
ajax编码问题,在线等大侠帮忙!!!
public function ajax_page(){<br />
//header('Content-Type:text/html;charset=gbk');<br />
error_reporting(E_ALL);<br />
$page = $this->input->post('pg');<br />
$where = $this->input->post('action');<br />
$array = explode('_',$where);<br />
$condition['group_id'] = $array[0];<br />
$condition['status'] = $array[1];<br />
$condition['username'] = @iconv( "UTF-8","GBK", $array[2]);<br />
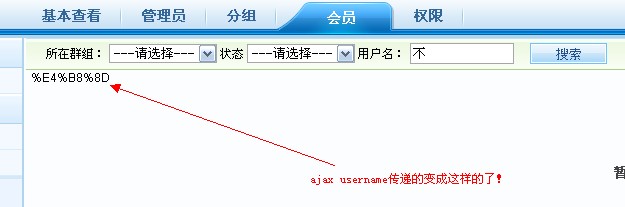
echo $condition['username'];<br />
$condition['display'] = 15;<br />
$condition['page'] = ($page-1) * 15;<br />
$num = $this->member_model->Selcount($condition);<br />
$url = base_url()."/index.php/admin/member_list/";<br />
$this->page->select = $where;<br />
$this->page_model->page($num,"15",$page,$url);<br />
$data['page'] = $this->page->pagenav;<br />
$data['user'] = $this->member_model->Selmember($condition);<br />
$this->load->language('admin/member');<br />
$data['lang'] = $this->lang->line('HtmlLanguages');<br />
//print_r($data['user']);//exit;<br />
<br />
$this->load->view('admin/member_list_ajax', $data);<br />
<br />
}<script type="text/javascript"> <br />
$(function(){<br />
$('#begin_date').datepicker({dateFormat: 'yy-mm-dd'});<br />
$('#end_date').datepicker({dateFormat: 'yy-mm-dd'});<br />
});<br />
function checkdata(){<br />
if((!$('#begin_date').val()&&$('#end_date').val())||($('#begin_date').val()&&!$('#end_date').val())){<br />
alert('<?=$lang['date_error']?>');<br />
return false;<br />
}<br />
}<br />
function php300(page,where){<br />
var ajax_url = "/admin/ajax_page/";<br />
where = encodeURIComponent(where);<br />
$.ajax({<br />
type: "POST",<br />
url: ajax_url,<br />
data:{ <br />
action: where,<br />
pg: page<br />
},<br />
success: function(msg){<br />
//alert(msg);<br />
$("#ajax").html(msg);<br />
},//$("#pager").html(msg);<br />
error:function(){ <br />
$("#ajax").html("请求失败"); <br />
}<br />
});<br />
<br />
}<br />
</script>



