 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Pop-up ads in the lower right corner of web pages based on jQuery (IE7, firefox)_jquery
Pop-up ads in the lower right corner of web pages based on jQuery (IE7, firefox)_jquery
Pop-up ads in the lower right corner of web pages based on jQuery (IE7, firefox)_jquery
Demo code:
]
$(function(){
//The height of the title layer --Prompt to turn on or off
var titHeight=$("#ditTitle").height();
//The height of the content layer
var conHeight=$("#divContent").height() ;
//Open or close
$("#close").toggle(function(){
//Change the prompt
$("#close").text(" Close");
//Animation--the height of the message layer increases within one second, and the top increases
$("#msgDiv").animate({height:titHeight conHeight},1000,function(){
//Function executed after expansion
});
}, function(){
//Change prompt
$("#close").text("Open");
//alert(temp " " titHeight);
$("#msgDiv").animate({height:titHeight},1000,function(){
//Function executed after closing
} );
})
//Execute
var myTimer,i=8;
function starFun()
{
//Trigger click event and display
if(i==4)
{
$("#close").click();
}
//Clear timeout, trigger click event, close layer
if(i ==0)
{
window.clearTimeout(myTimer);
if($("#close").text()!="Open")
$("#close") .click();
}
myTimer=window.setTimeout(starFun,1000);
i=i-1;
}
starFun()
It has been tested that IE6 does not run. In view of the fact that there are currently many Chinese users using IE6, it is recommended that you learn it, but it is not recommended to use it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to remove the evaluation copy watermark in the lower right corner of win11 24H2? Tips for removing the evaluation copy in the lower right corner of win11
Jun 01, 2024 pm 09:52 PM
How to remove the evaluation copy watermark in the lower right corner of win11 24H2? Tips for removing the evaluation copy in the lower right corner of win11
Jun 01, 2024 pm 09:52 PM
How to remove the evaluation copy text in the lower right corner of win1124H2? When we use the system, sometimes the desktop will display a transparent watermark on the lower right corner of the screen. So how do we remove this transparent watermark? Users can directly use third-party software to operate. Let this site carefully introduce to users how to remove the watermark on the win1124H2 evaluation copy. To remove the watermark on the win1124H2 evaluation copy, download the UniversalWatermarkDisabler tool. After running it, the current system version and watermark status will be displayed. If "Ready for installation" is displayed in "Status", it can be removed.
 What should I do if the icon in the lower right corner of win11 does not respond when I click it?
Jun 29, 2023 pm 01:54 PM
What should I do if the icon in the lower right corner of win11 does not respond when I click it?
Jun 29, 2023 pm 01:54 PM
What should I do if the icon in the lower right corner of win11 does not respond when I click it? The shortcut icon for the currently running task can be displayed in the lower right corner of the computer. Just click on the icon to continue running the task, which is very convenient. However, many users find that the task icon shortcut key in the lower right corner of the win11 system does not respond after clicking it. What is going on? Today, the editor will give you a tutorial on how to solve the problem of clicking the shortcut in the lower right corner of win11. Users in need should quickly take a look. What should I do if the icon in the lower right corner of win11 does not respond? 1. First, press the "win" button on the keyboard, and then click "Settings". 2. Then click "About" under system settings. 3. Then find the blue font "Advanced system settings" under the device specifications.
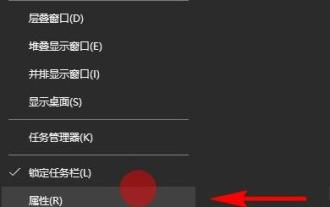
 How to display all icons in the lower right corner of win11
Jan 12, 2024 pm 06:33 PM
How to display all icons in the lower right corner of win11
Jan 12, 2024 pm 06:33 PM
After updating the new system, there will always be some big and small problems. Many users have reported that the icons in the lower right corner are gone, so we have brought you a tutorial on how to display all the icons in the lower right corner of win11. If you If you have similar problems, let’s see how to solve them. Why do all the icons in the lower right corner of win11 appear? 1. First, right-click the taskbar and click "Properties" below. 2. After entering properties, you can enter the taskbar options, then you can see "Notification Area" and click "Customize" behind it. 3. Then you can enter the notification area and select "Notifications and Actions". 4. At this time, you can find "Select which icons to display on the taskbar" in the notification operation, and turn on all the subsequent switches to display them all.
 How to turn off the weather in the lower right corner of WIN10
Feb 18, 2024 pm 01:38 PM
How to turn off the weather in the lower right corner of WIN10
Feb 18, 2024 pm 01:38 PM
The function of displaying weather in the lower right corner of the WIN10 operating system is implemented by the weather application that comes with the system. If you do not want to display the weather in the lower right corner of the taskbar, you can turn it off through the following methods. Method 1: Close through the settings menu. Click the start menu and select the "Settings" icon (gear-shaped icon). In the settings window, select the "Personalize" option. In the menu on the left side of the personalization window, select Taskbar. On the right side of the taskbar settings window, find the "System Icons" area and click "Show or hide system icons on the taskbar.
 How to permanently turn off the weather in the lower right corner of win10
Feb 21, 2024 pm 11:57 PM
How to permanently turn off the weather in the lower right corner of win10
Feb 21, 2024 pm 11:57 PM
Win10 is an operating system released by Microsoft. The weather widget in the lower right corner of the desktop allows users to understand the current weather conditions at any time. However, some users may not be interested in this gadget or feel that it takes up too much desktop space and would like to be able to turn it off permanently. This article will introduce how to turn off the weather widget in the lower right corner of Win10. The first method is to turn off the weather widget in the lower right corner by setting app notifications. First, we click on the notification icon in the lower right corner of the taskbar, and then select the "All Settings" option
 Steps to turn off the weather in the lower right corner of Win10
Jan 05, 2024 pm 01:21 PM
Steps to turn off the weather in the lower right corner of Win10
Jan 05, 2024 pm 01:21 PM
In the latest update, the win10 system has added an information and interest option in the lower right corner for users, where users can see weather, news, stories, etc. However, some users express that they are not used to this new interface, so we can turn it off directly. Let’s take a look at it together. How to turn off the weather in the lower right corner of win10 1. First, click on the blank space on the lower taskbar. 2. Move the mouse up to "Information and Interests", you can see "Close" on the right, click it.
 Unable to access the Internet: a red x is displayed in the lower right corner of win7
Dec 25, 2023 pm 05:25 PM
Unable to access the Internet: a red x is displayed in the lower right corner of win7
Dec 25, 2023 pm 05:25 PM
Recently, many friends have encountered the problem of being unable to access the Internet with the red x in the lower right corner of win7! Today, the editor will bring you the solution to the problem of Win7 computer network red cross not being able to access the Internet. Let’s take a look at it. Solution to the problem of not being able to access the Internet with a red Where does an exclamation mark or a red cross appear? If there is one, place the mouse on it and click it; wait for the computer's automatic diagnosis to complete and then try to reconnect to the network. Ignore the prompts after the diagnosis and directly Just close it. Method 2: 1. If it still doesn’t work, check whether your IP has been changed.
 The triangle number in the lower right corner of the computer is missing
Feb 13, 2024 am 08:18 AM
The triangle number in the lower right corner of the computer is missing
Feb 13, 2024 am 08:18 AM
After buying a laptop, many people find that their computer configuration is quite high, but why does it play so lag? Or they feel that they bought a fake laptop. Why can other people play smoothly but not mine? In fact, , this is not the case, let’s see the editor explain in detail! First: The laptop does not turn on the high-performance mode. Generally, there is a battery icon in the lower right corner of the laptop. If not, please click on the inverted triangle. If it is still not found, open the Start menu and select Control Panel. In Win10 system, you can directly enter "Control Panel" in the search bar in the lower right corner, and then find the power options in the control panel. After opening it, you will find two options, usually balance and energy saving. If you observe carefully, you will find that there is an additional hidden plan, click



