 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to use the super cool web music player DewPlayer_javascript skills
How to use the super cool web music player DewPlayer_javascript skills
How to use the super cool web music player DewPlayer_javascript skills
How to use: Add the code to the template, or like me, put it in the ad code to call it. Pay attention to modifying the swf file and mp3 file paths. If you want to automatically start and loop playback, please add the code &autostart=1&autoreplay=1, such as "mp3=http://www.x.com/x.mp3&autostart=1&autoreplay=1".
1. stream[135x50]

2. Mini[150x20]

3. Classic[200x20]

4. Multi[240x20]

5. Multi Rect[240x20]

6. Bubble[250x65]

7、Playlist[240x400]

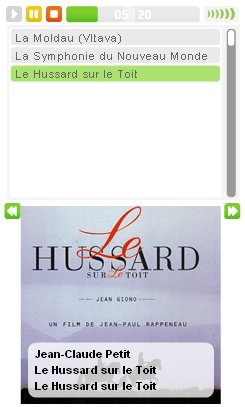
8、Playlist[240x400](带封面)

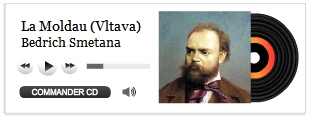
9、Vinyl[303x113]

打包下载地址

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 VLC Chromecast not working on Windows PC
Mar 26, 2024 am 10:41 AM
VLC Chromecast not working on Windows PC
Mar 26, 2024 am 10:41 AM
Is the VLC Chromecast feature not working on your Windows PC? This issue may be caused by compatibility issues between your Chromecast device and VLC’s casting feature. In this article, we will tell you what you can do in this situation and what to do if VLC renderer cannot find your Chromecast. How to use ChromecastVLC on Windows? To use VLC to cast videos from Windows to Chromecast, follow these steps: Open the media player app and go to the play menu. Navigate to the Renderer option and you will be able to see the Chromecast device detected
 Win10 player progress bar does not move
Feb 12, 2024 am 08:12 AM
Win10 player progress bar does not move
Feb 12, 2024 am 08:12 AM
The October update version of Windows 10v1809 is heading towards the worst Windows upgrade in history without hesitation. Not only was it urgently withdrawn after its first official release, but it was still full of bugs after being rebuilt for a month, making people doubt Microsoft's quality control. Getting more and more worried. Now, it has one more bug on its list, and this time it’s Microsoft’s own media player, Windows Media Player. Recently, some netizens have reported that after installing the latest patch, Windows Media Player in Windows 10v1809 has an issue where the playback progress bar cannot be dragged. No solution has been found yet. Microsoft has confirmed a bug involving two patches for KB4
 What is an iframe embedded player?
Aug 25, 2023 pm 02:13 PM
What is an iframe embedded player?
Aug 25, 2023 pm 02:13 PM
iframe embedded player is a technology that embeds a video player in a web page. The advantages of the embedded player are: 1. Flexibility, by using iframe tags, video media from different sources can be embedded into the same web page; 2. Ease of use, just copy and paste the embed code to play The player can be added to the web page; 3. The appearance and behavior of the player can be controlled by setting parameters; 4. The operation of the player can be controlled by using JavaScript, etc.
 How to solve the problem that Win10's built-in player HEVC video extension requires payment?
Feb 09, 2024 pm 02:54 PM
How to solve the problem that Win10's built-in player HEVC video extension requires payment?
Feb 09, 2024 pm 02:54 PM
As the usage of computers becomes higher and higher, you may sometimes encounter the situation where Win10 system charges for playing HEVC videos. How should you deal with this situation? Let’s take a look at the details with the editor below. Currently, more and more videos are encoded using HEVC, which is especially common in 4K videos. In order to improve image quality and reduce size, 1080p videos are also heavily encoded with HEVC. Win10 video player does not support HEVC by default, which still affects its use. The lack of HEVC encoding support not only affects video playback, but also affects the opening of pictures. We know that many new mobile phones such as iPhone use the HEIF format to save pictures. In fact, HEIF pictures can be regarded as HEVC video encoded pictures.
 How to implement a video player in Vue?
Jun 25, 2023 am 09:46 AM
How to implement a video player in Vue?
Jun 25, 2023 am 09:46 AM
With the continuous development of the Internet, video has become one of the indispensable forms of entertainment in people's daily lives. In order to provide users with a better video viewing experience, many websites and applications have begun to use video players, allowing users to watch videos directly on the web page. As one of the most popular front-end frameworks currently, Vue also provides many simple and practical methods to implement video players. Below, we will briefly introduce how to implement a video player in Vue. 1. Use HTML5 video tag H
 Developing an online video player based on JavaScript
Aug 08, 2023 am 10:37 AM
Developing an online video player based on JavaScript
Aug 08, 2023 am 10:37 AM
Developing an Online Video Player Based on JavaScript With the development of the Internet and the improvement of bandwidth, more and more video content is uploaded to the Internet. In order to better present these video contents, we need a powerful online video player. This article will introduce how to use JavaScript to develop a simple but practical online video player, and provide code samples for readers' reference. 1. Define the HTML structure First, we need to define the HTML structure of the player. A basic player mainly consists of video
 How to change the player background of Kugou Concept Edition and how to set the player background
Mar 12, 2024 pm 12:00 PM
How to change the player background of Kugou Concept Edition and how to set the player background
Mar 12, 2024 pm 12:00 PM
As you know, on this platform, there are actually many functions that you can set, but many users may be lacking in setting up some functions. When we listen to songs, every song There will be exclusive backgrounds, but you can set some backgrounds you want, so friends who don’t know the methods of these operations can come and take a look at some of the strategy information prepared for you today. Whether it is the background of some players or the theme settings of our overall application, you can do it yourself. However, users may not be very familiar with the operations of these aspects, so in order to solve your doubts, now I’m here to give you a good explanation. It’s so exciting that you can’t miss it. Hurry up and join us.
 How to set up the player on mobile Google Chrome
Mar 13, 2024 pm 01:16 PM
How to set up the player on mobile Google Chrome
Mar 13, 2024 pm 01:16 PM
How to set up the player on mobile Google Chrome? Nowadays, more and more friends are downloading and using the mobile version of Google Chrome. This browser is very convenient and fast to use, so many users like to play videos in Google Chrome. When watching videos, many people like to fast forward or double the speed. Play, so how to set up the player in Google Chrome. This article will bring you a tutorial on how to set up the Google Chrome mobile player. Friends who are interested in this can follow the editor and take a look. Google Chrome Mobile Player Settings Tutorial Introduction 1. Open the Google Chrome APP, as shown in the picture. 2. Click the [Three Stripes] icon at the bottom of the interface, as shown in the figure. 3. In the pop-up menu bar, find the [Settings] option and click it, as shown in the figure. 4.



