The best jQuery plug-ins in 2010_jquery
在2010年,JavaScript框架继续日渐普及,这使得大量的插件被开发出来。满目琳琅,难以选择心头之好。WDL的作者从大量的优秀jQuery插件精心筛选出一些对Web Designers有帮助的和具备非常不错的视觉效果的Best of the best。

2010年最佳jQuery插件(排名不分先后):
Nivo Slider

一个加载设置拥有9种过度效果的超级smooth slider,它还支持如链接图像和键盘导航等内容。
Quicksand

通过一个非常不错的洗牌动画实现选项内容重新排序,只需要指定源容器和替换源的目标collection 。新元素将会以奇特缩放+阿尔法效果出现,消失的元素(non-existant in destination collection)平滑地消失或重新排位,移动到它们的目标位置。
Spritely

Spritely 是一个由Artlogic开发的 jQuery插件,用于使用纯HTML和JavaScript创建动态物体和背景动画。
Lettering.js

Lettering.js是一个轻量经的、易于使用的 jQuery插件,可创造出极具个性的网页排版。
Colortip

Colortip可转换你的页面元素的标题属性为一系列色彩丰富的提示(当你的鼠标移动到不同的标题上会出现不同颜色的字体文本提示)。支持六种色彩主题,这样你可更加容易融合到你的个人网页中去。
Masonry

Masonry是一个 jQuery布局插件. 你可以将它看作CSS floats的另一面。浮动元素的排列是先水平后垂直,Masonry排列内容是根据一个网格先垂直后水平的。
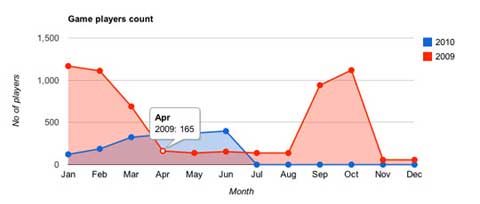
gvChart

gvChart是一个使用Google Charts了的jQuery插件,可通过HTML table tag的数据实现交互可视化。它非常容易上手,此外它支持创建五种风格的图标。
Animated table sort

这是一个用于创建表格的jQuery插件,所创建的表格可以根据不同的列项目进行A-Z,升序排列,切换效果非常不错。
jQuery Image Scale Carousel

It is more important than anything else that website images maintain their full aspect ratio. This jQuery plug-in can perfectly display all your images in the slider without worrying about deformation. The jQuery Image Scale Carousel plugin automatically resizes all your images to fit, making it easy.
YoxView

YoxView is a free multimedia player jQuery plug-in. It's easy to use and feature-rich. You can use it to display various media such as images, videos, embedded content, iframes, Flash and more.
MK compiled via WDL

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
Bring matrix movie effects to your page! This is a cool jQuery plugin based on the famous movie "The Matrix". The plugin simulates the classic green character effects in the movie, and just select a picture and the plugin will convert it into a matrix-style picture filled with numeric characters. Come and try it, it's very interesting! How it works The plugin loads the image onto the canvas and reads the pixel and color values: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data The plugin cleverly reads the rectangular area of the picture and uses jQuery to calculate the average color of each area. Then, use
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.




