 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 javascrip client verifies file size and file type and resets upload_form effects
javascrip client verifies file size and file type and resets upload_form effects
javascrip client verifies file size and file type and resets upload_form effects
The following is a general javascript script I wrote. Although there are many parameters that need to be assigned when calling, they are all really needed in actual needs. You can refer to it and change it to the script you need.
/*****Get file information edit by zhaogw reference by misssionOtherAttEdit.jsp*****/
/*file: input type="file" object, generally use this.
vType: An object name used to record the file type information of the file. Generally it is an input object.
DivType: The name of a Div object. Use its innerHTML content to display file type information.
vFile: An object name used to record the file name information of the file. Generally it is an input object.
DivFile: The name of a Div object. Use its innerHTML content to display the file name information of the file.
vSize, DivSize are similar to the above, but only record the size information of the file.
mMaxSize: Calculate the maximum file size allowed to be uploaded in m.
allowType: only accepted file types
*/
function getFileInfo(file,mMaxSize,allowType,vFile,DivFile,vType,DivType,vSize,DivSize){
var filePath = file.value; //File path
var fileName;//File name
var fileType;//File type
var tmpObj;//Temporary object
var notAllowType=new Array("exe","bat" ,"asp","jsp","js","dll");
var mHTML=document.getElementById(file.name 'Td').innerHTML;
/*
var mHTML=" ";
*/
// alert(mHTML);
//get file name
if(filePath != null && filePath != ''){
var pass=true;
//File type
fileType = filePath.substring(filePath.lastIndexOf('.') 1, filePath.length);
if (fileType!=null&&fileType!='')
{
for (var i in notAllowType){
if (fileType.toLowerCase()==notAllowType[i] ){
pass=false;
break;}
}
}
//The allowed type, if empty, the allowed type will not be set
var match=false;
if (allowType!=null&&allowType!=''){
var allowList=allowType.split('|');
for (var j in allowList){
if (fileType.toLowerCase()== allowList[j].toLowerCase()){
match=true;
break;}
}
} else {match=true;}
if (pass&&match)
{
fileName = filePath.substring(filePath.lastIndexOf('\') 1,filePath.length);
tmpObj=document.getElementById(vType);
if (tmpObj!=null)
tmpObj. value = fileType;
tmpObj=document.getElementById(DivType);
if (tmpObj!=null)
tmpObj.innerHTML = fileType;
tmpObj=document.getElementById(vFile);
if (tmpObj!=null)
tmpObj.value = fileName;
tmpObj=document.getElementById(DivFile);
if (tmpObj!=null)
tmpObj.innerHTML = fileName;
try{
var fso,f,s;
fso = new ActiveXObject("Scripting.FileSystemObject");
f = fso.GetFile(file.value);
if(f.Size > ; mMaxSize*1048576){
alert("File size cannot exceed" mMaxSize "M");
document.getElementById(file.name 'Td').innerHTML = mHTML;
tmpObj=document.getElementById (vType);
if (tmpObj!=null)
tmpObj.value = '';
tmpObj=document.getElementById(DivType);
if (tmpObj!=null)
tmpObj .innerHTML = '';
tmpObj=document.getElementById(vFile);
if (tmpObj!=null)
tmpObj.value = '';
tmpObj=document.getElementById(DivFile);
if (tmpObj!=null)
tmpObj.innerHTML = '';
tmpObj=document.getElementById(vSize);
if (tmpObj!=null)
tmpObj.value = ' ';
tmpObj=document.getElementById(DivSize);
if (tmpObj!=null)
tmpObj.innerHTML = '';
return;
}
else
{
tmpObj=document.getElementById(vSize);
if (tmpObj!=null)
tmpObj.value = f.Size;
tmpObj=document.getElementById(DivSize);
if (tmpObj!=null)
tmpObj.innerHTML = f.Size " byte (byte)";
var imgType=new Array("jpg","jpeg","gif","bmp");
var isImg=false;
//File type
if (fileType!=null&&fileType!='')
{
for (var k in imgType){
if (fileType .toLowerCase()==imgType[k]){
isImg=true;
break;}
}
}
var tmpObj=document.getElementById("imgView");
if (isImg&&tmpObj){
var y = document.getElementById(file.name "img");
if(y){
y.src = "file://localhost/" file.value ;
}else{
var img=document.createElement("img");
img.setAttribute("src","file://localhost/" file.value);
img .setAttribute("width","120");
img.setAttribute("height","90");
img.setAttribute("id",file.name "img");
tmpObj.appendChild(img);
}
}}
}catch(e){
//ignore
}
}
else if (!pass) {alert ("The file type is not allowed to be uploaded: " fileType);document.getElementById(file.name 'Td').innerHTML = mHTML;}
else if (!match) {alert("Only the file type is allowed to be uploaded:" " allowType);document.getElementById(file.name 'Td').innerHTML = mHTML;}
}
}
Code for calling method:
Need to display the currently uploaded image Add the following code:
Briefly explain the relevant conventions of the script:
1: Use if necessary
2: imgView is hardcoded , because I don’t want to add more parameters, so I’ll fix this here. You can also pass the name as a parameter. It’s up to your convenience.
3: All parameters can be '' but the first parameter is basically this. The script will automatically determine the relevant parameters.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 What file type is et 'Must read: How to open et files'
Feb 07, 2024 am 09:48 AM
What file type is et 'Must read: How to open et files'
Feb 07, 2024 am 09:48 AM
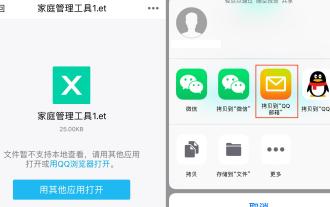
How to open a received file in .et format? When I send files to friends and colleagues, I receive files with the .et suffix. Cannot be opened using default program. It turns out that .et is the default table file format saved by WPS and cannot be opened by Microsoft Excel. How can I open this document without installing WPS? After the phone receives the file, you can select "Open with other applications" and then choose to upload to the mailbox. Taking QQ mailbox as an example, you can upload by sending an email to yourself. If the file is received on the computer, just open the mailbox and upload it. After uploading to the mailbox, click the attachment preview to preview the file in .et file format. This avoids having to install software just to open a file. Of course for
 How to fix remote procedure call failed error in Windows 11
Apr 14, 2023 pm 06:25 PM
How to fix remote procedure call failed error in Windows 11
Apr 14, 2023 pm 06:25 PM
A large number of Windows users have encountered the "Remote Procedure Call Failed" error on their computers. Typically, this error is reported when trying to open documents, photos, and Windows applications. This error is related to Remote Procedure Call (RPC), which is a protocol for requesting services from another program that exists on another system in the network. Therefore, it is important that RPC is always running on your PC. Are you one such user affected by this RPC call failed error on Windows PC? Then you are reading the right article. In this article, we have curated some solutions that can help you resolve this issue on your computer. Fix 1 – Change the default program that is set to open certain
 Use java's File.isDirectory() function to determine whether the file exists and is a directory type
Jul 24, 2023 pm 06:57 PM
Use java's File.isDirectory() function to determine whether the file exists and is a directory type
Jul 24, 2023 pm 06:57 PM
Use Java's File.isDirectory() function to determine whether a file exists and is of directory type. In Java programming, you often encounter situations where you need to determine whether a file exists and is of directory type. Java provides the File class to operate files and directories. The isDirectory() function can help us determine whether a file is a directory type. The File.isDirectory() function is a method in the File class. Its function is to determine the current File
 How to handle client-side and server-side validation of forms using PHP
Aug 10, 2023 pm 03:12 PM
How to handle client-side and server-side validation of forms using PHP
Aug 10, 2023 pm 03:12 PM
How to use PHP to handle client-side and server-side validation of forms With the development of the Internet, forms play a vital role in websites. Forms are used to collect user input data and pass it to the server for processing. Since the user's input is uncontrollable, form data must be verified to ensure data validity and security. In this article, we'll cover how to handle client-side and server-side validation of forms using PHP. 1. Client-side verification Client-side verification refers to using JavaScript before the user submits the form.
 Java program to get the size of a given file in bytes, kilobytes and megabytes
Sep 06, 2023 am 10:13 AM
Java program to get the size of a given file in bytes, kilobytes and megabytes
Sep 06, 2023 am 10:13 AM
The size of a file is the amount of storage space that a specific file takes up on a specific storage device, such as a hard drive. The size of a file is measured in bytes. In this section, we will discuss how to implement a java program to get the size of a given file in bytes, kilobytes and megabytes. A byte is the smallest unit of digital information. One byte equals eight bits. One kilobyte (KB) = 1,024 bytes, one megabyte (MB) = 1,024KB, one gigabyte (GB) = 1,024MB and one terabyte (TB) = 1,024GB. The size of a file usually depends on the type of file and the amount of data it contains. Taking a text document as an example, the file size may be only a few kilobytes, while a high-resolution image or video file may be
 How to change file type in win7
Oct 23, 2023 pm 01:50 PM
How to change file type in win7
Oct 23, 2023 pm 01:50 PM
The ways to change the file type in win7 include changing the file type through the file extension or changing the file concept through the control panel. Detailed introduction: 1. Change the file type through the file extension. Find the file you want to change the file type, right-click the file, select the "Rename" option, enter a dot "." after the file name, and then enter the desired File extension, press the "Enter" key to confirm the change, the system will change the file type to the type corresponding to the specified file extension; 2. Change the file association through the control panel, open the "Control Panel" and so on.
 What type of file is a dat file?
Feb 19, 2024 am 11:32 AM
What type of file is a dat file?
Feb 19, 2024 am 11:32 AM
The dat file is a universal data file format that can be used to store various types of data. dat files can contain different data forms such as text, images, audio, and video. It is widely used in many different applications and operating systems. dat files are typically binary files that store data in bytes rather than text. This means that dat files cannot be modified or their contents viewed directly through a text editor. Instead, specific software or tools are required to process and parse the data of dat files. d
 Get file size using filesize() function in PHP
Jun 27, 2023 pm 03:14 PM
Get file size using filesize() function in PHP
Jun 27, 2023 pm 03:14 PM
PHP is a server-side scripting language widely used in web development and is designed to provide support for the creation of dynamic web pages. One of the commonly used operations is to get the file size. File size is important to web developers as they need to ensure that the content of their website is not too large to impact the user experience. In PHP, you can use the filesize() function to get the file size. The syntax of this function is as follows: filesize(string$filename):float



