Bootstrap sticky footer effect_javascript skills
Bootstrap sticky footer, to put it more specifically, "stick the fixed-height footer to the bottom of the page". Since the actual situation of the project is different from the template, so referring to the template, the editor cannot ensure that the "sticky footer" effect can be completed quickly, so I still want to share this tutorial with you. If it is not well written, please forgive me!
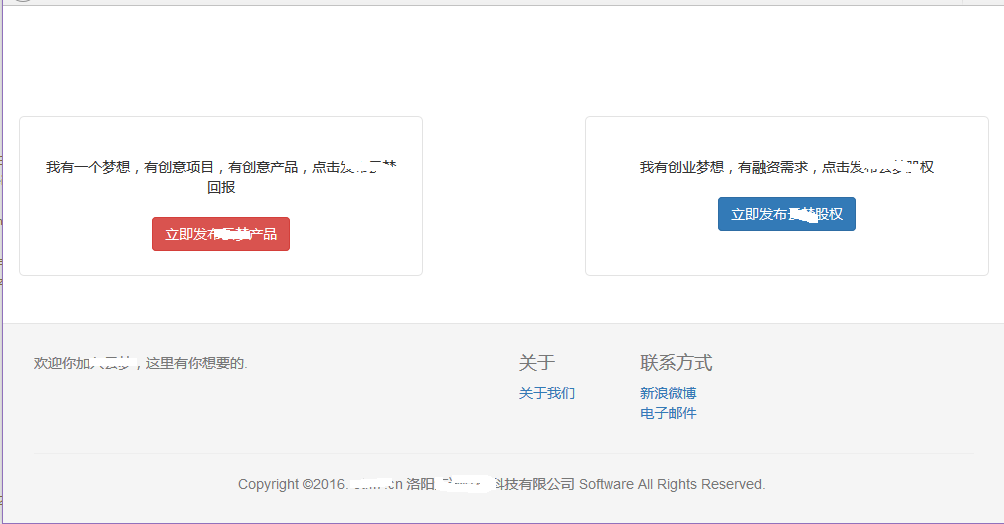
1. Page effect

The page is very simple. Note that the bright line is the edge of Firefox, which can be clearly seen. The gray part of the footer is immersed in the bottom of the page.
2. Examples
①、Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link type="text/css" rel="stylesheet" href="/ymeng/components/bootstrap/css/bootstrap.css" />
<style type="text/css">
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}
</style>
<head>
<title>发布项目</title>
</head>
<body>
<div id="wrap">
<div class=" container project_choose">
<div class="row">
<div class="col-md-5 project_general">
<span class="f14">我有一个梦想,有创意项目,有创意产品,点击发布回报</span>
<div class="blank20"></div>
<div>
<a type="button" class="btn btn-danger" href="/ymeng/deal/initDealCaluseConfirm">立即发布产品</a>
</div>
</div>
<div class="col-md-2"></div>
<div class="col-md-5 project_agency">
<span class="f14">我有创业梦想,有融资需求,点击发布股权</span>
<div class="blank20"></div>
<div>
<button type="button" class="btn btn-primary">立即发股权</button>
</div>
</div>
</div>
</div>
<div id="push"></div>
</div>
<div class="footer ">
<div class="container">
<div class="row footer-top">
<div class="col-sm-6 col-lg-6">
<h4></h4>
<p>欢迎你加入,这里有你想要的.</p>
</div>
<div class="col-sm-6 col-lg-5 col-lg-offset-1">
<div class="row about">
<div class="col-xs-3">
<h4 id="关于">关于</h4>
<ul class="list-unstyled">
<li>
<a href="">关于我们</a>
</li>
</ul>
</div>
<div class="col-xs-3">
<h4 id="联系方式">联系方式</h4>
<ul class="list-unstyled">
<li>
<a target="_blank" title="云梦网官方微博" href="">新浪微博</a>
</li>
<li>
<a href="">电子邮件</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<div class="row footer-bottom">
<ul class="list-inline text-center">
<li>Copyright ©2016. n 洛阳限公司 Software All Rights Reserved.</li>
</ul>
</div>
</div>
</div>
</body>
</html>②, page body layout
<body> <div id="wrap"> <div class=" container"> </div> <div id="push"></div> </div> <div class="footer "> </div> </body>
The first level element in body, two divs, wrap and footer
In the second level element, there are two divs, namely container and push (if you forget to push this div, ok, your page will be messed up when scaling)

The elements listed above are essential for a naturally sticky footer.
③, css analysis
html,body {
height: 100%;
}
#wrap {
min-height: 100%;
height: auto !important;
margin: 0 auto -200px;
}
#push
height: 200px;
}
.footer {
border-top: 1px solid #e5e5e5;
color: #777;
padding: 19px 0;
background-color: #f5f5f5;
}The height of html and body must be 100%, which means it fills the height of the browser window
#wrap The min-height of the div must be 100%, and the height will automatically adapt.
The key point is margin, the top margin is 0, and the bottom margin is -200px.
Note that it is -200px, which is theoretically the negative number of the footer height (you can debug the optimal height through firebug). This is also critical! Why is it a negative number? Because the height of the warp is originally 100%, if it is a negative number, the full height can be left for the footer to display, otherwise the footer will appear at the bottom of the page scroll bar.
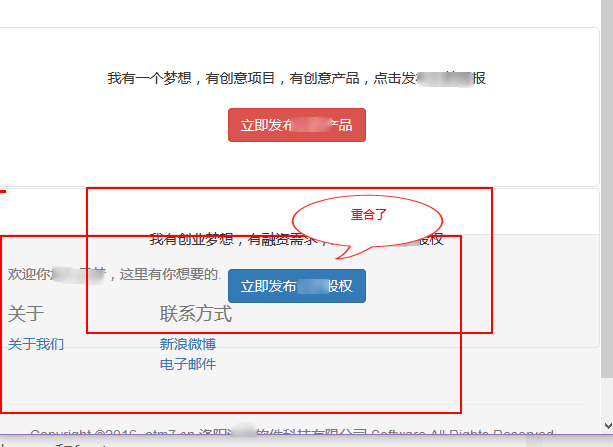
#push element. When the page is fully displayed, it seems that the function of the push element cannot be seen. However, when you zoom the page, if there is no push, the footer element will overlap with the elements in the container. This is also explained in the previous picture. So what is its specific function?

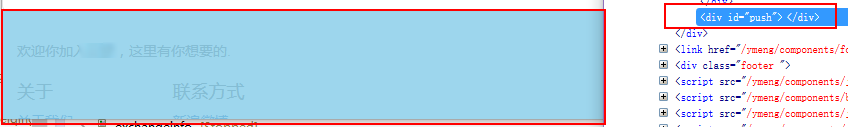
Through firebug, we select the push div and we can see that it contains the content of the footer element. This will prevent the footer and container elements from overlapping.
In this way, the above key points have been introduced. As long as you pay attention to the distribution of the following elements, you can easily achieve the sticky footer effect of bootstrap!
warp
push
That’s all the editor will tell you about the Bootstrap sticky footer effect introduced in this article. I hope it will be helpful to you!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
This tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
This JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session






