 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript Title, alt prompts (Tips) to achieve source code interpretation_javascript skills
JavaScript Title, alt prompts (Tips) to achieve source code interpretation_javascript skills
JavaScript Title, alt prompts (Tips) to achieve source code interpretation_javascript skills
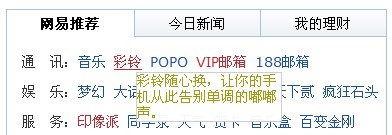
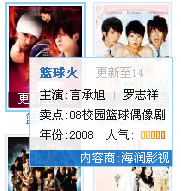
The image tag img also has an alt attribute that can play a similar role. But obviously this kind of prompt box is too monotonous. For this reason, someone has used JavaScript to achieve a beautiful prompt box effect. This effect is commonly used in WEB games. Among them, the NetEase mailbox and Xunlei Film and Television page in the picture below use this effect. Although there are some differences in the implementation effects of each other, the overall implementation idea remains unchanged. In order to facilitate everyone to understand the implementation details and customize the effect you want, I found a good source code online and made detailed comments on it. I hope it will be helpful to everyone.


/***********************************************
一个JavaScript Title、alt提示(Tips)源码解读
代码注释:唐国辉
作者博客:http://webflash.cnblogs.com
***********************************************/
//定义getElementById快捷方式
function $(obj)
{
if(typeof(obj)=='object')
{
return obj;
}
else
{
return document.getElementById(obj);
}
}
//定义document.write快捷方式,代替复杂的DOM操作
function $P(str)
{
document.write(str);
}
//脚本错误屏蔽
window.onerror=function ()
{
return true;
};
/*
定义变量:
pltsPop(提示内容文字,来自对象的alt或title属性,不包含HTML)
toolTip(提示内容DOM对象,即后面定义的content变量)
pltsPoptop(上方提示标题DOM对象)
pltsPopbot(下方提示标题DOM对象)
topLeft(左上角提示标题DOM对象)
botLeft(左下方提示标题DOM对象)
topRight(右上角提示标题DOM对象)
botRight(右下方提示标题DOM对象)
*/
var pltsPop,toolTip,pltsPoptop,pltsPopbot,topLeft,botLeft,topRight,botRight;
//设置提示窗口相对提示对象的位置偏移量
var pltsoffsetX=10;
var pltsoffsetY=15;
var pltsTitle="";
//创建一个绝对定位的隐藏图层
$P('');
//把刚创建的层对象赋值给一个变量,此语句一定要出现在层创建之后
var pltsTipLayer=$('pltsTipLayer');
//定义鼠标移到对象上时处理函数,主要提取alt或title属性值,并初始化提示框HTML及样式
function PltsMouseOver(ev)
{
//兼容不同浏览器的事件和对象获取
var Event=window.event||ev;
var o=Event.srcElement||Event.target;
//如果对象alt属性存在并且不等于空,就把它的值存到dypop属性,并清空当前alt内容
if(o.alt!=null&&o.alt!="")
{
o.dypop=o.alt;
o.alt="";
}
//如上,对具有title属性的对象作同样的判断和处理,清空title属性值是让对象默认的提示效果失效
if(o.title!=null&&o.title!="")
{
o.dypop=o.title;
o.title="";
}
pltsPop=o.dypop;
if(pltsPop!=null&&pltsPop!=""&&typeof(pltsPop)!="undefined")
{
//把上面创建的提示层显示出来,暂时移到左边很远,虽然显示但用户看不到
pltsTipLayer.style.left=-1000;
pltsTipLayer.style.display='';
/*
格式化提示信息,把其中的\n换成
,比如像下面这样定义title值,显示出来会是作者和性别各一行,因为Tom和Sex之间有 :
*/
var Msg=pltsPop.replace(/n/g,"
");
Msg=Msg.replace(/
//Set the final position value of the prompt box obtained by comprehensive processing to the object, where scrollTop is the height of the web page being scrolled. Because style.top is relative to the entire document rather than the browser window, scrolling and hiding must be included.
pltsTipLayer.style.left=MouseX pltsoffsetX document.documentElement.scrollLeft popLeftAdjust "px";
pltsTipLayer.style.top=MouseY pltsoffsetY document.documentElement.scrollTop popTopAdjust "px";
return true;
}
//Define event binding function
function PltsInit()
{
document.onmouseover=PltsMouseOver;
document.onmousemove=PltsMouseMove;
}
//Call the event binding function
PltsInit();
Calling method: save the above code into an external independent JS file, and then include it in the web page In this JS file, finally add the title attribute to the object that needs to be prompted, and the image can add the alt attribute. Example: Abbreviated title Or
Related links:
1, http://www.cnblogs.com/czh-liyu/archive/2007/12/30/1021146.html
2. http://boxover.swazz.org
3. http://blog.csdn.net/lanmao100/archive/2008/10/31/3191767.aspx

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared? When we use Google Chrome to open a new tab, we sometimes encounter a prompt that the content of this tab is being shared. So what is going on? Let this site provide users with a detailed introduction to the problem of Google Chrome prompting that the content of this tab is being shared. Google Chrome prompts that the content of this tab is being shared. Solution: 1. Open Google Chrome. You can see three dots in the upper right corner of the browser "Customize and control Google Chrome". Click the icon with the mouse to change the icon. 2. After clicking, the menu window of Google Chrome will pop up below, and the mouse will move to "More Tools"
 What is the shortcut key for alt+=?
Mar 10, 2023 am 11:40 AM
What is the shortcut key for alt+=?
Mar 10, 2023 am 11:40 AM
alt+= is a shortcut key for quick summing. The method of using the "alt+=" shortcut key is: 1. Open the Excel table file; 2. Create numerical data; 3. Use the mouse to select the data to be summed; 4. Press "alt+=" ” key to sum the selected data.
 Try new ringtones and text tones: Experience the latest sound alerts on iPhone in iOS 17
Oct 12, 2023 pm 11:41 PM
Try new ringtones and text tones: Experience the latest sound alerts on iPhone in iOS 17
Oct 12, 2023 pm 11:41 PM
In iOS 17, Apple has overhauled its entire selection of ringtones and text tones, offering more than 20 new sounds that can be used for calls, text messages, alarms, and more. Here's how to see them. Many new ringtones are longer and sound more modern than older ringtones. They include arpeggio, broken, canopy, cabin, chirp, dawn, departure, dolop, journey, kettle, mercury, galaxy, quad, radial, scavenger, seedling, shelter, sprinkle, steps, story time , tease, tilt, unfold and valley. Reflection remains the default ringtone option. There are also 10+ new text tones available for incoming text messages, voicemails, incoming mail alerts, reminder alerts, and more. To access new ringtones and text tones, first, make sure your iPhone
 How to handle user input checksum prompts in Vue
Oct 15, 2023 am 10:10 AM
How to handle user input checksum prompts in Vue
Oct 15, 2023 am 10:10 AM
How to handle the verification and prompts of user input in Vue. Handling the verification and prompts of user input in Vue is a common requirement in front-end development. This article will introduce some common techniques and specific code examples to help developers better handle user input verification and prompts. Validation using computed properties In Vue, you can use computed properties to monitor and validate user input. You can define a calculated attribute to represent the value entered by the user, and perform validation logic in the calculated attribute. Here is an example: data(){
 Baidu Tieba app prompts that the operation is too frequent, what's the matter?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba app prompts that the operation is too frequent, what's the matter?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba app prompts that the operation is too frequent. This prompt is usually to maintain the normal operation and user experience of the platform to prevent malicious screen spam, advertising spam and other inappropriate behaviors. For specific handling methods, you can read the tutorial shared by the editor. Baidu Tieba app prompts that the operation is too frequent. Sharing how to deal with it 1. When the system prompts [Operation is too frequent], we need to wait for a while. If you are anxious, you can do something else first. Generally, after waiting for a while, this prompt message will It will disappear automatically and we can use it normally. 2. If after waiting for a long time, it still displays [Operation Too Frequent], we can try to go to Tieba Emergency Bar, Tieba Feedback Bar and other official Tieba, post to report this phenomenon and ask official personnel to solve it. 3.
 what does title mean
Aug 04, 2023 am 11:18 AM
what does title mean
Aug 04, 2023 am 11:18 AM
Title is the meaning that defines the title of the web page. It is located within the tag and is the text displayed in the title bar of the browser. Title is very important for the search engine optimization and user experience of the web page. When writing HTML web pages, you should pay attention to using relevant keywords and attractive descriptions to define the title element to attract more users to click and browse.
 What should I do if it says that the monitor driver has stopped responding and has been restored?
Mar 14, 2024 pm 02:00 PM
What should I do if it says that the monitor driver has stopped responding and has been restored?
Mar 14, 2024 pm 02:00 PM
When playing a game, a message "The monitor driver has stopped responding and has been restored" suddenly pops up. What's going on? The display driver has stopped responding and has recovered. This means that the display driver in the system has experienced an abnormal situation and cannot work normally, causing the display to become unresponsive or have a black screen. Common reasons: 1. Monitor driver error: There may be program logic errors or data transmission errors in the driver, causing the driver to fail to work properly. 2. Insufficient hardware configuration: The computer hardware configuration is insufficient to meet the requirements of high-performance applications, resulting in problems such as system pauses and lags. 3. System file damage: damage to computer system files
 What is the meaning of title in HTML
Mar 06, 2024 am 09:53 AM
What is the meaning of title in HTML
Mar 06, 2024 am 09:53 AM
The title in HTML displays the title tag of the web page, which allows the viewer to know what the current page is about, so each web page should have a separate title.





