 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Thoughts caused by implementing native js drag and drop effect based on React.js_javascript skills
Thoughts caused by implementing native js drag and drop effect based on React.js_javascript skills
Thoughts caused by implementing native js drag and drop effect based on React.js_javascript skills
1. Causes & Ideas
I’ve always wanted to write a native js drag and drop effect, and I’ve been having fun learning react recently. So I used react to achieve this drag and drop effect.
First of all, the idea of drag effect is actually very simple. There are mainly three steps:
1. When onmousedown, start the draggable event and record the original coordinate parameters of the dragged element.
2. When onmousemove, record the distance moved by the mouse in real time, and calculate and set the new coordinate value based on the coordinate parameters of the first stage of the dragged element.
3. During onmouseup, close the draggable event and record the new coordinate value.
Note: The position of the element is mainly determined by the absolute positioning of top and left, so the css of the dragged element must be set to absolute positioning.
2. Auxiliary tools
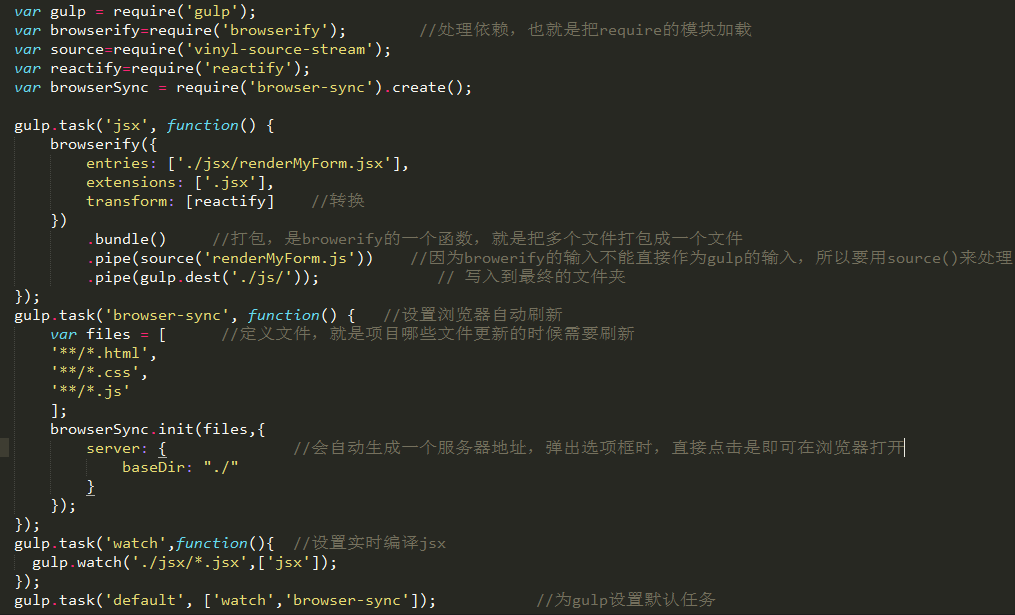
Auxiliary tools mainly make the development process efficient and cool. In this demo, I would like to recommend a gulp+browser-sync development tool to everyone. Gulp has many functions. In this demo, the main function of gulp is to set up real-time compilation of jsx files in react. Of course, if you write css, It is sass, and you can also set up real-time compilation of sass. Using browser-sync, the main thing is to automatically refresh the page in real time. When we usually make pages and see the effect, we usually refresh the browser through F5, and then see the page. But with this plug-in, when you finish writing the code, just press ctrl+s to save, and the new effect will automatically refresh in the browser, and then you can see it.
Detailed explanation of usage:
Installation:
1. Install gulp in the node environment. I won’t go into details here. For the specific process, please refer to my blog post "Things You Must Know to Get Started with React.js"
2. To install gulp-livereload, on the command line or git bash, enter npm install --save-dev gulp-livereload
3. Install gulp-watch, on the command line or git bash, enter npm install --save-dev gulp-watch
4. To install browser-sync, on the command line or git bash, enter npm install --save-dev browser-sync
Configuration and explanation are as shown in the figure:

3. Define component construction page
Note: The code instructions here are all after the react-related modules are installed. For the installation process, please see my blog post "Things You Must Know to Get Started with react.js".
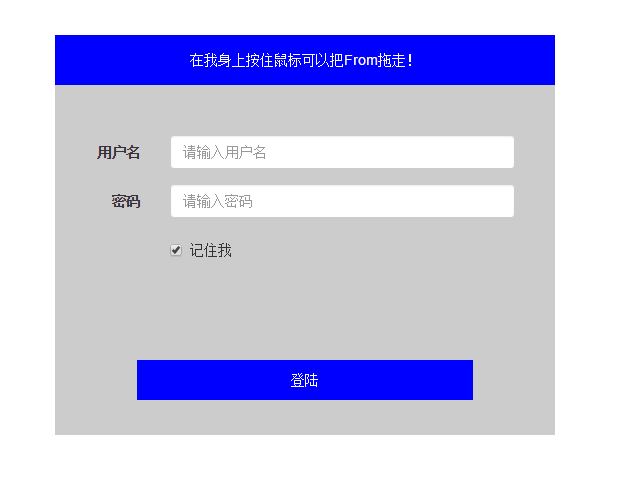
Rendering:

Component splitting ideas:
I thought it would be better to split the components into smaller parts, so I made input and button into one component respectively:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
1 2 3 4 5 6 7 8 9 10 11 |
|
Since there are many inputs that need to be specified, in this case, if you define it like me, you need to pass too many parameters, and in fact, most of the logged in inputs are fixed and there is no need to reuse them, so this is actually not a good idea. . It is better to write the input here directly.
The parent component after writing:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
Note: Because the real dom node needs to be obtained in the demo, ref is defined.
Add css style and the page is complete! Finally, here comes the point! ! !
4. Communication between parent and child components to implement drag and drop
Note: Since the effect I want to achieve is that when the mouse is pressed on the sub-component DragArea, the entire form is dragged, so the DragArea starts the dragging and the form responds. Therefore, some state properties of the parent component must be passed to the child component at the beginning. Then when the mouse is pressed on the DragArea, the original coordinate parameters of the parent component must be found through the child component DragArea, and then the state properties in the parent component must be updated, and Tells the parent component that dragging is available. Parameters passed from the parent component to the child component are passed directly. The child component needs to pass events to pass parameters to the parent component. So define such a function in the parent component:
1 2 3 |
|
The sub-component needs to bind this function, such as the above code: callbackParent={this.onChildChanged}
In the child component, the response function is:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
In this way, the drag switch is activated in the sub-component, and the relevant parameters of from have been updated. The two other events of from, move and endDrag, are:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
At this point, drag and drop is implemented!
5. Reflection and Review
1. Theoretically, the drag effect can be realized in any element, and the idea of drag is the same, so theoretically, the functions of each drag process can be extracted and made into a Mixin, and then Can be called repeatedly. This was my initial idea, but I always made mistakes when passing parameters, responding, and binding elements. After searching for information, I couldn't find information on the simple writing methods of react and drag and drop. There were only some special plug-ins for react, and they were written in ES6. I can't understand them at my current level. So I gave up this way of writing for the time being. I hope that experts who have relevant ideas can share with me.
2. When the subcomponent in the article obtains the parameters from, it uses var dragBox=document.getElementById('form'); to find the dom, which seems to violate some concepts of react. But I'm not very familiar with how to get the dom of the parent component from the child component. I've tried defining refs=this.refs.dragBox in the parent component. Then it is passed to the sub-component, but I don’t know why the browser keeps reporting an error saying that this is not a dom node. Ask God for guidance.
3. The general way to write drag events is to define mousemove and mouseup events on the document, but these two events are associated with the parameters of from. In this case, if I define them in the document in react, I cannot track the related events. parameter. So I defined it on from. Is there a better way? Please share!
4. The revolution has not yet succeeded, comrades still need to work hard!
This demo has been uploaded to: https://github.com/LuckyWinty/dragDemo
The above is the entire content of this article, I hope it will be helpful to everyone’s study.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to call the method of child component in React parent component
Dec 27, 2022 pm 07:01 PM
How to call the method of child component in React parent component
Dec 27, 2022 pm 07:01 PM
Calling method: 1. Calls in class components can be implemented by using React.createRef(), functional declaration of ref or props custom onRef attribute; 2. Calls in function components and Hook components can be implemented by using useImperativeHandle or forwardRef to throw a child Component ref is implemented.
 How to debug React source code? Introduction to debugging methods using multiple tools
Mar 31, 2023 pm 06:54 PM
How to debug React source code? Introduction to debugging methods using multiple tools
Mar 31, 2023 pm 06:54 PM
How to debug React source code? The following article will talk about how to debug React source code under various tools, and introduce how to debug the real source code of React in contributors, create-react-app, and vite projects. I hope it will be helpful to everyone!
 In-depth understanding of React's custom Hooks
Apr 20, 2023 pm 06:22 PM
In-depth understanding of React's custom Hooks
Apr 20, 2023 pm 06:22 PM
React custom Hooks are a way to encapsulate component logic in reusable functions. They provide a way to reuse state logic without writing classes. This article will introduce in detail how to customize encapsulation hooks.
 How to set div height in react
Jan 06, 2023 am 10:19 AM
How to set div height in react
Jan 06, 2023 am 10:19 AM
How to set the div height in react: 1. Implement the div height through CSS; 2. Declare an object C in the state and store the style of the change button in the object, then get A and reset the "marginTop" in C. That is Can.
 Why React doesn't use Vite as the first choice for building apps
Feb 03, 2023 pm 06:41 PM
Why React doesn't use Vite as the first choice for building apps
Feb 03, 2023 pm 06:41 PM
Why doesn’t React use Vite as the first choice for building applications? The following article will talk to you about the reasons why React does not recommend Vite as the default recommendation. I hope it will be helpful to everyone!
 7 great and practical React component libraries (shared under pressure)
Nov 04, 2022 pm 08:00 PM
7 great and practical React component libraries (shared under pressure)
Nov 04, 2022 pm 08:00 PM
This article will share with you 7 great and practical React component libraries that are often used in daily development. Come and collect them and try them out!
 10 practical tips for writing cleaner React code
Jan 03, 2023 pm 08:18 PM
10 practical tips for writing cleaner React code
Jan 03, 2023 pm 08:18 PM
This article will share with you 10 practical tips for writing simpler React code. I hope it will be helpful to you!
![[Translation] Refactoring React components using custom hooks](https://img.php.cn/upload/article/000/000/024/63c690a1b11d0794.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Translation] Refactoring React components using custom hooks
Jan 17, 2023 pm 08:13 PM
[Translation] Refactoring React components using custom hooks
Jan 17, 2023 pm 08:13 PM
I often hear people talk about React function components, mentioning that function components will inevitably become larger and more logically complex. After all, we wrote the component in "a function", so you have to accept that the component will expand and the function will continue to expand.



