 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Understanding Javascript_14_Function formal parameters and arguments_javascript skills
Understanding Javascript_14_Function formal parameters and arguments_javascript skills
Understanding Javascript_14_Function formal parameters and arguments_javascript skills
Note: Please read "Understanding javascript_13_Detailed Explanation of Execution Model" before reading this blog post
Note: Part of the content of this article is some of my own inferences, and there is no official document as a basis. If there are any errors, please correct me.
Jerky code
Let’s take a look at a relatively jerky code first:
function say(msg,other,garbage){
alert(arguments[1]);//world
var other = 'nice to meet you!' ;
var msg;
alert(arguments.length);
alert(msg);//hello
alert(other);//nice to meet you!
alert(arguments[ 1]);//nice to meet you!
alert(garbage);//undefined
}
say('hello','world');
Can you correctly explain the execution results of the code? Think about it.
I think the result of running the code will be very different from your imagination! Why does msg normally output hello instead of undefined? What will happen if the parameters defined by the function and the variables defined inside the function are repeated? What is the relationship between arguments and parameters when defining a function? Let’s answer them one by one:
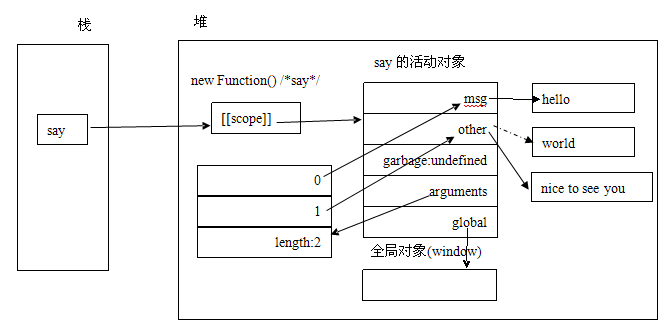
Simple memory map

Note: The dotted line indicates the point that was once referenced.
Answer
First, let’s understand two concepts, formal parameters and actual parameters. Formal parameters refer to the parameters explicitly specified when defining a method. Due to the flexibility of the Javascript language, JavaScript does not require that the number of parameters passed when calling the method is consistent with the formal parameters. The parameters passed when JavaScript is actually called are actual parameters. arguments refers to the actual parameters. As can be seen from the say method, say defines three formal parameters, but only two values are passed when it is actually called. Therefore, the value of arguments.length is 2, not 3. Next, let’s take a look at the special behavior of arguments. Personally, I feel that arguments will treat all actual parameters as objects, and actual parameters of basic data types will be converted to Its corresponding object type. This is judged by defining a variable with the same name as the formal parameter in the function and assigning a value, and the value corresponding to the arguments will change accordingly.
Then let’s analyze the process of constructing the execution context of the say method. Since the logic is relatively complicated, I will write some 'pseudocode' here to illustrate:
function say(msg,other,garbage){
//First 'pre-parse' the variables declared by the function and execute it internally Process, it is invisible
var msg = undefined;
var other = undefined;
var garbage = undefined;
//Then 'pre-parse' the variables defined inside the function
var other = undefined;//Obviously, this definition is meaningless at this time.
var msg = undefined;//meaningless
//assign actual parameters
msg = new String('hello');//arguments will treat all actual parameters as objects
other = new String('world');
//Formally enter the function code part
alert(arguments[1]);//world
other = 'nice to meet you!';
//var msg; This has been pre-parsed, so it will not be executed again
alert(arguments.length);//2
alert(msg);//hello
alert(other) ;//nice to meet you!
alert(arguments[1]);//nice to meet you!
alert(garbage);//undefined
}
This code can already explain all the problems on one side. I won’t say much more.
The only point to emphasize is that it is meaningless to use var internally to define variables with the same names as formal parameters, because after the program is 'pre-parsed', they will be regarded as the same variable.
Others
There are many features about arguments. I mentioned arguments in the article "Pseudo Arrays". Interested readers can take a look. You can also refer to this article for the practical application of arguments:
http://www.gracecode.com/archives/2551/
Okay, that’s all. I hope everyone can correct me and give me more opinions.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.



