DIV menu layer implementation code_javascript skills
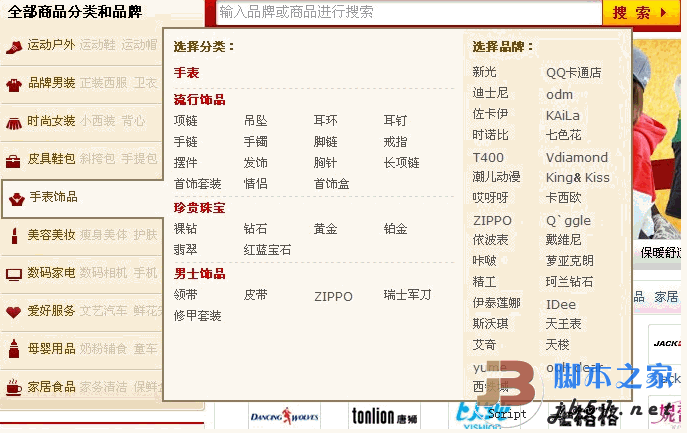
He took a screenshot for me, which is the category menu of QQ Mall. The effect is as follows: 
I took a look, eh! Our blog park is also like this! I have never done this effect myself before, so I just wanted to try it myself! (I'm not an artist, but I know a little bit about js!)
1. Analysis:
1. The big category on the right must be represented by divMenuContent under a layer
2. The one on the left that the mouse moves up should be It is also a layer, below it is represented by divMenuItem
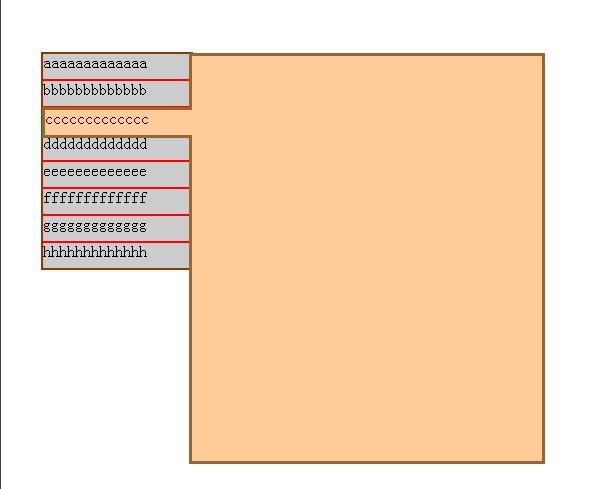
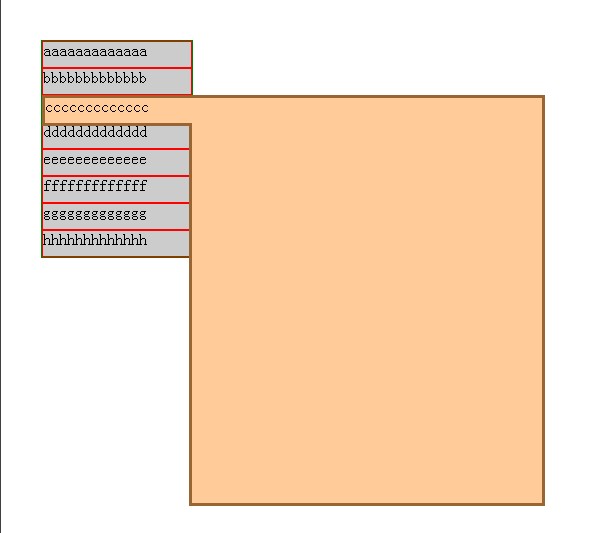
Question: How to express it as shown in the picture? The left and right sides look like one piece! So I thought that the right side of divMenuItem is none, and the z-axis is higher than divMenuContent, so that it just presses on the border of divMenuContent!
The following are the styles of the two layers:
# divMenuItem
{
position:absolute;
z-index:99;
width:147px;
height:25px;
border:3px solid #963;
border- right:0px;
background-color:#FC9;
display:none;
}
#divMenuContent
{
display:none;
position:absolute;
z-index:98;
width:200px;
height:505px;
border:3px solid #963;
background-color:#FC9;
}
Then layout a page for testing:
< ;body>