
jquery has a very good ui plug-in, dialog plug-in, and there are various forms of demonstrations on its official website: http://jqueryui.com/demos/dialog/ , maybe The one that everyone uses more often is its default mode. The specific instructions are available on the Judge website, and there are also explanation addresses in Chinese. I won’t repeat them again. I have recently been working on a pop-up frame page. Take a closer look, and the dialog plug-in modal form The mode is very similar, the demo effect is: http://www.lovewebgames.com/addNews.aspx 
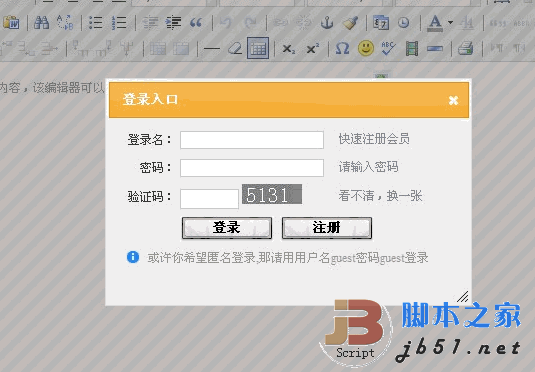
This is the effect, you need to log in Register the pop-up layer. As for why I don’t just use modal form to do it? Because I like it, you control me. So I made a plugin for the dialog under jquery, which needs to reference the original dialog file. The specific code is as follows: