 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
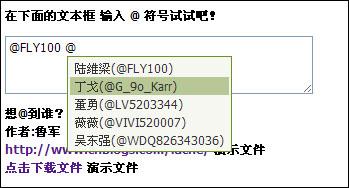
 The username prompt effect of the @ symbol on Weibo. (Who are you thinking of?)_javascript skills
The username prompt effect of the @ symbol on Weibo. (Who are you thinking of?)_javascript skills
The username prompt effect of the @ symbol on Weibo. (Who are you thinking of?)_javascript skills
Enter "@" in the text box below to see the effect!
Compatibility issues with IE, FF, CHORME mainstream browsers have been solved. Friends who need this JS can use it directly.
Because I really can’t insert this effect into this article. So I can only let everyone download the file I demonstrated.
Download the demo file 
Ideas
First of all, you perform some operations on the textarea tag (this is a very troublesome tag) in the web page.
So you must collect some of his APIs. (Provided below)

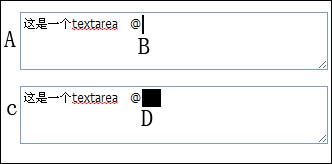
A: It is a textarea
B: Current cursor position
Our solution is to first create a (C) DIV with visibility:hidden; (placeholder but not displayed) attribute on the page.
Its position, width, and height are the same as the A text box (this means that C and A now overlap).
Then we get all the text before position B (can be obtained with js), write it into C, and append a ;
Then the position of the span tag with ID FFF is the position of B.
The HTML page will have some more tags like this
You can get the location of the @ symbol. Other issues are just debugging issues, so I won’t go into details. You can directly download the source code
Some operations of textarea
/*
* TT textarea operation function
* info(t) basic information
* getCursorPosition(t) cursor position
* setCursorPosition(t, p) set cursor position
* add(t ,txt) Add content to the cursor position
*/
var TT = {
info:function(t){
var o = t.getBoundingClientRect();
var w = t. offsetWidth;
var h = t.offsetHeight;
return {top:o.top, left:o.left, width:w, height:h};
},
getCursorPosition: function( t){
if (document.selection) {
t.focus();
var ds = document.selection;
var range = null;
range = ds.createRange() ;
var stored_range = range.duplicate();
stored_range.moveToElementText(t);
stored_range.setEndPoint("EndToEnd", range);
t.selectionStart = stored_range.text.length - range.text.length;
t.selectionEnd = t.selectionStart range.text.length;
return t.selectionStart;
} else return t.selectionStart
},
setCursorPosition:function (t, p){
var n = p == 'end' ? t.value.length : p;
if(document.selection){
var range = t.createTextRange();
range.moveEnd('character', -t.value.length);
range.moveEnd('character', n);
range.moveStart('character', n);
range .select();
}else{
t.setSelectionRange(n,n);
t.focus();
}
},
add:function (t, txt){
var val = t.value;
var wrap = wrap || '' ;
if(document.selection){
document.selection.createRange().text = txt;
} else {
var cp = t.selectionStart;
var ubbLength = t.value.length;
t.value = t.value.slice(0,t.selectionStart) txt t. value.slice(t.selectionStart, ubbLength);
this.setCursorPosition(t, cp txt.length);
};
},
del:function(t, n){
var p = this.getCursorPosition(t);
var s = t.scrollTop;
t.value = t.value.slice(0,p - n) t.value.slice(p);
this.setCursorPosition(t ,p - n);
D.FF && setTimeout(function(){t.scrollTop = s},10);
}
}
Main JS
var AutoTips = function(A){
var elem = A.id ? D.$(A.id) : A.elem;
var checkLength = 5;
var _this = {};
var key = '';
_this.start = function(){
if(!D.$(config.boxID)){
var h = html.slice();
var info = TT.info(elem);
var div = D.DC('DIV');
var bs = D.BS();
h = h.replace('$top$',(info.top bs.top)).
replace('$left$',(info.left bs.left)).
replace('$width$',info.width).
replace('$height$',info.height).
replace('$SCTOP$','0');
div.innerHTML = h;
document.body.appendChild(div);
}else{
_this.updatePosstion();
}
}
_this.keyupFn = function(e){
var e = e || window.event;
var code = e.keyCode;
if(code == 38 || code == 40 || code == 13) {
if(code==13 && D.$(config.wrap).style.display != 'none'){
_this.enter();
}
return false;
}
var cp = TT.getCursorPosition(elem);
if(!cp) return _this.hide();
var valuep = elem.value.slice(0, cp);
var val = valuep.slice(-checkLength);
var chars = val.match(/(w )?@(w )$|@$/);
if(chars == null) return _this.hide();
var char = chars[2] ? chars[2] : '';
D.$(config.valuepWrap).innerHTML = valuep.slice(0,valuep.length - char.length).replace(/n/g,'
').
replace(/s/g,' ') config.positionHTML;
_this.showList(char);
}
_this.showList = function(char){
key = char;
var data = DS.inquiry(friendsData, char, 5);
var html = listHTML.slice();
var h = '';
var len = data.length;
if(len == 0){_this.hide();return;}
var reg = new RegExp(char);
var em = '' char '';
for(var i=0; i
h = html.replace(/$ACCOUNT$|$NAME$/g,data[i]['name']).
replace('$SACCOUNT$',hm).replace('$ID$',data[i]['user']);
}
_this.updatePosstion();
var p = D.$(config.position).getBoundingClientRect();
var bs = D.BS();
var d = D.$(config.wrap).style;
d.top = p.top 20 bs.top 'px';
d.left = p.left - 5 'px';
D.$(config.listWrap).innerHTML = h;
_this.show();
}
_this.KeyDown = function(e){
var e = e || window.event;
var code = e.keyCode;
if(code == 38 || code == 40 || code == 13){
return selectList.selectIndex(code);
}
return true;
}
_this.updatePosstion = function(){
var p = TT.info(elem);
var bs = D.BS();
var d = D.$(config.boxID).style;
d.top = p.top bs.top 'px';
d.left = p.left bs.left 'px';
d.width = p.width 'px';
d.height = p.height 'px';
D.$(config.boxID).scrollTop = elem.scrollTop;
}
_this.show = function(){
selectList.list = D.$(config.listWrap).getElementsByTagName('li');
selectList.index = -1;
selectList._this = _this;
_this.cursorSelect(selectList.list);
elem.onkeydown = _this.KeyDown;
D.$(config.wrap).style.display = 'block';
}
_this.cursorSelect = function(list){
for(var i=0; i
return function(){selectList.setSelected(i)};
})(i);
list[i].onclick = _this.enter;
}
}
_this.hide = function(){
selectList.list = null;
selectList.index = -1;
selectList._this = null;
D.ER(elem, 'keydown', _this.KeyDown);
D.$(config.wrap).style.display = 'none';
}
_this.bind = function(){
elem.onkeyup = _this.keyupFn;
elem.onclick = _this.keyupFn;
elem.onblur = function(){setTimeout(_this.hide, 100)}
//elem.onkeyup= fn;
//D.EA(elem, 'keyup', _this.keyupFn, false)
//D.EA(elem, 'keyup', fn, false)
//D.EA(elem, 'click', _this.keyupFn, false);
//D.EA(elem, 'blur', function(){setTimeout(_this.hide, 100)}, false);
}
_this.enter = function(){
TT.del(elem, key.length, key);
TT.add(elem, selectList.list[selectList.index].getElementsByTagName('A')[0].rel ' ');
_this.hide();
return false;
}
return _this;
}
作者:idche

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared? When we use Google Chrome to open a new tab, we sometimes encounter a prompt that the content of this tab is being shared. So what is going on? Let this site provide users with a detailed introduction to the problem of Google Chrome prompting that the content of this tab is being shared. Google Chrome prompts that the content of this tab is being shared. Solution: 1. Open Google Chrome. You can see three dots in the upper right corner of the browser "Customize and control Google Chrome". Click the icon with the mouse to change the icon. 2. After clicking, the menu window of Google Chrome will pop up below, and the mouse will move to "More Tools"
 How to solve the problem that Windows 11 prompts you to enter the administrator username and password to continue?
Apr 11, 2024 am 09:10 AM
How to solve the problem that Windows 11 prompts you to enter the administrator username and password to continue?
Apr 11, 2024 am 09:10 AM
When using Win11 system, sometimes you will encounter a prompt that requires you to enter the administrator username and password. This article will discuss how to deal with this situation. Method 1: 1. Click [Windows Logo], then press [Shift+Restart] to enter safe mode; or enter safe mode this way: click the Start menu and select Settings. Select "Update and Security"; select "Restart Now" in "Recovery"; after restarting and entering the options, select - Troubleshoot - Advanced Options - Startup Settings -&mdash
 How to change your name on Instagram 14 days ago
Apr 16, 2023 pm 02:40 PM
How to change your name on Instagram 14 days ago
Apr 16, 2023 pm 02:40 PM
In the early days of social media, you could change your profile name multiple times, but now changing your name on any social media app comes with its own set of restrictions. If you've been wanting to change your display name or username on Instagram, the post below will explain how often you can change them, how to do it, and what you can do when you can't change your name on the platform . How to change display name and username on Instagram? Instagram offers two places for your name - your display name and your username, and luckily you can change both easily in the mobile app. The display name is what you would normally enter true
 Fix: Issues with Oobekeyboard Ooberegion Oobelocal oobe settings issues on Windows 11/10
Apr 17, 2023 am 09:01 AM
Fix: Issues with Oobekeyboard Ooberegion Oobelocal oobe settings issues on Windows 11/10
Apr 17, 2023 am 09:01 AM
OOBE or out-of-box experience is a process designed for users to guide them through the various stages of post-installation steps. This includes rights and agreement pages, login pages, WiFi or network connection options, etc. If you receive any OOBEKeyboard, OOBELOCAL, or OOBEREGION issues, you will not be able to proceed to the final installation steps. Don't worry. There are some simple fixes you can use to resolve this issue. Workarounds - Before you do anything else, try these normal solutions - 1. When you get an error prompt, go ahead and click on the "Try Again" prompt. Keep trying at least 7 to 8 more times. 2. Check network connectivity. If you are using an Ethernet connection or Wi-Fi
 How to get your Steam ID in a few steps?
May 08, 2023 pm 11:43 PM
How to get your Steam ID in a few steps?
May 08, 2023 pm 11:43 PM
Nowadays, many Windows users who love games have entered the Steam client and can search, download and play any good games. However, many users' profiles may have the exact same name, making it difficult to find a profile or even link a Steam profile to other third-party accounts or join Steam forums to share content. The profile is assigned a unique 17-digit id, which remains the same and cannot be changed by the user at any time, whereas the username or custom URL can. Regardless, some users don't know their Steamid, and it's important to know this. If you don't know how to find your account's Steamid, don't panic. In this article
 Try new ringtones and text tones: Experience the latest sound alerts on iPhone in iOS 17
Oct 12, 2023 pm 11:41 PM
Try new ringtones and text tones: Experience the latest sound alerts on iPhone in iOS 17
Oct 12, 2023 pm 11:41 PM
In iOS 17, Apple has overhauled its entire selection of ringtones and text tones, offering more than 20 new sounds that can be used for calls, text messages, alarms, and more. Here's how to see them. Many new ringtones are longer and sound more modern than older ringtones. They include arpeggio, broken, canopy, cabin, chirp, dawn, departure, dolop, journey, kettle, mercury, galaxy, quad, radial, scavenger, seedling, shelter, sprinkle, steps, story time , tease, tilt, unfold and valley. Reflection remains the default ringtone option. There are also 10+ new text tones available for incoming text messages, voicemails, incoming mail alerts, reminder alerts, and more. To access new ringtones and text tones, first, make sure your iPhone
 How to fill in the user name of Railway 12306
Feb 23, 2024 pm 04:07 PM
How to fill in the user name of Railway 12306
Feb 23, 2024 pm 04:07 PM
How to fill in the user name of Railway 12306? You can fill in the user name in Railway 12306 APP, but most friends don’t know how to fill in the user name of Railway 12306. Next is the graphic tutorial on how to fill in the user name of Railway 12306 brought by the editor. , interested users come and take a look! Railway 12306 usage tutorial How to fill in the Railway 12306 username 1. First open the Railway 12306 APP and click [Register] at the bottom of the main page; 2. Then on the registration function page, enter the user name, password, confirmation password, etc.; 3. Finally enter Once completed, you can fill in the user registration.
 How to handle user input checksum prompts in Vue
Oct 15, 2023 am 10:10 AM
How to handle user input checksum prompts in Vue
Oct 15, 2023 am 10:10 AM
How to handle the verification and prompts of user input in Vue. Handling the verification and prompts of user input in Vue is a common requirement in front-end development. This article will introduce some common techniques and specific code examples to help developers better handle user input verification and prompts. Validation using computed properties In Vue, you can use computed properties to monitor and validate user input. You can define a calculated attribute to represent the value entered by the user, and perform validation logic in the calculated attribute. Here is an example: data(){





