Home
 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Jquery.TreeView combines ASP.Net and database to generate menu navigation bar_jquery
Jquery.TreeView combines ASP.Net and database to generate menu navigation bar_jquery
 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Jquery.TreeView combines ASP.Net and database to generate menu navigation bar_jquery
Jquery.TreeView combines ASP.Net and database to generate menu navigation bar_jquery
Jquery.TreeView combines ASP.Net and database to generate menu navigation bar_jquery
jquery
Navigation bar
menu
The following example will use Jquery.TreeView based on the actual application of the project. Of course, using the control tree requires the corresponding js file
Now I will show you the TreeView I generated. I hope it will be helpful to everyone! Before using it, you need to download the js file and Css style of the control tree
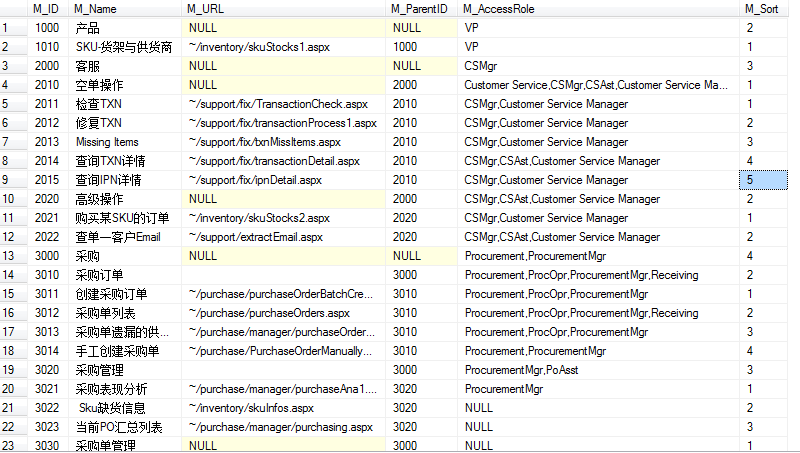
Introduce the table structure
M_ID M_Name M_ParentID M_URL M_Sort 
Then create a new website and create a new one Add a CSS folder and a js folder to the website to store Css styles and JS respectively, and add an image folder to store the TreeView pictures
Then we start to implement our functions!
Front-end code
Copy code The code is as follows:
<%@ Page Language= "C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
< ;body>

