 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Understanding Javascript_11_constructor implementation principle_javascript skills
Understanding Javascript_11_constructor implementation principle_javascript skills
Understanding Javascript_11_constructor implementation principle_javascript skills
What is constructor
To understand simply, constructor refers to the constructor of an object. Please see the following example:
function Foo(){};
var foo = new Foo();
alert(foo.constructor);//Foo
alert(Foo.constructor);//Function
alert(Object.constructor);//Function
alert(Function.constructor);//Function
For foo.constructor is Foo, I think it should be easy to understand, because the constructor of foo is Foo. I think there is nothing controversial about the fact that the constructor of Foo, Object, and Function is Function. (Because Foo, Object, and Function are all function objects, and because all function objects are constructed from the Function object, their constructor is Function. For details, please refer to "js_Function Object")
The relationship between Prototype and Constructor
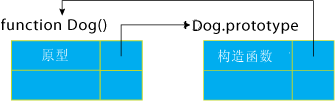
function Dog() {}
alert(Dog === Dog.prototype.constructor);//true
In JavaScript, each function has an attribute named "prototype", which is used to reference the prototype object. This prototype object in turn has a property called "constructor" which in turn refers to the function itself. This is a circular reference, as shown in the figure:

Where does the constructor attribute come from?
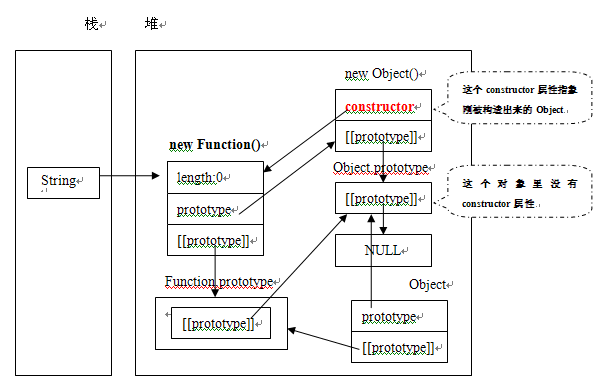
Let’s take a look at the construction process of Function constructing String:

Note: Function constructor The process of any function object is the same, so whether it is a built-in object such as String, Boolean, Number, etc., or a user-defined object, the construction process is the same as the above figure. String here is just a representative!
As can be seen in the figure, constructor is generated by Function when it creates a function object. As mentioned in the 'Relationship between prototype and constructor', constructor is an attribute in the function object prototype chain. That is String=== String.prototype.constructor.
I also want to use a piece of code to prove that the theory is correct:
function Person(){}
var p = new Person();
alert(p.constructor);//Person
alert(Person.prototype.constructor) ;//Person
alert(Person.prototype.hasOwnProperty('constructor'));//true
alert(Person.prototype.isPrototypeOf(p));//true
alert(Object.prototype .isPrototypeOf(p));//true
alert(Person.prototype == Object.prototype);//false
By now, you will find that this is the same as the previous "Prototype Chain" The default prototype in "Implementation Principles" points to Object.prototype, which conflicts. Obviously, the theory at that time was not very comprehensive.
Special Object
Careful readers may ask this question, your theory does not apply to Object. Because the following code conflicts with your theory above:
alert(Object.prototype.hasOwnProperty('constructor'));//true
alert(Object.prototype.hasOwnProperty('isPrototypeOf'));//true, according to the above theory, false should be returned here
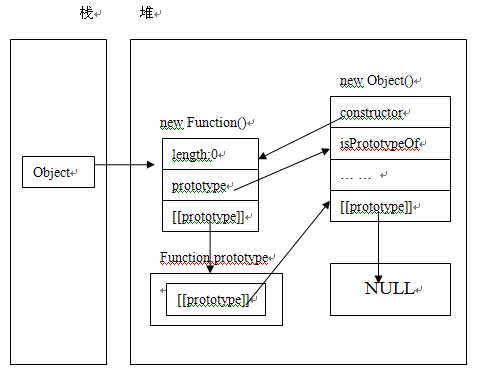
Is this really the case? no! Then let’s take a look at how special Objects are processed:

You will find that the principle of this picture is the same as the principle of the above picture. This can correctly explain that Object.prototype.hasOwnProperty('isPrototypeOf') is true!
constructor exploration
function Animal(){}
function Person(){}
var person = new Person();
alert(person.constructor); //Person
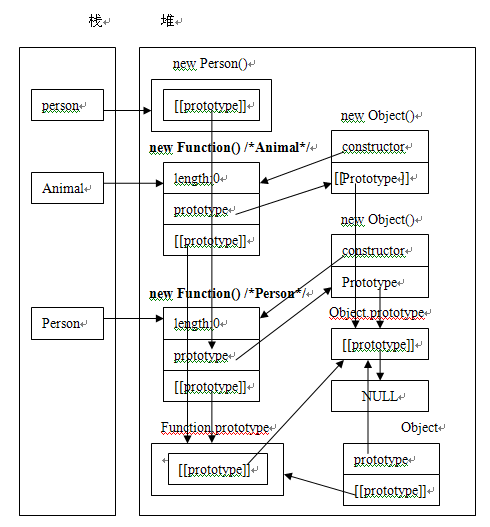
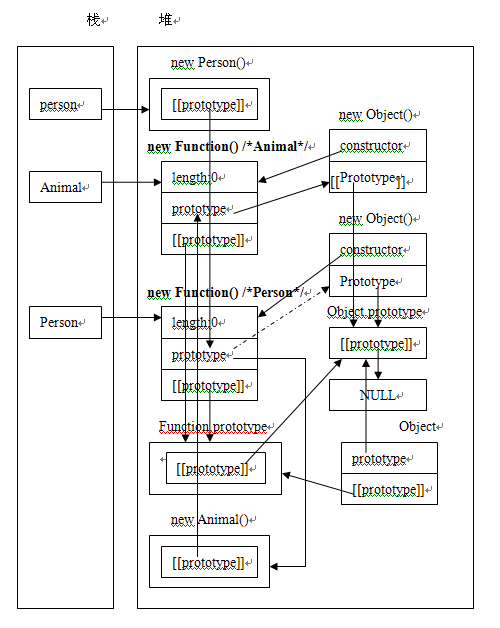
Based on the content of the previous section, can you correctly understand the result of this code? After thinking about it, take a look at its memory representation:

This picture clearly shows the process of Function constructing Animal and Person. It also shows the relationship between the instance person and Person.
Go a little deeper, the code is as follows:
function Animal(){}
function Person(){}
Person.prototype = new Animal()
var person = new Person()
alert(person) .constructor); //Animal
이때 person의 생성자는 어떻게 설명할까요?

참고: 그림의 점선은 Person의 기본 프로토타입 포인터를 나타냅니다(참고용). 하지만 우리는 Person.prototype을 새로운 Animal로 지정했습니다.
이때 Person의 프로토타입은 Animal의 인스턴스를 가리키므로 person의 생성자는 Animal의 생성자가 됩니다.
결론: 생성자의 원리는 매우 간단합니다. 즉, 객체의 프로토타입 체인에서 생성자 속성을 찾는 것입니다.
참고: 이 기사의 내용을 정확하게 이해할 수 없다면 이전 장의 내용을 검토하시기 바랍니다.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 In-depth understanding of the underlying implementation mechanism of Kafka message queue
Feb 01, 2024 am 08:15 AM
In-depth understanding of the underlying implementation mechanism of Kafka message queue
Feb 01, 2024 am 08:15 AM
Overview of the underlying implementation principles of Kafka message queue Kafka is a distributed, scalable message queue system that can handle large amounts of data and has high throughput and low latency. Kafka was originally developed by LinkedIn and is now a top-level project of the Apache Software Foundation. Architecture Kafka is a distributed system consisting of multiple servers. Each server is called a node, and each node is an independent process. Nodes are connected through a network to form a cluster. K
 Detailed explanation of the operating mechanism and implementation principles of PHP core
Nov 08, 2023 pm 01:15 PM
Detailed explanation of the operating mechanism and implementation principles of PHP core
Nov 08, 2023 pm 01:15 PM
PHP is a popular open source server-side scripting language that is heavily used for web development. It can handle dynamic data and control HTML output, but how to achieve this? Then, this article will introduce the core operating mechanism and implementation principles of PHP, and use specific code examples to further illustrate its operating process. PHP source code interpretation PHP source code is a program written in C language. After compilation, it generates the executable file php.exe. For PHP used in Web development, it is generally executed through A
 Implementation principle of particle swarm algorithm in PHP
Jul 10, 2023 pm 11:03 PM
Implementation principle of particle swarm algorithm in PHP
Jul 10, 2023 pm 11:03 PM
Principle of Particle Swarm Optimization Implementation in PHP Particle Swarm Optimization (PSO) is an optimization algorithm often used to solve complex nonlinear problems. It simulates the foraging behavior of a flock of birds to find the optimal solution. In PHP, we can use the PSO algorithm to quickly solve problems. This article will introduce its implementation principle and give corresponding code examples. Basic Principle of Particle Swarm Optimization The basic principle of particle swarm algorithm is to find the optimal solution through iterative search. There is a group of particles in the algorithm
 Analyze the implementation principle of swoole's asynchronous task processing function
Aug 05, 2023 pm 04:15 PM
Analyze the implementation principle of swoole's asynchronous task processing function
Aug 05, 2023 pm 04:15 PM
Analyze the implementation principle of swoole's asynchronous task processing function. With the rapid development of Internet technology, the processing of various problems has become more and more complex. In web development, handling a large number of requests and tasks is a common challenge. The traditional synchronous blocking method cannot meet the needs of high concurrency, so asynchronous task processing becomes a solution. As a PHP coroutine network framework, Swoole provides powerful asynchronous task processing functions. This article will use a simple example to analyze its implementation principle. Before we start, we need to make sure we have
 In-depth analysis of the technical principles and applicable scenarios of Kafka message queue
Feb 01, 2024 am 08:34 AM
In-depth analysis of the technical principles and applicable scenarios of Kafka message queue
Feb 01, 2024 am 08:34 AM
The implementation principle of Kafka message queue Kafka is a distributed publish-subscribe messaging system that can handle large amounts of data and has high reliability and scalability. The implementation principle of Kafka is as follows: 1. Topics and partitions Data in Kafka is stored in topics, and each topic can be divided into multiple partitions. A partition is the smallest storage unit in Kafka, which is an ordered, immutable log file. Producers write data to topics, and consumers read from
 Master the underlying working mechanism of Tomcat middleware
Dec 28, 2023 pm 05:25 PM
Master the underlying working mechanism of Tomcat middleware
Dec 28, 2023 pm 05:25 PM
To understand the underlying implementation principles of Tomcat middleware, you need specific code examples. Tomcat is an open source, widely used Java Web server and Servlet container. It is highly scalable and flexible and is commonly used to deploy and run Java Web applications. In order to better understand the underlying implementation principles of Tomcat middleware, we need to explore its core components and operating mechanism. This article will analyze the underlying implementation principles of Tomcat middleware through specific code examples. Tom
 The principle of Java crawler technology: detailed analysis of the web page data crawling process
Jan 09, 2024 pm 02:46 PM
The principle of Java crawler technology: detailed analysis of the web page data crawling process
Jan 09, 2024 pm 02:46 PM
In-depth analysis of Java crawler technology: Implementation principles of web page data crawling Introduction: With the rapid development of the Internet and the explosive growth of information, a large amount of data is stored on various web pages. These web page data are very important for us to carry out information extraction, data analysis and business development. Java crawler technology is a commonly used method of web page data crawling. This article will provide an in-depth analysis of the implementation principles of Java crawler technology and provide specific code examples. 1. What is crawler technology? Crawler technology (WebCrawling) is also called web crawler technology.
 Implementation principle of exponentiation operation in C language
Feb 20, 2024 pm 09:57 PM
Implementation principle of exponentiation operation in C language
Feb 20, 2024 pm 09:57 PM
The implementation principle of exponentiation operation in C language. In C language, exponentiation operation is to calculate the nth power of a number, that is, the result of calculating x^n. Although the C language itself does not provide a direct exponentiation operator, exponentiation operations can be implemented through methods such as loops or recursion. 1. Loop method to implement exponentiation operation Loop method is a relatively common method to implement exponentiation operation. Its basic idea is to calculate the result through multiple loops and cumulative multiplications. The sample code is as follows: #includedoublepow





