Look at the code below:
var i=0;
function newWin(){
var win = new Ext.Window({
title:"Window" i ,
width:400,
height:300,
maximizable:true
});
win.show();
}
Ext.onReady(
function(){
Ext.get("btn").on("click",newWin );
}
);
HTML content in the page:
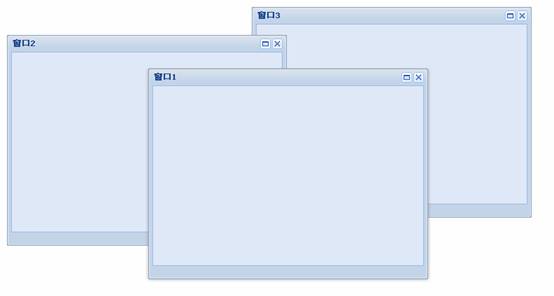
Execute the above code. When the button "New Window" is clicked, a Window, the window title is "Window x", the window can be closed or maximized, clicking the maximize button will maximize the window, and the maximized window can be restored, as shown in Figure xxx.
 Window grouping
Window grouping Window is managed in groups, and you can operate a group of windows. By default, the windows are in the default group Ext.WindowMgr. Window grouping is defined by the class Ext.WindowGroup, which includes bringToFront, getActive, hideAll, sendToBack and other methods to operate the windows in the group.
Look at the code below:
var i=0 ,mygroup;
function newWin(){
var win=new Ext.Window({
title:"Window" i ,
width:400,
height:300,
maximizable:true,
manager:mygroup
});
win.show();
}
function toBack(){
mygroup.sendToBack(mygroup.getActive()) ;
}
function hideAll(){
mygroup.hideAll();
}
Ext.oReay(
function(){
mygroup=new Ext.WindowGroup( );
Ext.get("btn").on("click",newWin);
Ext.get("btnToBack").on("click",toBack);
Ext.get ("btnHide").on("click",hideAll);
}
);
The html code in the page
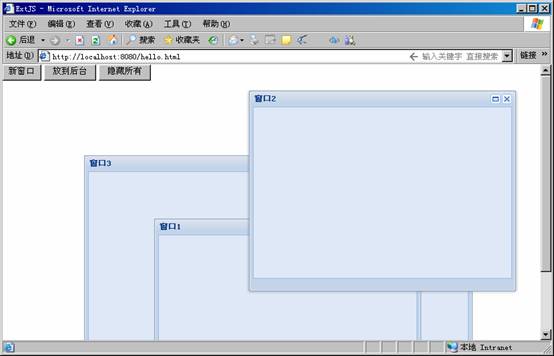
Execute the above code and click a few times first The "New Window" button can display several containers on the page, and then drag these windows to different positions on the screen. Then click the "Send to Background" button to move the frontmost window to the back of the group of windows. Click the "Hide All" button to hide all currently open windows. As shown in the figure below:
 Dialog box
Dialog box Due to the traditional use of alert, confirm and other methods, the dialog box generated is very old-fashioned and not good-looking. Therefore, ExtJS provides a set of very beautiful dialog boxes, which can be used to replace traditional alert, confirm, etc., to achieve a gorgeous application interface.
Ext’s dialog boxes are encapsulated in the Ext.MessageBox class. This class also has an abbreviated form, Ext.Msg. You can directly call the corresponding dialog box method through Ext.MessageBox or Ext.Msg to display the Ext dialog box. . Look at the code below:
Ext.onReady(
function(){
Ext.get("btnAlert").on(
"click",
function(){
Ext.MessageBox.alert("Please note","This is ExtJS prompt box");
}
);
}
);
Contents in the Html page:
Execute the program and click "alert" above "Box" button will display the dialog box as shown below on the page.

In addition to alert, Ext also includes confirm, prompt, progress, wait and other dialog boxes. In addition, we can display custom dialog boxes as needed. Ordinary dialog boxes generally include four parameters. For example, the method signature of confirm is confirm (String title, String msg, [Function fn], [Object scope]). The parameter title represents the title of the dialog box, and the parameter msg represents the prompt in the dialog box. Information, these two parameters are required; the optional parameter fn represents the callback function executed when the dialog box is closed, and the parameter scope represents the execution scope of the callback function. The callback function can contain two parameters, namely button and text. button represents the button clicked, and text represents the text content entered when there are active input options in the dialog box. We can use the button parameter in the callback function to determine what choice the user has made, and we can use text to read the content entered in the dialog box. Look at the example below:
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext. MessageBox.confirm(
"Please confirm", "Do you really want to delete the specified content?",
function(button,text){
alert(button);
alert(text);
}
);
}
);
}
);
Html content:
Clicking the dialog button will The following dialog box appears, and then select yes or no, the traditional prompt box will be used to output the content of the button and text parameters in the callback function.

Therefore, in actual applications, the above code can be changed to the following:
Ext.onReady(
function(){
Ext.get("btnAlert").on(
"click",
function(){
Ext.MessageBox.confirm(
"Please confirm",
"Do you really want to delete the specified content?",
function(button,text){
if( button=="yes"){
//Perform deletion operation
alert("successfully deleted");
}
}
);
}
);
}
);
In this way, when the user clicks the yes button in the dialog box, the corresponding operation will be performed, and selecting no will ignore the operation.
Let’s look at the prompt box again. Let’s look at the following code:
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext .MessageBox.prompt(
"Input prompt box",
"Please enter your New Year's wish:",
function(button,text){
if(button=="ok"){
alert("Your New Year's wish is:" text);
}
else
alert("You gave up typing!");
}
);
}
);
}
);
Html page:
Click the "Dialog" button above to display the content as shown below. If you click OK button will enter the text content you entered. Selecting the cancel button will prompt you to give up the entry, as shown in the following figure:


In actual applications, you can directly Use the show method of MessageBox to display a custom dialog box, such as the following code:
function save(button){
if(button=="yes"){
//Perform data saving operation
}
else if(button=="no" ){
//Do not save data
}
else{
//Cancel current operation
}
}
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext.Msg.show({
title:'Save data',
msg: 'You have done some data operations, do you want to save the changes to the current content? ',
buttons: Ext.Msg.YESNOCANCEL,
fn: save,
icon: Ext.MessageBox.QUESTION
});
}
);
}
);
Click the "Dialog" button to display a customized save data dialog box. The box contains three buttons: yes, no, and cancel. You can perform corresponding operations according to the clicked button in the callback function save, as shown in Figure xx.









 Introduction to messagebox usage
Introduction to messagebox usage
 What are the basic components of a computer?
What are the basic components of a computer?
 How to set the URL of tplink router
How to set the URL of tplink router
 What protocol is udp?
What protocol is udp?
 Summary of java basic knowledge
Summary of java basic knowledge
 Tutorial on turning off Windows 11 Security Center
Tutorial on turning off Windows 11 Security Center
 Three methods of gpu virtualization
Three methods of gpu virtualization
 How to solve the problem that suddenly all folders cannot be opened in win10
How to solve the problem that suddenly all folders cannot be opened in win10
 What is a browser plug-in
What is a browser plug-in




