Currently, the following functions are implemented:
1 The most basic requirement is to extract adaptation data based on the characters of the current text box
1.1 Support multiple elements on the same page to call this plug-in
1.2 The required parameter is url
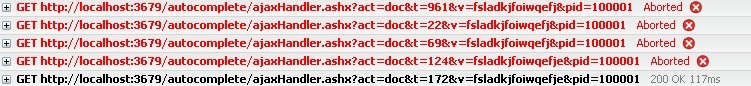
1.3 For continuous input, all previous ajax requests will be canceled to avoid unnecessary pressure on the server (Figure 4)
1.4 The most basic Call $("myel").autoCmpt({url:"url"});
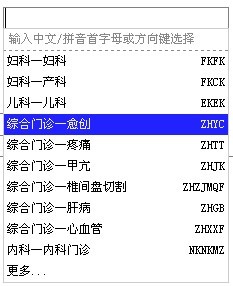
2 empty keyword query switch ( emptyRequest), when opened, a prompt will appear when the mouse is clicked in the input box (used as a drop-down list), the default is true (Figure 1)
3 Supports associated query, that is, the prompt result of the current text box can be based on the value of another element on the page
3.1 Only supports one associated element (i.e. parent element), defined with the parameter parentID, ( Default null)
3.2 When the parentID option is turned on, if the parameter definition useParentValue=false (default), the plug-in will take its custom attributes for filtering (association), otherwise (true) , the value attribute of the element will be associated with
3.2.1 In view of the above situation, when the useParentValue attribute is false, the element must be the element that calls this plug-in,
3.2.2 When If the useParentValue attribute is true, the element must be a form element (that is, it must have a value attribute), but it does not need to be a smart prompt element
3.2.3 If parentID is not defined, then this The item is meaningless
3.2.4 When parentID is defined, the parent element must have a value, otherwise there will be no prompt
4 Supports caching of last query results. (When multiple elements of the page are called, the last element that triggered submission will also be judged to determine whether to use caching)
4.1 Currently, only one result of caching one element is supported. If you have time, you can consider extending it to each element. The last query results are cached
5 The default effect is shown in Figure 1, including:
5.1 Text description of each item
5.2 The simplified Pinyin of each item (if any)
5.3 The primary key value of the database corresponding to each item (if any), invisible
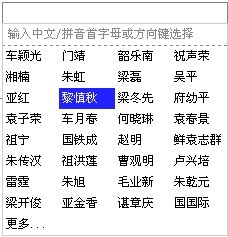
6 Multi-column view , solve the arrangement of a large number of short messages (such as names), (Figure 2)
6.1 Use multi=false to open
6.2 Pinyin option is not visible
6.3 Main The key value is invisible, but still exists
6.4 It is only available when the number of records taken out is greater than 32 (4*8, currently this value cannot be matched, and is strongly related to CSS. If you change the CSS, it mainly refers to the prompt box width, please change it to the appropriate effect yourself).
7 Paging is possible if there is too much data
8.1 Currently does not support configuring the number of displays per page
8.2 Currently does not support page turning
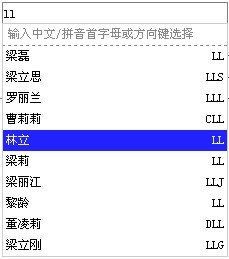
8.3 If this The element option is multi=true, which will intelligently determine the number of entries on the next page. When the quantity condition is met, it will automatically change to a multi-column view, otherwise the default view will be restored (Figure 3)
8 The response keyboard commands are
↑ ←: Previous
↓ →: Next
ESC cancels the prompt
and does not intercept the Enter event. The form will be submitted
9 There are requirements for the data format returned by the background. See the instructions in the plug-in. Currently, four fields are implemented: id, text, pinyin, and superior id, even if there is no Value, also send a null value back
9.1 It is only used for small projects, so it has not been extended too much. Otherwise, like Google, it can reserve quite a lot of fields and use multi-dimensional arrays to return results. Now this is common The tips are completely sufficient, you are welcome to expand by yourself
10 General website plan:
10.1 Google uses ordinary ajax query and returns an array, which contains the query Conditions and query results (the return value of this plug-in has no query conditions)
10.2 The ajax used by baidu returns script, and the result is passed in as a parameter of the script and then automatically executed
10.3 Kuxun uses jQuery The jsonp method returns the result set in the form of callback (usually when I use jsonp, it is for cross-domain purposes, that is, the domain name used to process the request is inconsistent with the domain name of the current page, and the browser will prevent submission).
10.4 This plug-in adopts the first solution.If the smart prompt source is not in this domain, you can change it by referring to Baidu, Kuxun, etc.
11 Download address: Local download
SVN:http://jq -intellisense-autocomplete.googlecode.com/svn/trunk/
Note: The downloaded sample project is an asp.net website, which requires .net framework3.5 support and can be published to iis Run, or open the website with vs2008
Picture 1, default view

Picture 2, multi-column view

Picture 3, when you continue typing or turning pages in the case of Picture 2, and the results are less than a single page, the default view will be automatically restored

Figure 4, demonstrates the cancellation of the previous ajax request under continuous input