 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 boxy pop-up layer dialog plug-in extension application based on jquery pop-up layer selector_jquery
boxy pop-up layer dialog plug-in extension application based on jquery pop-up layer selector_jquery
boxy pop-up layer dialog plug-in extension application based on jquery pop-up layer selector_jquery
We use the popular jquery for design, and at the same time we choose the boxy pop-up plug-in with excellent effect for expansion (for information about boxy, please refer to Zhang Xinxu’s blog http://www.zhangxinxu.com/wordpress/?p=318). The following introduces the application of boxy as a selector framework.
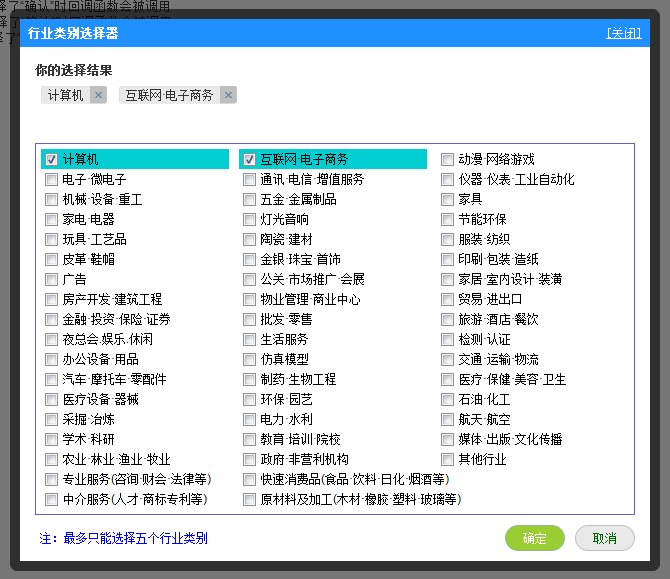
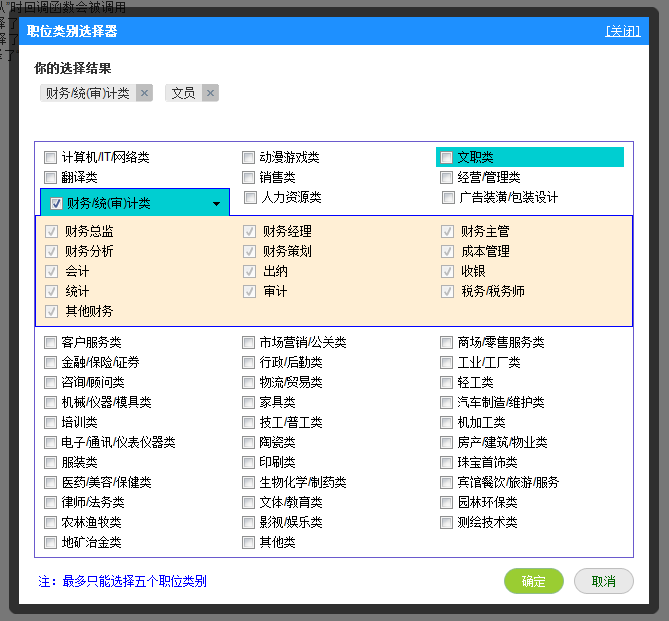
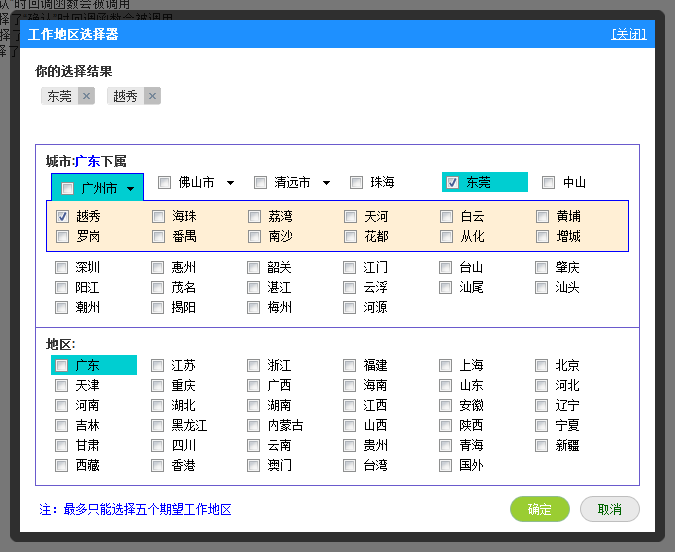
I believe that anyone who has used the recruitment website will be familiar with the selector (it is the one that pops up when you click on it to select the industry, position and region). The difficulty of the selector lies in style debugging, which is mainly aimed at It's IE6. Here we introduce the industry, position and region selectors. The downloaded demo contains these three selectors.
Industry selector: no association, the calling statement is Boxy.industry(value, callback, options), the parameter value is a set of selected value numbers (string type, separated by commas), and the callback is A callback function can be defined. The value passed into the callback is a set of numbers of the selected items in the industry selector (string type, separated by commas), and options are optional parameters of the boxy plug-in.
Call example: select industries numbered 1 and 2, and define the selector title as "Industry Category Selector"
$("#industry").click(function() {
Boxy.industry("1,2", function(val) {
alert("You selected: " val);
}, { title: "Industry Category Selector" });
return false;
});

Job selector: two-level connection, the calling statement is Boxy.job(value, shown, callback, options), the parameter value is a set of selected value numbers (string type, between numbers) Comma-separated, starting with b indicates selecting a major job category, starting with s indicates selecting a subcategory), the parameter shown indicates the number of the displayed job category, the parameter callback is a definable callback function, and the value passed in to callback is the position selector. A set of numbers for the selected items (string type, separated by commas), options are optional parameters of the boxy plug-in.
Call example: Select the job subcategory numbered 1, the job category numbered 2, define the name of the selector as position category selector
$("#job").click(function() {
Boxy.job("s1,b2" , "2", function(val) {
alert("You selected: " val);
}, { title: "Position Category Selector" });
return false;
});

Position selector: three cascades, the calling statement is Boxy.area(value, shown, callback, options), the parameter value is the selected value Number set (string type, separated by commas, starting with p means selecting a province, starting with c means selecting a city, starting with d means selecting a county), the parameter shown represents the number of the displayed region, and the parameter callback is definable Callback function, the value passed into the callback is the number set of the selected items in the region selector (string type, numbers are separated by commas), and options are the optional parameters of the boxy plug-in.
Call example: select counties or districts numbered 1 and 2, define the name of the selector as work area selector
$("#city").click(function() {
Boxy.area("d1,c7", "1,724", function (val) {
alert("You selected: " val);
}, { title: "Work Area Selector" });
return false;
});

There are bugs:
1. The margin setting of IE6 checkbox will be distorted. Clearing the checkbox border of IE6 is invalid, but it is effective for other browsers, and many people like it. Globally set input margin/padding to zero. In order to unify the style, IE6 can only be ignored.
2. In the IE8 environment, the hover effect of the css setting option is slow or even unresponsive. This problem does not exist in other browsers (including IE6), and the js code solution is not an option. The code hover The response is still a bit slow. I really don’t understand why IE8 has this problem. Someone who knows can tell me.
3. The display area of the overly long selected item under IE6 is not enough, and it will not automatically wrap in the parent tag. Instead, the displayed text will be wrapped in the selected item itself, causing the style to be aliased. I don't know how to solve this problem, can anyone tell me.
4. Haven’t found it yet (maybe you will talk about the hover effect of the OK button under IE6. This is not a bug, but it is irrelevant and I am too lazy to change it. Just change the label to , but I really don’t like and spend all day doing useless work on IE6).
Advantages:
1. Of course it’s beautiful!
2. The three selectors respectively represent the selectors of three cascading relationships. You can directly modify the data source in the Demo and the text in the main frame to change it into other selectors.
3. There is still room for improvement. Who can integrate the css style of the demo and post it?
Let me tell you quietly that the rounded corner effect of the selector's outer frame is achieved using png images. If you want to change the transparency, you have to redo the image. If you are willing to leave IE6 aside, you can use another commonly used method. The rounded corner method (no pictures, only css styles), the method has been written into the boxy plug-in (I commented it out, including the style file), and there is also a rounded corner method that is also introduced in the round-corner.html file of the demo Now, ExtendedBoxy.html is the demo file of the selector. The other two html files about Boxy were written by Zhang Xinxu. There are a lot of good things on Zhang Xinxu’s blog http://www.zhangxinxu.com/php/. Please check it out when you have time.
Demo download address: /201011/yuanma/jquery-plugin-ExtendedBoxy.rar

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.



