 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of JavaScript document object and window object_Basic knowledge
Detailed explanation of JavaScript document object and window object_Basic knowledge
Detailed explanation of JavaScript document object and window object_Basic knowledge
This object is an attribute of the window and frames objects, and is a document displayed in the window or frame.
Attributes
alinkColor The color of the active link (ALINK)
anchor An HTML anchor, created using the tag (the attribute itself is also an object)
anchors array column Array of document anchor objects () (this attribute itself is also an object)
bgColor The background color of the document (BGCOLOR)
Cookie is a piece of information stored in the cookie.txt file, which is the document An attribute of the object
fgColor The text color of the document (TEXT attribute in the tag)
form A form (

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 GTA 6 document gives a detailed overview of all leaks
Sep 08, 2024 am 06:37 AM
GTA 6 document gives a detailed overview of all leaks
Sep 08, 2024 am 06:37 AM
On September 3, version 1.5 of the Grand Theft Auto VI document which provides a detailed overview of everything that is known about the game to date. The updated version of the document was announced in a trailer published on X (formerly Twitter).??
 How to solve the problem that document.cookie cannot be obtained
Nov 23, 2023 am 10:02 AM
How to solve the problem that document.cookie cannot be obtained
Nov 23, 2023 am 10:02 AM
Solutions for document.cookie not being obtained: 1. Browser privacy settings; 2. Same-origin policy; 3. HTTPOnly Cookie; 4. JavaScript code error; 5. Cookie does not exist or expires; 6. Cross-domain issues; 7. Viewer mode; 8. Server problems; 9. JavaScript execution timing; 10. Check console log, etc.
 Detailed graphic tutorial for installing Windows 10 tablet system
Jul 14, 2023 am 09:33 AM
Detailed graphic tutorial for installing Windows 10 tablet system
Jul 14, 2023 am 09:33 AM
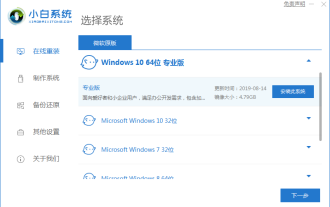
Tablet computers are currently very popular computers among many young people. Recently, many friends want to know how to install the Windows 10 tablet system, so today I will share with you a very simple one-click method to install Windows 10. Let’s take a look below! Detailed graphic tutorial for installing Windows 10 tablet system: 1. We search and download Xiaobai’s one-click reinstallation system software, choose to download and install the Win10 operating system, and click to install this system. 2. Wait for Xiaobai to download and deploy the environment. 3. After the deployment is completed, click Restart Now. 4. Choose to enter the Xiaobai pe system. 5. After entering the pe system, the installation tool will pop up to help us automatically reinstall the system. We do not need any operations.
 Windows 10 reinstall win7 system tutorial
Jul 08, 2023 pm 05:45 PM
Windows 10 reinstall win7 system tutorial
Jul 08, 2023 pm 05:45 PM
Many friends are not used to using the win10 system and want to reinstall the win7 system, but they don’t know how to start. The editor will teach you this simple method below. Friends who don’t know how to reinstall windows7 on the computer should not miss it. 1. First, we open the computer browser and search the official website of Magic Pig One-Click System Reinstallation, download it and open it. 2. After downloading, we open it and click online reinstallation. 3. Next, we will wait patiently for it to be installed. 4. The installation is complete. Next we need to click to restart the computer now. 5. After restarting the computer, we still need to return to the main interface to continue completing the installation. Then our installation is completed. The above are the steps for reinstalling the win7 system in windows 10. I hope it will be helpful to everyone.
 How to implement vulnerability analysis of Disk Pulse Enterprise Window application
May 18, 2023 pm 03:04 PM
How to implement vulnerability analysis of Disk Pulse Enterprise Window application
May 18, 2023 pm 03:04 PM
1. Vulnerability Introduction DiskPulseEnterprise is a software that monitors disk changes. It can connect and manage the software through a management port 9120 or web management window 80 to monitor disk changes. There is a dynamic link library libspp.dll in DiskPulse Enterprise, which contains some functions responsible for HTTP operations. The problem occurs in this dynamic link library. When processing the post data, there is no strict length control on the post data, resulting in When executing the acquired data, it copies data to invalid memory, causing buffer overflow, triggering SEH abnormal behavior processing, and finally controlling EIP to execute arbitrary code. Software download link: h
 How to modify the username and password of a shared computer in Windows 10
Jul 21, 2023 am 11:05 AM
How to modify the username and password of a shared computer in Windows 10
Jul 21, 2023 am 11:05 AM
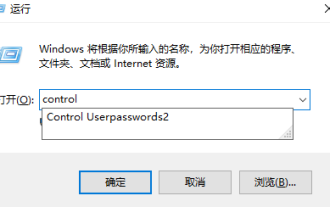
At work, we often use computer sharing functions. Recently, many friends have asked me how to change the username and password of a shared computer in Windows 10, so today I will share with you how to change the username and password of a shared computer in Windows 10. Nothing is more important than this, let's learn it together! How to modify the username and password of a shared computer in Windows 10: 1. Press the win key + r key, enter control and click OK. 2. Click on User Account. 3. Click Credential Manager. 4. Click Windows Credentials. 5. The certificate in the share is this certificate. Click Edit to make changes. The following is how to change the username and password of a shared computer in Windows 10.
 Introduction to document object in js
Feb 18, 2024 pm 01:06 PM
Introduction to document object in js
Feb 18, 2024 pm 01:06 PM
Introduction to the Document object in JavaScript and code examples: In JavaScript, the Document object is an interface that represents the entire HTML document. It provides access and operation methods to the HTML document. This article will introduce the common methods and properties of the Document object and provide some specific code examples. getElementById method getElementById is an important method of the Document object, used to
 How to solve Windows worm virus
May 17, 2023 pm 07:22 PM
How to solve Windows worm virus
May 17, 2023 pm 07:22 PM
0x00 Preface The worm is a very old computer virus. It is a self-contained program (or a set of programs) that usually spreads through the network. Every time it invades a new computer, it is on this computer. Makes a copy of itself and automatically executes its own program. Common worms: Panda Burning Incense Virus, Shock Wave/Shock Wave Virus, Conficker Virus, etc. 0x01 Emergency Scenario One morning, the administrator found at the egress firewall that the internal network server continued to initiate active connections to overseas IPs. The internal network environment was unable to connect to the external network, and there was no way to figure it out. 0x02 event analyzes the server's intranet IP seen on the egress firewall. First, disconnect the virus-infected host from the intranet, then log in to the server, open D-shield_web scan and check





