Primitive values and reference values In ECMAScript, variables can store two types of values, namely primitive values and reference values.
Primitive values refer to values representing primitive data types (basic data types), that is, values represented by Undefined, Null, Number, String, and Boolean types.
Reference values refer to values of composite data types, that is, Object, Function, Array, and custom objects, etc.
Stack and heap
are the same as original values The reference value corresponds to two structures of memory, namely the stack and the heap
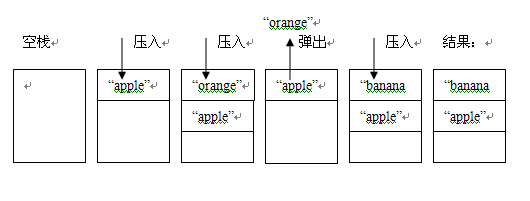
The stack is a last-in-first-out data structure. In JavaScript, the behavior of the stack can be simulated through Array
var arr = []; //Create a stack
arr.push("apple");/ /Push the element "apple" ["apple"]
arr.push("orange"); //Push the element "orange" ["apple","orange"]
arr.pop(); //Pop up "orange" ["apple"]
arr.push("banana");//Push in the element "banana" ["apple","banana"]
us Let's take a look at the corresponding memory map:

The original values are simple data segments stored on the stack, that is, their values are stored directly at the location of the variable access.
The heap is a data structure based on a hash algorithm that stores data. In JavaScript, reference values are stored in the heap.
The reference value is the object stored in the heap, that is, the value stored at the variable (i.e. the variable pointing to the object, stored in the stack) is a pointer pointing to the actual object stored in the heap.
Example: var obj = new Object(); obj is stored in the stack and points to the object new Object(), which is stored in the heap.
Then why are the reference values placed on the heap and the original values on the stack? Aren’t they both in memory? Why not put them together? Then, let’s explore the answer to the question!
First, let’s take a look at the code:
function Person(id,name,age){
this.id = id;
this.name = name;
this.age = age;
}
var num = 10;
var bol = true;
var str = "abc";
var obj = new Object();
var arr = ['a','b','c'];
var person = new Person(100,"jxl",22);
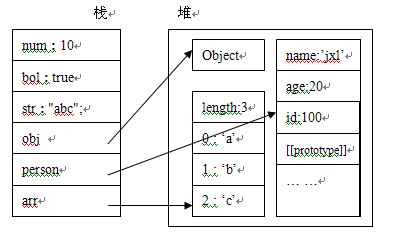
Then let’s take a look at the memory analysis diagram:

The variables num, bol, str are basic Data types and their values are stored directly on the stack. obj, person, and arr are composite data types. Their reference variables are stored on the stack and point to the actual objects stored in the heap.
As can be seen from the above figure, we cannot directly manipulate the data in the heap, which means that we cannot directly manipulate the object, but we can manipulate the object through the reference to the object in the stack, just like we operate through a remote control It's the same as a TV, but the difference is that the TV itself doesn't have control buttons.
Now let us answer the question of why the reference value is placed on the heap and the original value is placed on the stack:
Remember one sentence: energy is conserved , it’s nothing more than a matter of time exchanging space, and space exchanging time.
The heap is larger than the stack, and the stack operates faster than the heap. The object is a complex structure and can be expanded freely. For example, arrays can be expanded infinitely. Objects can freely add properties. They are placed on the heap so as not to affect the efficiency of the stack. Instead, the actual object in the heap is found through reference and then operated. Compared with simple data types, simple data types are relatively stable and occupy only a small amount of memory. The reason why simple data types are not placed on the heap is because it takes time to find the actual object in the heap by reference, and this comprehensive cost is much greater than the cost of obtaining the actual value directly from the stack. So values of simple data types are stored directly on the stack.
Summary:
The program is very simple, but it is the foundation of everything. The foundation is the most important, because skyscrapers are also built brick by brick.
Memory is the foundation for program execution. Understanding memory means understanding everything.
This is your hard work, encourage yourself, come on!
Reference:
JavaScript Advanced Programming



 What are the data analysis methods?
What are the data analysis methods?
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?
 What are the css3 gradient properties?
What are the css3 gradient properties?
 What is the article tag used to define?
What is the article tag used to define?
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 How to create a web page in python
How to create a web page in python
 python configure environment variables
python configure environment variables
 What are the design patterns used by laravel?
What are the design patterns used by laravel?
 How to use union in c language
How to use union in c language




