 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Simulating recipient selection and other effects in QQ mailbox implemented with jquery (1)_jquery
Simulating recipient selection and other effects in QQ mailbox implemented with jquery (1)_jquery
Simulating recipient selection and other effects in QQ mailbox implemented with jquery (1)_jquery
If you are not sure, you can first take a look at the operation of QQ when sending a message, or refer to the demonstration in this article: http://demo.jb51.net/js/email_qq/index.htm
Its function roughly has the following three steps:



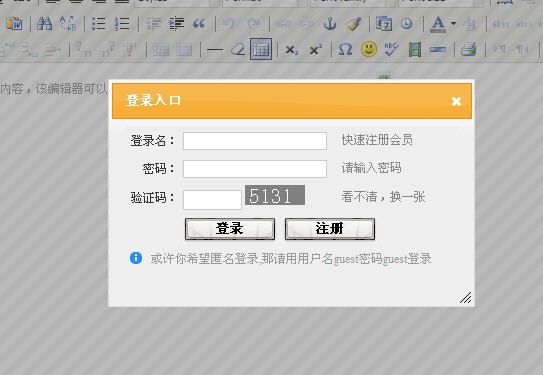
I think everyone should know about it! Let’s start with the simplest one, which is to make the pop-up window dialog. This time we did not use iframe as mentioned in my last article. http://jqueryui.com/demos/dialog/ The official example of jquery The usage is like this, basically just call it:
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
height: 140,
modal: true
});
});
Adding the modal overlay screen makes the dialog look more prominent because it dims out the page content.
This way you can complete the entire pop-up process, simple and clear.
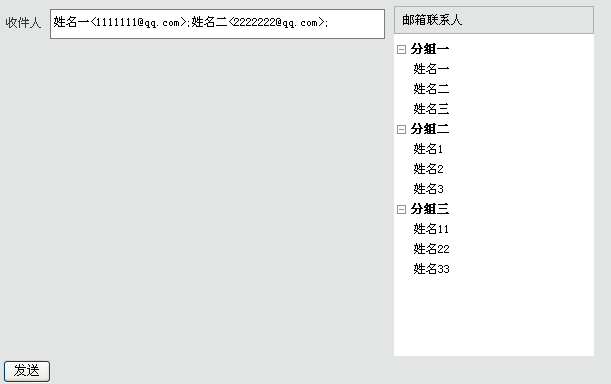
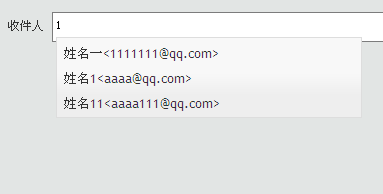
Then the effect is to move the left one to the right. I believe it is too simple. This is what I did, click on the left side, hide it after clicking, and add it to the right side, click On the right side, the one on the right side is removed and the corresponding item on the left side is displayed. Of course, there are also some mouse hover effects, which are also very simple.
Finally click OK, splice the ones on the right and put them in the recipient's box. Note that the box here is not a text box, but a DIV, but the style is written very much like a text box, so , we need to use different labels to distinguish the name's email address. Each last one is separated by a semicolon.
A complete pop-up window for selecting contacts is now complete, and you have basically completed a quarter of the entire function. I’ll write about the rest next time, thank you for your attention!
Package download http://xiazai.jb51.net/201101/yuanma/email_qq.rar

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 What file type is et 'Must read: How to open et files'
Feb 07, 2024 am 09:48 AM
What file type is et 'Must read: How to open et files'
Feb 07, 2024 am 09:48 AM
How to open a received file in .et format? When I send files to friends and colleagues, I receive files with the .et suffix. Cannot be opened using default program. It turns out that .et is the default table file format saved by WPS and cannot be opened by Microsoft Excel. How can I open this document without installing WPS? After the phone receives the file, you can select "Open with other applications" and then choose to upload to the mailbox. Taking QQ mailbox as an example, you can upload by sending an email to yourself. If the file is received on the computer, just open the mailbox and upload it. After uploading to the mailbox, click the attachment preview to preview the file in .et file format. This avoids having to install software just to open a file. Of course for
 How do I know that others have secretly viewed my Moments?
Jun 27, 2023 am 11:27 AM
How do I know that others have secretly viewed my Moments?
Jun 27, 2023 am 11:27 AM
How to know that others have secretly viewed my Moments: 1. Enter WeChat, click "Me", and select the "Moments" option; 2. Click "My Moments"; 3. Enter your own Moments page, and then Click "..." in the upper left corner; 4. Click "Message List" to view your friend's access records, including all messages and likes; if there are no likes or messages for you, you cannot see the records because WeChat does not Like QQ, there are visitor records.
 Introduction to the login method of 'Code Name Kite'
Feb 20, 2024 pm 04:40 PM
Introduction to the login method of 'Code Name Kite'
Feb 20, 2024 pm 04:40 PM
How to log in to Codename Yuan? Codename Kite is a card game about women's love development with ancient times as the main background. Many players are attracted by the wonderful storyline. Players often encounter some small problems in the game, such as desktop login. The editor will bring you a codename login tutorial. Players who don’t know desktop login can watch it. look. The login method of "Code Name Kite" introduces the login steps. The first step: Code Name Kite currently does not have a Chinese version. Players need to solve network problems. You can use various mobile game acceleration tools to establish a network environment. This will help players download and log in to the game. . Step 2: Android users can search and download Codename Kite in the browser. iOS users need to log in to the AppStore using their foreign Apple ID to download the game. third step:
 Where can I find my QQ email address?
Mar 31, 2024 pm 01:42 PM
Where can I find my QQ email address?
Mar 31, 2024 pm 01:42 PM
You can find your QQ mailbox in the following ways: log in to the QQ client, click More > My Tools > Mailbox. Visit mail.qq.com or QQ official website through your browser to log in. The email address is usually displayed in the upper right corner of the page in the format of "QQ number@qq.com"; if it is not displayed, you can select "Account Management" in the avatar drop-down menu to view it.
 What should I do if my QQ security phone number and password have been changed?
May 04, 2024 pm 09:10 PM
What should I do if my QQ security phone number and password have been changed?
May 04, 2024 pm 09:10 PM
What should I do if my QQ account has been stolen, the security question and the security phone number have been changed? 1. Retrieve password: Click "Forgot Password" on the login page to retrieve the password through your mobile phone or email. If your mobile phone number or email address has also been changed, please follow the steps below. Mobile phone binding: If you have bound your mobile phone number to your QQ account, you can try to retrieve your password through mobile phone verification. 2. Use alternate contact information to retrieve your QQ account: If you filled in the alternate contact information when registering your QQ account, such as binding your email or QQ Security Center, you can retrieve your QQ account through these methods. 3. Try the following measures: Try to retrieve the password through QQ mailbox or other bound secure mobile phone numbers. The QQ account was stolen, and the mobile phone number, password and real-name authentication were changed.
 How to write QQ email address
Mar 15, 2024 am 11:32 AM
How to write QQ email address
Mar 15, 2024 am 11:32 AM
The correct format of the QQ email address consists of the QQ number and @qq.com, where the QQ number is a unique identifier and must be pure numbers. The email account format is QQ number @qq.com. For example, if the QQ number is 66666666, the corresponding QQ email address is 66666666@qq.com. This format maintains the unity and clarity of email accounts, making it easier for users to use and identify.
 How to fill in the QQ email format
Mar 31, 2024 am 12:39 AM
How to fill in the QQ email format
Mar 31, 2024 am 12:39 AM
QQ email address format: consists of user name (QQ number or nickname) and fixed domain name @qq.com. Filling in steps: 1. Fill in the user name: QQ number or select a nickname to register on the registration page. 2. Fill in the domain name: add the fixed domain name @qq.com after the user name.
 How to clear cache junk in QQ mailbox app
Apr 22, 2024 pm 09:01 PM
How to clear cache junk in QQ mailbox app
Apr 22, 2024 pm 09:01 PM
If you often use the QQ Mailbox app, you will accumulate a lot of garbage. If the more garbage accumulates, the memory of your phone will become more stagnant. So how do you clear the cache garbage of the QQ Mailbox app? How do you clear the cache garbage of the QQ Mailbox app 1 .Open the QQ mailbox on your mobile phone and enter the interface, click the "+" icon in the upper right position to open it. 2. When a small window pops up under the icon, click to select the "Settings" function. 3. After coming to the settings page, there is a "Storage". After finding it, click on this column to enter. 4. Next, click on the storage page to select "Regular Cleanup"



