The code looks too confusing. There seems to be an extra onreturn event. . .
Let me talk about one of the reasons why I do this. Because in the verification API in the framework, everything I have to do is done for others, but there are some things that often need to change, such as verifying whether a checkbox can be selected. , and it needs to be verified under different situations. These situations also change frequently, and they will change as the market needs. So I handed over the frequently changing work of verifying whether the checkbox can be selected to the people developing the current project. I only did what I should do.

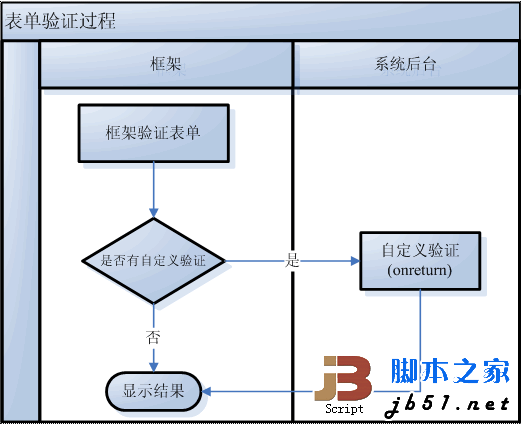
As shown in the picture above, I will let the form provide an onreturn event, let others write the verification themselves, and return true or false to me.
To let others add it in the form of custom attributes, just do some technical work. I used eval(). After executing the verification in the framework, I will execute the following sentence.
//Verify CODE...
var ele = $(this); //this is a form, developed here with jquery
var result = eval(ele.attr("onreturn"));
//CODE..