The try-catch method was originally used. In the catch statement, we will receive an Error object (we can also throw a custom exception object). The Error object in Firefox has the following properties:
message - error message
fileName - indicates the file where the error code is located
lineNumber - the number of lines of the error code
stack - error Stack information
name - exception object name/type
However, under IE, the Error object only has the following attributes:
name - exception object name/type, which may be different from the name displayed in Firefox
message - error message
description - the same as the message attribute
number - ErrorCode, error code, basically meaningless to ordinary developers
In other words, we cannot Obtain the most desired information about the file name of the error code and the number of error lines. Later, after asking for advice on the school forum, I learned that there is an onerror object under window (global object). This object or window property is bound to an error handling function. Any uncaught errors in the script will eventually propagate to the window layer and be handled by the onerror-bound handler. I checked the relevant documents and found that the bound error handling function will receive three parameters:
view sourceprint?function onError(message,url,line){}
I am very pleased that , this mechanism is compatible with IE and Firefox.
Here’s an example:
function doSomething(){
var lastErrorHandler = window.onerror;
window.onerror = function(message,url,line){
// Report error
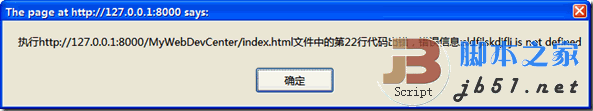
alert("Execute " url " in the file An error occurred in the " line " line of code, error message: " message);
window.onerror = lastErrorHandler;
// Don’t want this error to continue to spread
return true;
};
/ / An error occurred accidentally...
sldfjlskdjflj;
window.onerror = lastErrorHandler;
}
doSomething();

The reason why attachEvent is not used here is because detach is more inconvenient. If you want this error handling to become global, you can use attachEvent (addEventListener under Firefox).
It should be noted that neither Safari (Chrome uses the same kernel) nor Opera supports this mechanism. These two core browsers do not support global error events, so this method cannot be used. To capture exception information, you can only use try-catch.
After experimenting, the Error object in Safari has the following attributes:
message - error message
line - the number of lines where the error code is located
sourceId - one Number, I don’t know what it means.
sourceURL - Indicates the file where the error code is located.
name - Exception object name/type.
The Error object under Opera has the following attributes:
message - Error. Prompt information
opera#sourceloc - the line number of the error code
stacktrace - error stack information
The Error objects in these two browsers have provided enough information for us to use for debugging. What we need to do next is to combine these two methods so that these errors can be reported well in different browsers.
The following code encapsulates the function of reporting exceptions on different browsers: