Basic jquery code to control the number of tabs opened_jquery
var tabcount = $('#tabs').tabs('tabs ').length; Modify the addTab method as: function addTab(subtitle, url, icon) {
var tabcount = $('#tabs').tabs('tabs').length;
if (tabcount < ;= 5) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
title: subtitle,
content: createFrame(url),
closable: true,
icon: icon
});
} else {
$('#tabs'). tabs('select', subtitle);
$('#mm-refresh').click();
}
} else {
alert('You have opened too many, please Close unused windows! ');
return false;
}
The maximum number allowed to be opened is 5 (excluding the welcome page). Can be modified as needed

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 Increase your knowledge! Machine learning with logical rules
Apr 01, 2023 pm 10:07 PM
Increase your knowledge! Machine learning with logical rules
Apr 01, 2023 pm 10:07 PM
On the precision-recall curve, the same points are plotted with different axes. Warning: The first red dot on the left (0% recall, 100% precision) corresponds to 0 rules. The second dot on the left is the first rule, and so on. Skope-rules uses a tree model to generate rule candidates. First build some decision trees and consider the paths from the root node to internal nodes or leaf nodes as rule candidates. These candidate rules are then filtered by some predefined criteria such as precision and recall. Only those with precision and recall above their thresholds are retained. Finally, similarity filtering is applied to select rules with sufficient diversity. In general, Skope-rules are applied to learn the root cause of each
 OpenOOD update v1.5: Comprehensive and accurate out-of-distribution detection code library and testing platform, supporting online rankings and one-click testing
Jul 03, 2023 pm 04:41 PM
OpenOOD update v1.5: Comprehensive and accurate out-of-distribution detection code library and testing platform, supporting online rankings and one-click testing
Jul 03, 2023 pm 04:41 PM
Out-of-distribution (OOD) detection is crucial for the reliable operation of open-world intelligent systems, but current object-oriented detection methods suffer from "evaluation inconsistencies" (evaluation inconsistencies). Previous work OpenOODv1 unifies the evaluation of OOD detection, but still has limitations in scalability and usability. Recently, the development team once again proposed OpenOODv1.5. Compared with the previous version, the new OOD detection method evaluation has been significantly improved in ensuring accuracy, standardization and user-friendliness. Image Paper: https://arxiv.org/abs/2306.09301OpenOODCodebase:htt
 How to find the number of parameters provided by runtime in Java?
Sep 23, 2023 pm 01:13 PM
How to find the number of parameters provided by runtime in Java?
Sep 23, 2023 pm 01:13 PM
In Java, one way to pass parameters at runtime is to use the command line or terminal. When retrieving these values for command line parameters, we may need to find the number of parameters provided by the user at runtime, which can be achieved with the help of the length attribute. This article aims to explain the process of passing and getting a user-supplied number of parameters with the help of a sample program. Get the number of arguments provided by the user at run time Before finding the number of command line arguments, our first step is to create a program that allows the user to pass arguments at run time. String[] parameter When writing Java programs, we often encounter the main() method. When the JVM calls this method, the Java application starts executing. It is used with an argument called String[]args
 Linux command: How to check the number of telnet processes
Mar 01, 2024 am 11:39 AM
Linux command: How to check the number of telnet processes
Mar 01, 2024 am 11:39 AM
Linux commands are one of the indispensable tools in the daily work of system administrators. They can help us complete various system management tasks. In operation and maintenance work, sometimes it is necessary to check the number of a certain process in the system in order to detect problems and make adjustments in time. This article will introduce how to use Linux commands to check the number of telnet processes, let us learn together. In Linux systems, we can use the ps command combined with the grep command to view the number of telnet processes. First, we need to open a terminal,
 Write a code using C++ to find the number of subarrays with the same minimum and maximum values
Aug 25, 2023 pm 11:33 PM
Write a code using C++ to find the number of subarrays with the same minimum and maximum values
Aug 25, 2023 pm 11:33 PM
In this article, we will use C++ to solve the problem of finding the number of subarrays whose maximum and minimum values are the same. The following is an example of the problem −Input:array={2,3,6,6,2,4,4,4}Output:12Explanation:{2},{3},{6},{6},{2 },{4},{4},{4},{6,6},{4,4},{4,4}and{4,4,4}arethesubarrayswhichcanbeformedwithmaximumandminimumelementsame.Input:array={3,3, 1,5,
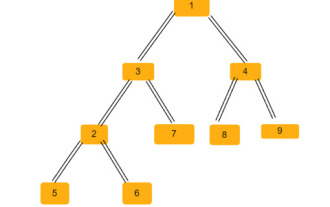
 Find the number of ways to traverse an N-ary tree using C++
Sep 04, 2023 pm 05:01 PM
Find the number of ways to traverse an N-ary tree using C++
Sep 04, 2023 pm 05:01 PM
Given an N-ary tree, our task is to find the total number of ways to traverse the tree, e.g. − For the tree above, our output will be 192. For this problem, we need some knowledge of combinatorics. Now in this problem we just need to check all possible combinations of each path and this will give us the answer. Method to find the solution In this method we just need to perform a hierarchy traversal, check how many children each node has, and then factorially multiply it with the answer. Example C++ code of the above method #include<bits/stdc++.h>usingnamespacestd;structNode{//s
 The number of isosceles triangles in a binary tree
Sep 05, 2023 am 09:41 AM
The number of isosceles triangles in a binary tree
Sep 05, 2023 am 09:41 AM
A binary tree is a data structure in which each node can have up to two child nodes. These children are called left children and right children respectively. Suppose we are given a parent array representation, you have to use it to create a binary tree. A binary tree may have several isosceles triangles. We have to find the total number of possible isosceles triangles in this binary tree. In this article, we will explore several techniques for solving this problem in C++. Understanding the problem gives you a parent array. You have to represent it in the form of a binary tree so that the array index forms the value of the tree node and the value in the array gives the parent node of that particular index. Note that -1 is always the root parent. Given below is an array and its binary tree representation. Parentarray=[0,-1,3,1,
 Microsoft Edge 100 improves Sleeping Tabs feature to save more resources and allows you to monitor its performance
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100 improves Sleeping Tabs feature to save more resources and allows you to monitor its performance
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100 was released a few days ago and is essentially a security update. The Redmond company stresses that the latest version improves browser performance with a more optimized version of Sleeping Tabs. The feature debuted in September 2020 with the launch of Edge Canary 87. It is rolling out to all users in Edge 89 in March 2021. When you browse the internet and hoard many tabs, the browser starts consuming more resources, causing the system to




