function OutlookBar(targetName)//targetName: the name of the iframe on the right
{
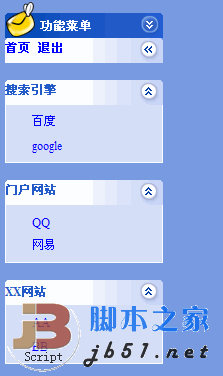
//Create title
this.AddTitle=function(menuid ,menutitle,openor){
$("body").append("
");
if(openor==false)
{
$("#child_" menuid).hide();
$("#" menuid).removeClass("menu_down");
$("#" menuid).addClass ("menu_up");
}
$("#" menuid).click(function(){
if(openor==false){
$("#child_" menuid). slideDown("fast");
$("#" menuid).removeClass("menu_up");
$("#" menuid).addClass("menu_down");
openor=true;
}
else
{
$("#child_" menuid).slideUp("fast");
$("#" menuid).removeClass("menu_down");
$("#" menuid).addClass("menu_up");
openor=false;
}
})
}
//Create sub-item
this. AddItem=function(menuid,menuchildtext,childurl){
$("#child_" menuid).append("
" menuchildtext "");
}
}