赌尊渡假赌</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796775427.html" title="How Long Does It Take To Beat Split Fiction?" class="phpgenera_Details_mainR4_bottom_title">How Long Does It Take To Beat Split Fiction?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796775336.html" title="R.E.P.O. Save File Location: Where Is It & How to Protect It?" class="phpgenera_Details_mainR4_bottom_title">R.E.P.O. Save File Location: Where Is It & How to Protect It?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>4 weeks ago</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/article.html">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Hot Tools</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Notepad++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_title">
<h3>Notepad++7.3.1</h3>
</a>
<p>Easy-to-use and free code editor</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/93" title="SublimeText3 Chinese version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Chinese version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/93" title="SublimeText3 Chinese version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Chinese version</h3>
</a>
<p>Chinese version, very easy to use</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/121" title="Zend Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Zend Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/121" title="Zend Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Zend Studio 13.0.1</h3>
</a>
<p>Powerful PHP integrated development environment</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Visual web development tools</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/500" title="SublimeText3 Mac version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/500" title="SublimeText3 Mac version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac version</h3>
</a>
<p>God-level code editing software (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ai">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Topics</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/gmailyxdlrkzn" title="Where is the login entrance for gmail email?" class="phpgenera_Details_mainR4_bottom_title">Where is the login entrance for gmail email?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7369</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/java-tutorial" title="Java Tutorial" class="phpgenera_Details_mainR4_bottom_title">Java Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1628</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>14</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/cakephp-tutor" title="CakePHP Tutorial" class="phpgenera_Details_mainR4_bottom_title">CakePHP Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1355</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/laravel-tutori" title="Laravel Tutorial" class="phpgenera_Details_mainR4_bottom_title">Laravel Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1266</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>25</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/php-tutorial" title="PHP Tutorial" class="phpgenera_Details_mainR4_bottom_title">PHP Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1215</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>29</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/faq/zt">Show More</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796777123.html" title="Replace String Characters in JavaScript" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174162283166996.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Replace String Characters in JavaScript" />
</a>
<a href="https://www.php.cn/faq/1796777123.html" title="Replace String Characters in JavaScript" class="phphistorical_Version2_mids_title">Replace String Characters in JavaScript</a>
<span class="Articlelist_txts_time">Mar 11, 2025 am 12:07 AM</span>
<p class="Articlelist_txts_p">Detailed explanation of JavaScript string replacement method and FAQ
This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages.
Replace string inside JavaScript code
The most direct way is to use the replace() method:
str = str.replace("find","replace");
This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g:
str = str.replace(/fi</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796773348.html" title="Custom Google Search API Setup Tutorial" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174102157079154.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Custom Google Search API Setup Tutorial" />
</a>
<a href="https://www.php.cn/faq/1796773348.html" title="Custom Google Search API Setup Tutorial" class="phphistorical_Version2_mids_title">Custom Google Search API Setup Tutorial</a>
<span class="Articlelist_txts_time">Mar 04, 2025 am 01:06 AM</span>
<p class="Articlelist_txts_p">This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796774828.html" title="8 Stunning jQuery Page Layout Plugins" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174119329310117.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="8 Stunning jQuery Page Layout Plugins" />
</a>
<a href="https://www.php.cn/faq/1796774828.html" title="8 Stunning jQuery Page Layout Plugins" class="phphistorical_Version2_mids_title">8 Stunning jQuery Page Layout Plugins</a>
<span class="Articlelist_txts_time">Mar 06, 2025 am 12:48 AM</span>
<p class="Articlelist_txts_p">Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins
jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796776142.html" title="Build Your Own AJAX Web Applications" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174145028943934.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Build Your Own AJAX Web Applications" />
</a>
<a href="https://www.php.cn/faq/1796776142.html" title="Build Your Own AJAX Web Applications" class="phphistorical_Version2_mids_title">Build Your Own AJAX Web Applications</a>
<span class="Articlelist_txts_time">Mar 09, 2025 am 12:11 AM</span>
<p class="Articlelist_txts_p">So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content.
The term AJAX, originally coined by Jesse J</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796773357.html" title="What is 'this' in JavaScript?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174102211942439.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="What is 'this' in JavaScript?" />
</a>
<a href="https://www.php.cn/faq/1796773357.html" title="What is 'this' in JavaScript?" class="phphistorical_Version2_mids_title">What is 'this' in JavaScript?</a>
<span class="Articlelist_txts_time">Mar 04, 2025 am 01:15 AM</span>
<p class="Articlelist_txts_p">Core points
This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called.
When there is no current object, this refers to the global object. In a web browser, it is represented by window.
When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object.
You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters.
JavaScript is an excellent programming language. A few years ago, this sentence was</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796774132.html" title="10 Mobile Cheat Sheets for Mobile Development" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174110658992908.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="10 Mobile Cheat Sheets for Mobile Development" />
</a>
<a href="https://www.php.cn/faq/1796774132.html" title="10 Mobile Cheat Sheets for Mobile Development" class="phphistorical_Version2_mids_title">10 Mobile Cheat Sheets for Mobile Development</a>
<span class="Articlelist_txts_time">Mar 05, 2025 am 12:43 AM</span>
<p class="Articlelist_txts_p">This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them!
Touch Gesture Reference Guide (PDF)
A valuable resource for desig</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796774143.html" title="Improve Your jQuery Knowledge with the Source Viewer" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/001/242/473/174110725989581.png?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Improve Your jQuery Knowledge with the Source Viewer" />
</a>
<a href="https://www.php.cn/faq/1796774143.html" title="Improve Your jQuery Knowledge with the Source Viewer" class="phphistorical_Version2_mids_title">Improve Your jQuery Knowledge with the Source Viewer</a>
<span class="Articlelist_txts_time">Mar 05, 2025 am 12:54 AM</span>
<p class="Articlelist_txts_p">jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/1796781074.html" title="How do I create and publish my own JavaScript libraries?" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/202503/18/2025031815123131507.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How do I create and publish my own JavaScript libraries?" />
</a>
<a href="https://www.php.cn/faq/1796781074.html" title="How do I create and publish my own JavaScript libraries?" class="phphistorical_Version2_mids_title">How do I create and publish my own JavaScript libraries?</a>
<span class="Articlelist_txts_time">Mar 18, 2025 pm 03:12 PM</span>
<p class="Articlelist_txts_p">Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.</p>
</div>
</div>
<a href="https://www.php.cn/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Public welfare online PHP training,Help PHP learners grow quickly!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/about/us.html">About us</a>
<a href="https://www.php.cn/about/disclaimer.html">Disclaimer</a>
<a href="https://www.php.cn/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1743777248"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>  Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Javascript public script library series (1): Pop-up layer script_javascript skills
Javascript public script library series (1): Pop-up layer script_javascript skills