 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The secret of Javascript new keyword and other _javascript techniques
The secret of Javascript new keyword and other _javascript techniques
The secret of Javascript new keyword and other _javascript techniques
( continued from ) Let’s first look at a picture that is not new to veterans but very interesting to newbies:

What the heck is that? It’s just lun lun.
new
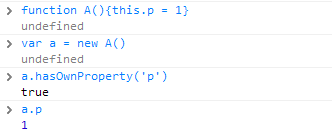
Putting aside the above picture, let’s take a look at the second question left in the previous article. Let’s add something to the function body of the constructor and see what happens.
<div>
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span>
</div>You will get the following results:

Why does a constructed with the new keyword obtain the attribute p? What does the new A() line of code do? According to step 4 of the Function creation process in the previous article, the object A will have a Construct attribute (note that it is not constructor. Consturct is an attribute in the ECMAScript standard and seems to be invisible to the outside world). The value of this attribute is a function, new A( ) will call the Construct function of A. So what will this Construct function do?
1. Create an object, assuming it is called x.
2. If A.prototype is an object (usually it is), assign A.prototype to x.__proto__; otherwise (uncommon), ask the big boss Object to take action and assign Object.prototype to x.__proto__.
3. Call A.call(x), passing in the x we just created as the first parameter. That's it, this.p = 1 in the function body of A, this this becomes x. Therefore x has the attribute p, and x.p = 1.
4. Under normal circumstances, x is returned, and a is x at this time. But there are special cases. If the function body of A returns something, its type (typeof) is object. Then a does not point to x, but to what the A function returns.
The pseudo code is as follows:
<div>
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.__proto__ </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br> </span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;<br></span>
</div>
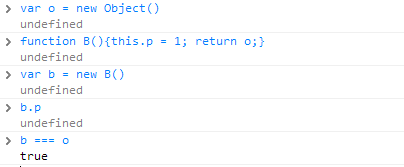
In our example, the A function returns undefined (because there is no return word), so a is x. But let’s take an example to verify the special situation in step 4 above:

Sure enough.
Constructor property of the object
Look at the first question left in the previous article
<div>
<span>function</span><span> Base(){}<br>Base.prototype.a </span><span>=</span><span> </span><span>1</span><span><br></span><span>var</span><span> base </span><span>=</span><span> </span><span>new</span><span> Base();<br><br></span><span>function</span><span> Derived(){}<br>Derived.prototype </span><span>=</span><span> base;<br></span><span>var</span><span> d </span><span>=</span><span> </span><span>new</span><span> Derived()</span>
</div>
After executing the above code, it is easy to guess that mybase.constructor is Base, but what about d.constructor? Is it Derived?

No, it’s also Base. What’s going on? It's very simple. If you review the content of the previous article, you will know: Since d itself does not have a constructor attribute, you will go to d.__proto__ to find it. d.__proto__ is Derived.prototype, which is the object base, and base does not have a constructor attribute. So go up and look for it on base.__proto__, which is Base.prototype. It has a constructor attribute, which is Base itself. In fact, as far as I know so far, only the prototype of the constructor (function type object) actually has its own object with the constructor attribute, and "constructor.prototype.constructor === constructor".
Instanceof
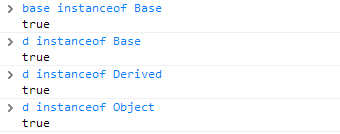
So, what about instanceof?

As can be seen from the figure, d is an instance of Base, Derived and Object. Very reasonable, but how to judge this? This is like this: For the expression of x instanceof constructor, if constructor.prototype is in the prototype (__proto__) chain of x, then true is returned. Obviously, the __proto__ chain of d is: Derived.prototype, Base.prototype, Object.prototype. There is no doubt that the result in the picture is obtained. Therefore, instanceof has nothing to do with the constructor property of the object.
Function and Object
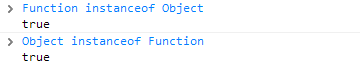
Finally, let me answer the picture at the beginning of the article.
Function and Object themselves are also function-type objects, so it can be said that they are both constructed by Function() (construct yourself. I don’t know if this is the case, but it is quite reasonable to think so.)
In other words, you can imagine the following code:
<div> <!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span> </div>
According to the rules of the previous article, there will be Function.__proto__ === Function.prototype, and Object.__proto__ === Function.prototype, verify it:

Function instanceof Object, this is obviously true. Everything is managed by Object. The __proto__ chain of Function points to: Function.prototype, Object.prototype.
Object instanceof Function, because Function.prototype is in the __proto__ chain of Object, it is also true.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language. In C language, static is a very important keyword, which can be used in the definition of functions, variables and data types. Using the static keyword can change the link attributes, scope and life cycle of the object. Let’s analyze the role and usage of the static keyword in C language in detail. Static variables and functions: Variables defined using the static keyword inside a function are called static variables, which have a global life cycle
 Is go a keyword in C language? Detailed analysis
Mar 16, 2024 am 10:30 AM
Is go a keyword in C language? Detailed analysis
Mar 16, 2024 am 10:30 AM
Title: Is go a keyword in C language? Detailed analysis In C language, "go" is not a keyword. Keywords in C language are specified by the C standard and are used to represent specific grammatical structures or functions. They have special meanings in the compiler and cannot be used as identifiers or variable names. For example, the keyword "int" represents an integer data type, "if" represents a conditional statement, and so on. If we want to verify whether "go" is a keyword in C language, we can write a simple program to test it. Here is an example: #inc
 The role and examples of var keyword in PHP
Jun 28, 2023 pm 08:58 PM
The role and examples of var keyword in PHP
Jun 28, 2023 pm 08:58 PM
The role and examples of var keyword in PHP In PHP, the var keyword is used to declare a variable. In previous PHP versions, using the var keyword was the idiomatic way to declare member variables, but its use is no longer recommended. However, in some cases, the var keyword is still used. The var keyword is mainly used to declare a local variable, and the variable will automatically be marked as local scope. This means that the variable is only visible within the current block of code and cannot be accessed in other functions or blocks of code. Use var
 How many keywords are there in c language?
Nov 22, 2022 pm 03:39 PM
How many keywords are there in c language?
Nov 22, 2022 pm 03:39 PM
There are 32 keywords in C language. According to the function of keywords, they can be divided into four categories: data type keywords, control statement keywords, storage type keywords and other keywords. There are 12 data type keywords, including char, double, float, int, etc.; there are 12 control statement keywords, including for, break, if, else, do, etc.; there are 4 storage type keywords, including auto, static , extern, etc.; there are 4 other keywords, including const, sizeof, etc.
 Is while a keyword in go language?
Jun 04, 2021 pm 05:01 PM
Is while a keyword in go language?
Jun 04, 2021 pm 05:01 PM
In the Go language, while is not a keyword. You can use the for statement plus break to achieve the effect of a while loop, such as "for {sum++ if sum>10{break}else{...}}". The go language has 25 keywords such as break, default, func, select, case, defer, go, map, else, goto, for, if, var, etc.
 What is the difference between make and new in go language
Jan 09, 2023 am 11:44 AM
What is the difference between make and new in go language
Jan 09, 2023 am 11:44 AM
Differences: 1. Make can only be used to allocate and initialize data of types slice, map, and chan; while new can allocate any type of data. 2. New allocation returns a pointer, which is the type "*Type"; while make returns a reference, which is Type. 3. The space allocated by new will be cleared; after make allocates the space, it will be initialized.
 Complete list of go language keywords
Apr 07, 2024 pm 02:15 PM
Complete list of go language keywords
Apr 07, 2024 pm 02:15 PM
The keywords of Go language are: basic keywords: const, func, type, var, if, else, for, return Data type related keywords: bool, string, int, float64, interface{}, map, slice other keywords :break, continue, defer, go, select, range
 Detailed explanation of the role and usage of the extends keyword in PHP
Jun 28, 2023 pm 08:04 PM
Detailed explanation of the role and usage of the extends keyword in PHP
Jun 28, 2023 pm 08:04 PM
Detailed explanation of the role and usage of the extends keyword in PHP In PHP programming, extends is a very important keyword, which is used to implement class inheritance. Through the extends keyword, we can create a new class that can inherit the properties and methods of one or more existing classes. Inheritance is an important concept in object-oriented programming, which makes code reuse and extension more convenient and flexible. This article will introduce in detail the function and use of the extends keyword. extends



