First, let’s take a look at the English explanation:
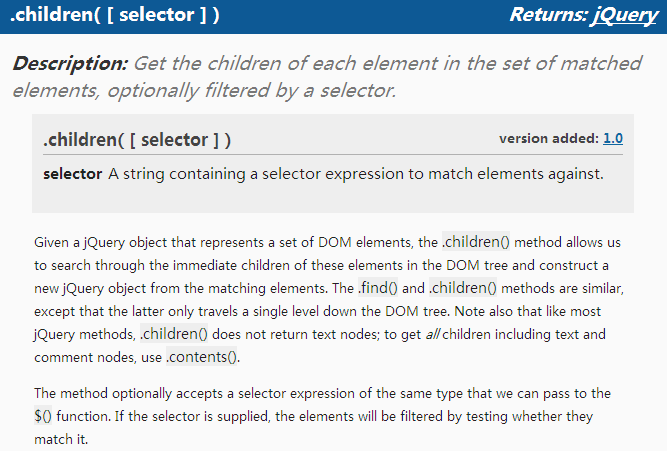
children method: 
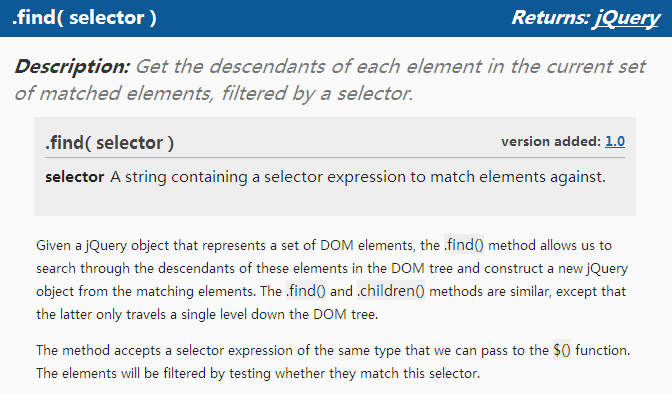
find method: 
Through the above explanation, it can be summarized as follows:
1: children and Both find methods are used to obtain the subelements of element. Neither of them returns a text node, just like most jQuery methods.
2: The children method only obtains the child elements below the element, namely: immediate children.
3: The find method obtains all subordinate elements, that is: descendants of these elements in the DOM tree
4: The parameter selector of the children method is optional (optionally), used to filter child elements, but the find method The parameter selector method is required.
5: The find method can actually be implemented by using jQuery(selector, context): English says: Selector context is implemented with the .find() method; therefore, $('li.item-ii'). find('li') is equivalent to $('li', 'li.item-ii').
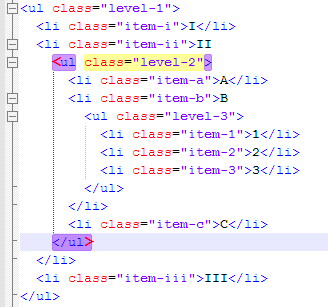
For example, there is the following html element: 
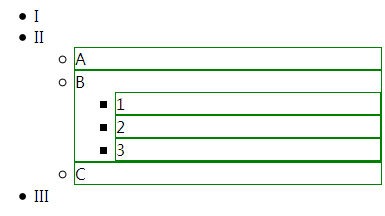
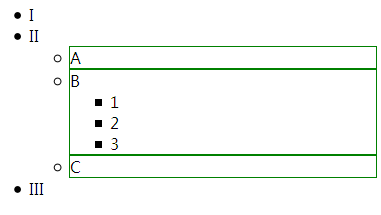
Use: $( 'ul.level-2').children().css('border', '1px solid green'); The effect is: 
Use $('ul.level-2') .find('li').css('border', '1px solid green'); The effect is: